This lesson covers how to make a booking mobile app like Airbnb plus creating an admin app to accept bookings using a Google Sheet and Glide. h/t to Jovian and Tom for their help.
Creating the user-facing app
Firstly, make sure you have a Glide account set up. Then start a google sheet and name it ‘Places’/‘Listings’ or similar. Set your sheet up with these headers:
- Image 1
- Image 2
- Image3
- Title
- Description
- Location
- Amenities
- Host Name
- Host Email
- Price
- Type of Accommodation

Then set up a sheet ‘Reviews’ with these headers:
- Title
- Reviewer Name
- Reviewer Email
- Stars Rating
- Review

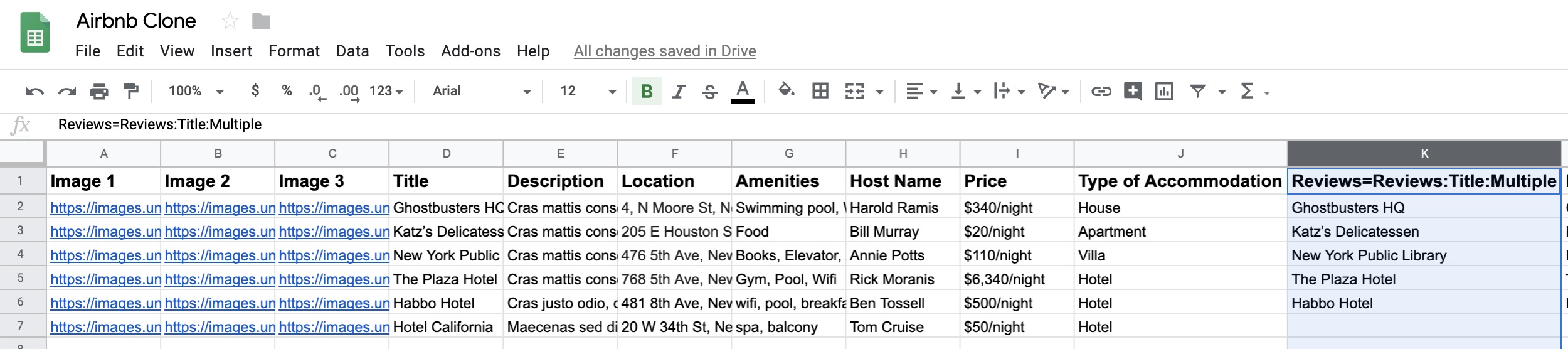
Populate your sheets with some content - in this example there is just placeholder content.
In our Places sheet, we need to add another column which we call “Reviews=Reviews:Title:Multiple” - this connects the review content with the Place names, showing multiple reviews for the same place if applicable.

Now go into Glide and create an app with the sheet you just created.
You should see a list of your locations and also a reviews tab. Change the Layout of your locations to a Map view and if you select one of the locations you can see the details show up on the bottom of your screen. You can edit these as you like. Here we’ve put an image in the image field and changed the caption to show Host Name.
Select the button in the bottom right corner which is auto-generated when you create a Map layout. This shows you the list of your locations. You can edit the details on this list to with columns and changing fields etc.
Go into one of your listings where we will format how all the listing pages will look. In the summary component, connect the Image field to ‘Image’. (We have Image 1, Image 2 and Image 3 in our Google sheet but ‘Image’ is automatically available when there are multiple images so that we can turn our images into a slideshow).
Remove fields you think are not needed. As you scroll down the page you’ll see the list of reviews - if you do not, add an Inline List component and link values to Reviews.
Add a form button with title ‘Booking’ and label it how you wish (you can also change how your button looks!) Click on to your button to see the form you’ve created. Remove the fields.
You’ll notice that we need to connect this form to a sheet. So lets head into our Google doc and make a sheet ‘Bookings’ with headings:
- Title
- Guest Name
- Start Date
- End Date
- Extra Details
Reload your sheet in Glide (it’s important to do this when changes are made to your Google Sheet).
You’ll now see a new tab - ‘Bookings’. Let’s get back to our form on the listing pages…Connect the sheet to Bookings.
Add the component in the ‘Columns’ section called ’Title’. Now you can see that the component ‘Text Field (Title)’ has the Title value populated! Values populate the data of the current listing/user/etc.
Add a Date Time component and link to Start Date and do the same for End Date (Check in and Check out).
Let’s add a couple more columns in our Google Sheet which will be useful here. ‘Number of Guests’ and ‘Guest Email’.
Then in our Glide app (after refreshing) we can add a special value component ‘User’s email address’ - and connect with the Guest Email column. Add a Text field connected with Guest Name - if something goes wrong (like it has here), just look through your components to see where the issue is. This has the User’s Email Address pulling info into Guest Name - let’s remove that!
Add a number field connected to Number of Guests and one more Text field for any extra comments (connected to our ‘Extra Details’ field).
In our Listings page lets add a ‘Favourite’ component - which allows you to…favourite…different listings. Once added and tested - go to your home screen to see the two different tabs ‘All’ and ‘Favourites’.
In our Bookings tab we want to only see the Bookings we’ve submitted. So we want ‘Filter data by user’ to be ON. Go into Settings to select the correct Sign-In access you want.
Now you’ll only see your bookings and you can select to quick view the details (which you can add to!) - here we are just going to add a Comments section.
On the listings page add another form button ‘Review’ and a label ‘Add a Review’
Go to your Google Sheet ‘Reviews’ and add a column for the Reviewer Email. In our Review form add a special value component ‘User’s email address’ and link to a text field. Let’s also add a Title Column and link to a text field to show the Location of what we are reviewing. Add a text field for entering your name (as a reviewer).
Add a choice component for users to submit a star system (1-5). For a choice component we have to add a new sheet in Google Sheets, with a column to enter the options - here there are 5 rows (1-5 stars). Now we can connect our options column to the column where we put the stars in the sheet we just created.
The clip now shows some final styling/formatting plus submitting a review and booking request.
Setting up the Admin App
In our Airbnb Google Sheet 'Places' lets add a column for Host Email and fill in the data

Create a new app in Glide using the same “Airbnb” Google Sheet. Rename it too “Airbnb Host App”. In settings, select ‘Public with email’ for Sign-In.
Go to Screens and change the layout, select data to pull in on the listings. Switch on ‘Filter data by user’ and in the Email Filter select ‘Host Email’. This will show the properties you are the host of (and none if you haven’t got any yet! Turn the ‘Add Item’ switch to On. Click on the + and edit the data fields. Scroll down to special values and select ‘User’s email address’ and link the column with ‘Host Email’. Populate the form and submit your new property.
On the Bookings tab, change the layout to Calendar. But that will show all the bookings your email has received as a host AND made as a user. So again, we need to create a ‘Host Email’ column on our Bookings Sheet.
Reload sheet in your app, filter data by user and select Host Email. Now you’ll just see the bookings made on the properties you are a host of.
Lets go to our User-facing app and create a booking on a location. We need to make sure for each booking made, the host email data is passed to our Google Sheet. Add a component - scroll down to the bottom ‘Host Email’. You’ll see that Host Email now links to (Host Email) - which is what we want!
If there is no field linked above with the host email then it will not show on the form - again, which is what we want!
Submit the booking and check our sheet to make sure the information was sent correctly.
Check our Host App and reload sheet to see the correct data show up on the app.
Similarly we want to add the same functionality to our ‘Reviews’ so we can see as a host all of our properties in one place. Add your Host Email column in the Reviews sheet.
In the User app, go to a location and submit a review. Add a component - scroll down to the bottom ‘Host Email’. You’ll see that Host Email now links to (Host Email) - which is what we want!
If there is no field linked above with the host email then it will not show on the form - again, which is what we want!
Submit the booking and check our sheet to make sure the information was sent correctly. Check our Host App and reload sheet to see the correct data show up on the app once you filter data by Host Email.
On the Host app, go to the Bookings tab in the navigation and select one of the bookings. Add a ‘Form Button’ component and label it ‘Contact’. Select the Action as ‘Send Email’ and link the Data dropdown to ‘Guest Email’.
Test it out - click the contact button and you should be sent to your email client on a draft to the guest.
On the same screen and add a Switch component called ‘Accept Booking’. But we’ve got nothing for that switch to control….yet.
In our Booking Sheet add a column ‘Booking Status’ and fill in all the blanks with ‘FALSE’. Go back to your Host app and reload the sheet.
On the Switch component we just added, link the column to ‘Booking Status’. A Simple Value component has also been added also called ‘Booking Status’ which says ‘No’ (added because you just added a new column). Re-name it to ‘Confirmed?’.
Test out the switch and turn it on! You should see ‘Confirmed?’ turn to Yes and the google sheet should change from false to ✅ (if you select the cell you’ll see the text is actually TRUE
Now let’s add some automations using Zapier. We want an automatic email to be sent to a guest once the host has confirmed a booking.
Go to Zapier.com sign up/in and select Google Sheets as your trigger app and Gmail as your Action app (you can use other email clients or Zapier’s own email action).
We want this zap to trigger when a spreadsheet row is updated:
- Connect your Google Sheets account
- Select your Airbnb spreadsheet
- Worksheet → Bookings
- Trigger columns → Booking Status
- Test this step
Next step
- Add a step ‘Filter’ where
- Booking Status → Exactly Matches → TRUE
You should be able to skip the test because you may only have one or two confirmed bookings which may throw an error.
Next step
- Add Gmail as your action → Send email
- Connect your account
- To → Guest Email
- Subject → “Booking Confirmation”
- Body → (here you can combine text with data from previous steps)
This is the template: Hey {{Guest Name}},
You're booking for {{Title}} from {{Start Date}} to {{End Date}} has been confirmed!
We will hold the room for you for 24 hours and an invoice will be sent to you for immediate payment.
Thanks and looking forward to hosting you.
Now turn your zap ON!
Now let’s test it all. Go to your user-facing app, select a location and make a booking
Reload your sheet in the Host App and select the booking that was just made. Accept the booking via the switch and check your Google Sheet to see if the data was added correctly.
You should receive an email confirming your booking!!!
You’re now ready to publish your app.
The next video will be posted to do some final styling.

.png)