To some, the idea of building, publishing and running a fully-functioning website using just a mobile phone might seem a little rookie. But with only half the world’s population owning a computer, website builder phone apps open up a world of opportunity for those without computer access.
But they’re not just democratizing entrepreneurship. They’re also super convenient for anyone who wants their site to be up and running quickly. Mobile web building apps require minimal effort, and sometimes smaller cost to launch. And, with app quality improving all the time, there’s nothing rookie about it. You really can build a slick site that looks and functions professionally, without needing a computer.
So, how do you go about making a site this way? Stick “How to create a website from your phone” into Google and the top results are mostly apps and software to help you get the job done. That’s great, but how do you choose which one to use? And if you don’t really know what you’re doing, how easy do these apps make building a website? If you’re looking to build a website purely using your phone, there are a few features that are going to be important when choosing the right app.
Ease of use
Building a website, with or without code, is often quite complex and time-consuming. So then, an app that lets you make a website using only a phone, which has limited functionality in terms of drag-and-drop, mouse, keyboard etc., needs to be ultra simple and intuitive. You don’t want to waste time searching for a function you can’t find. You don’t want to feel limited in terms of design because you can’t move a block where you want or style things to your liking.
What’s more—and this may be an obvious one—you want a website building app that feels just like that: an app. If it looks and behaves too much like a desktop site, that’s not going to be any fun. The simpler, smarter and more phone-friendly an app feels, the more enjoyable it’s going to be building your website from the palm of your hand.
Template library
Sure, you might want to build a website completely from scratch, but if you’re looking to get up and running quickly (and our guess is that you are), using a ready-to-go template is likely the best route to take.
When deciding which mobile website builder to use, consider the templates on offer and whether they fulfil your needs. Are you building a simple ‘hire me’ one-pager summarizing your profile, achievements and skills? An out-of-the-box template that looks great and helps highlight your best bits without you spending loads of time will be a safe bet. If you’re setting up an online store, you’ll want a template, too. The ecommerce configuration of your shop will be taken care of, so you just need to worry about copy and images.
Customizing options
Historically, doing anything from your phone that’s as complex as building a website would have been awkward, limited, or just straight up impossible. But tools are changing. Whilst some apps still remain fairly limited, others now enable you to customize anything and everything on your site to make it look exactly as you like.

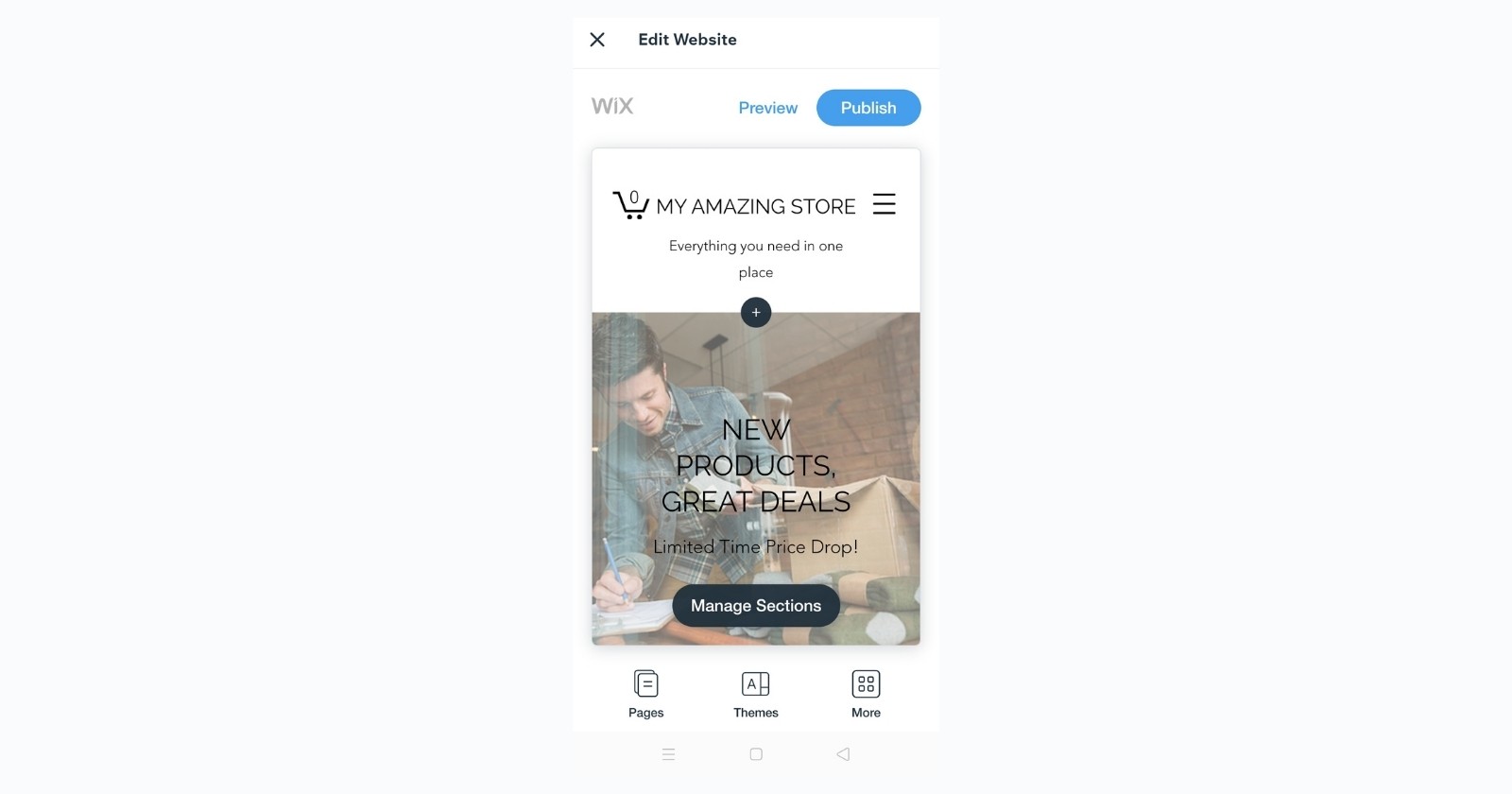
Take the Wix app, for example. You can edit existing sections of your site with a menu editor, edit copy, links and images, add sections, and change your site’s theme. But you can’t edit fonts and styles, or completely customize the layout and look of your site. Your options from your phone are a little restricted (though you can customize some of these features using the desktop version).
Universe, on the other hand, offers fully customizable website building options. And it’s super easy and intuitive to use, with a great UI. We like the mobile website building app so much that we made a whole tool-path to introduce you to it. The path walks you through setting up and launching a website and functioning ecommerce store from your iPhone (or iPad or Mac—Universe isn’t available for Android currently).

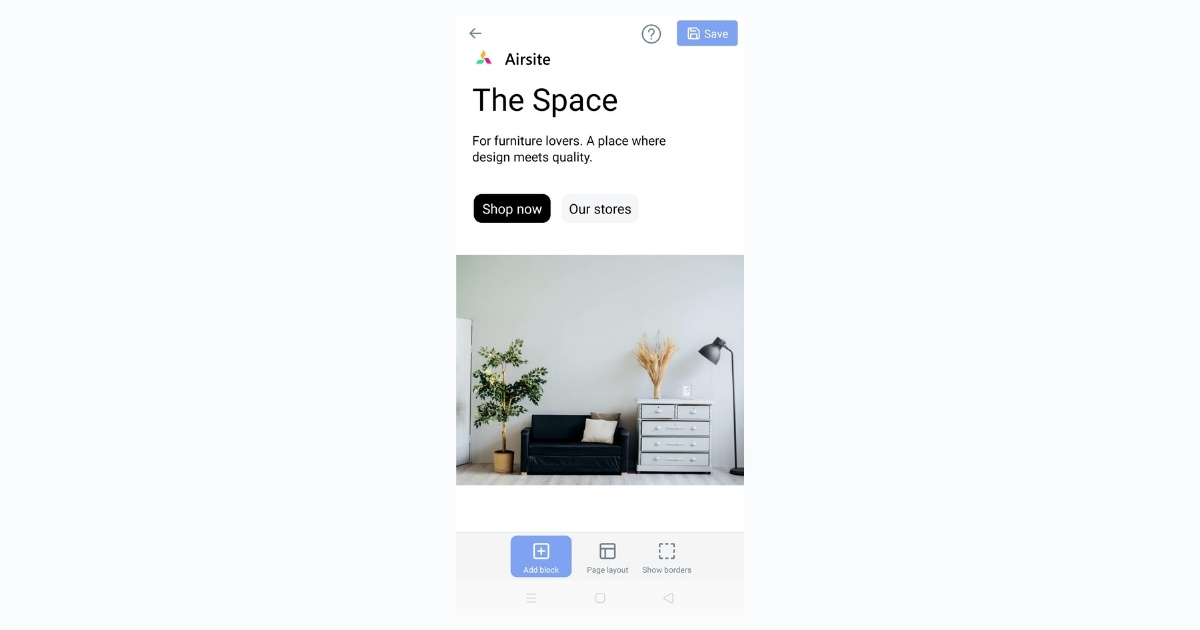
Quick aside: if you don’t have an Apple device, check out Airsite. Upgrade to Airsite PRO and you’ll even get a custom domain name and email address for free, custom coding and analytics, and access to all templates and design blocks.
Back to building a website with Universe—let’s see how it’s done.
Using Universe to build a website and ecommerce store from your phone

Universe is an all-in-one website builder. Not only can you build a website (and do it super quickly), you can also;
- Add regular content
- Link your payment accounts and sell products
- Manage your inventory
- Integrate with a host of other apps
- Keep in touch with your users via email
- See how your site’s performing with in-app analytics
As we mentioned above, UX is crucial when it comes to mobile website builders, and this is where Universe really shines. It cuts out the noise, using a simple building block format to allow you to move and edit sections of your site however you want. This makes dragging and dropping to organize your page layouts super easy.
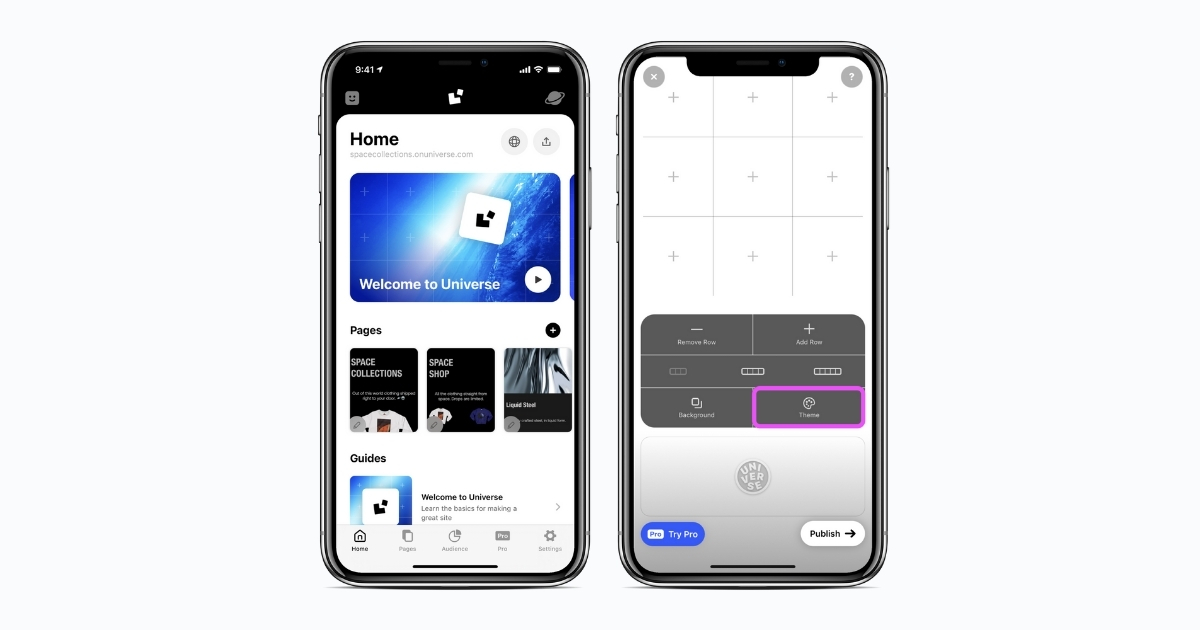
Getting started
Once you’ve downloaded the app and created an account, head to the main dashboard where you can view your Pages. From here, you can create a new page using a page type provided or a blank slate. When you add a page, you’ll be prompted to add it as a sub-page of an existing page, or as a new page (which will add it as a new item in your site’s main menu).
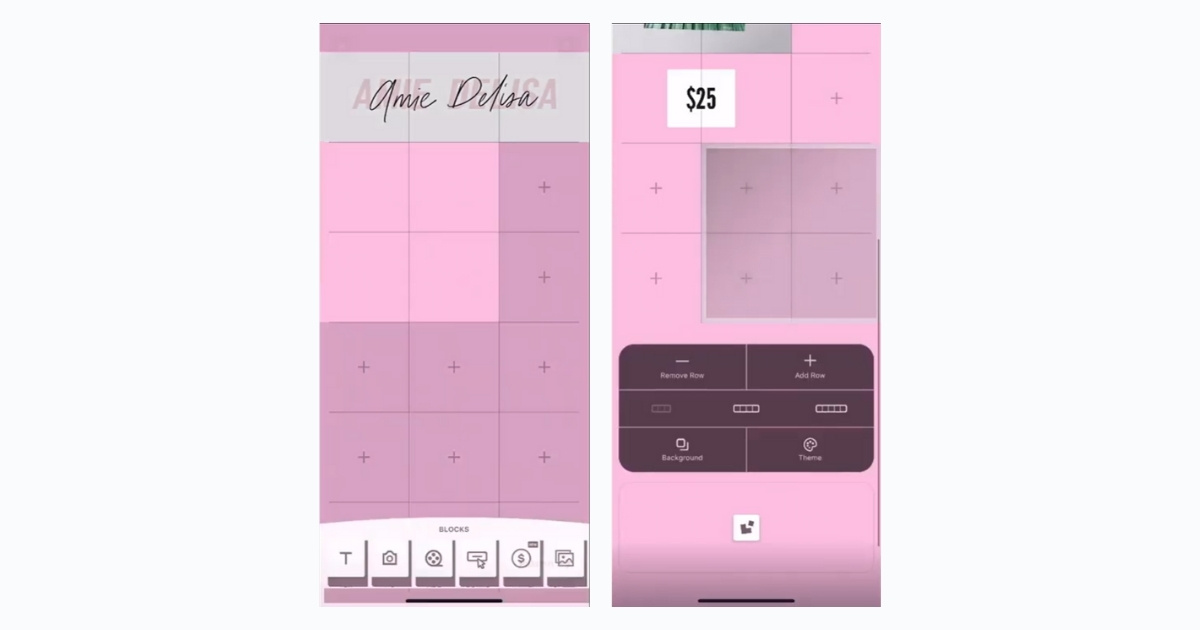
Click ‘Create Page’, and if you’ve selected a page type to use as a template (rather than a blank page), you’ll be taken to the basic templated version of the page. From here you can play around with the functionality of the builder, including;
- Edit existing blocks by clicking the pencil icon on any block
- Delete any block by clicking on the pencil icon, then the red trash can
- Add a block by selecting squares on the grid
- Add or remove rows
- Change the width of the site by toggling the 3, 4 or 5 block options
- Edit the background
- Edit the page’s theme

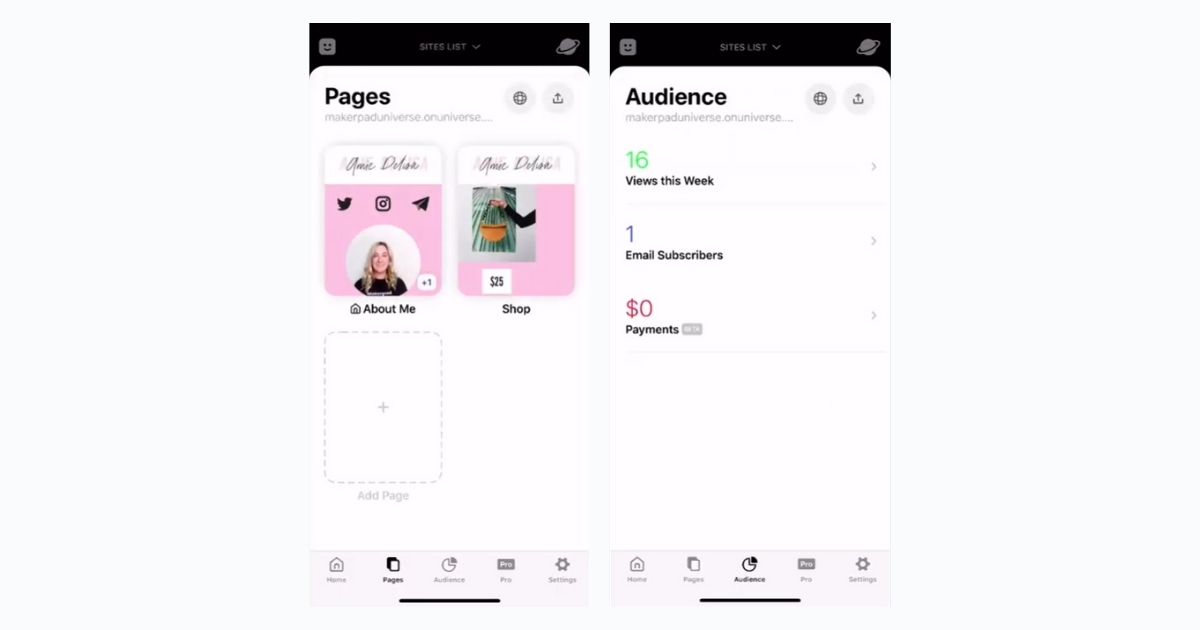
If you want to reorder your pages, click the ‘Pages’ tab from the nav bar at the bottom of the screen, then hold and drag a page to move it. From here you can also edit a page’s info including slug, description, title etc.—just click on any page then click the gear icon or the black ‘Edit’ button.
If you want to see stats about your users or subscribers, click the ‘Audience’ tab from the bottom nav bar.
See how these functions work with our video tutorial, Introduction and overview of Universe.
Building a page from scratch
So, you’re up to speed with how Universe works and familiar with where everything lives. Now let’s look at how to build a page without using a pre-populated template.
Head to your Pages, then add a new page—scroll through the page types to the end and select a blank page. Your blank page will look like a grid of squares. Scroll down and toggle the 3, 4 or 5 square grid depending on your preference and how much info you want your site to contain. Be mindful that if you choose a 4 or 5 square grid and populate it with content, then decide to go back to a 3 square grid later, it will delete what you’ve done and you’ll lose some of your content.

To populate some squares with blocks of content, either select a single square by pressing on it, or hold down on a square and drag to select multiple ones. You’ll be given a series of block component options, including:
- Text
- Image
- Video
- Button
- Payment link
- Gallery
- YouTube video embed
- Map location
- Social links
- GIFs
- Email subscribe
- Download
- Contact, and loads more
For certain block types you can customize their color, including transparent if you don’t want the background of your blocks to interfere with the background of the whole page.
Universe offers a few neat ways of customizing any images on your page: once you’ve added an image, use the Style tab to add filters and change the image shape. If you want to resize the image, simply hold it with two fingers and drag to make it bigger, smaller, or move around the page.
So that’s the basics; now you can work through your page, selecting squares and adding blocks of content depending on how you want your overall page to look and function.
Once you’re happy with your page, go ahead and click Publish to make your page live.
If you want to watch these steps in motion, check out our tutorial Create an about me page on Universe.
Setting up an ecommerce store

So the steps to set up a store on Universe vary slightly depending on whether you’re using a theme or creating every page from scratch. We’ll look at both, so feel free to skip to the bit that applies to you.
Using a theme
If your site is already using a theme (ours uses one called Flyer), add a new page and select the Store page template. Give it a user-friendly name and click Create Page. You’ll see that because this is a theme page, it’s already pre-populated with everything you need for a functioning store. You can simply edit what’s there, or you can add and remove blocks to suit you.
To add more products than the template provides, simply scroll down and click ‘add row’.
To add prices to your products, see ‘Connecting to Shopify’ below.
Using a blank page
Add a blank page, then add some content blocks to complement the rest of your site (e.g. logo, intro text, social links, subscribe block etc.). To add a product, first add an image or gallery, then add some title text, some more text to describe your product, and a payment block. Repeat for as many products as you need.
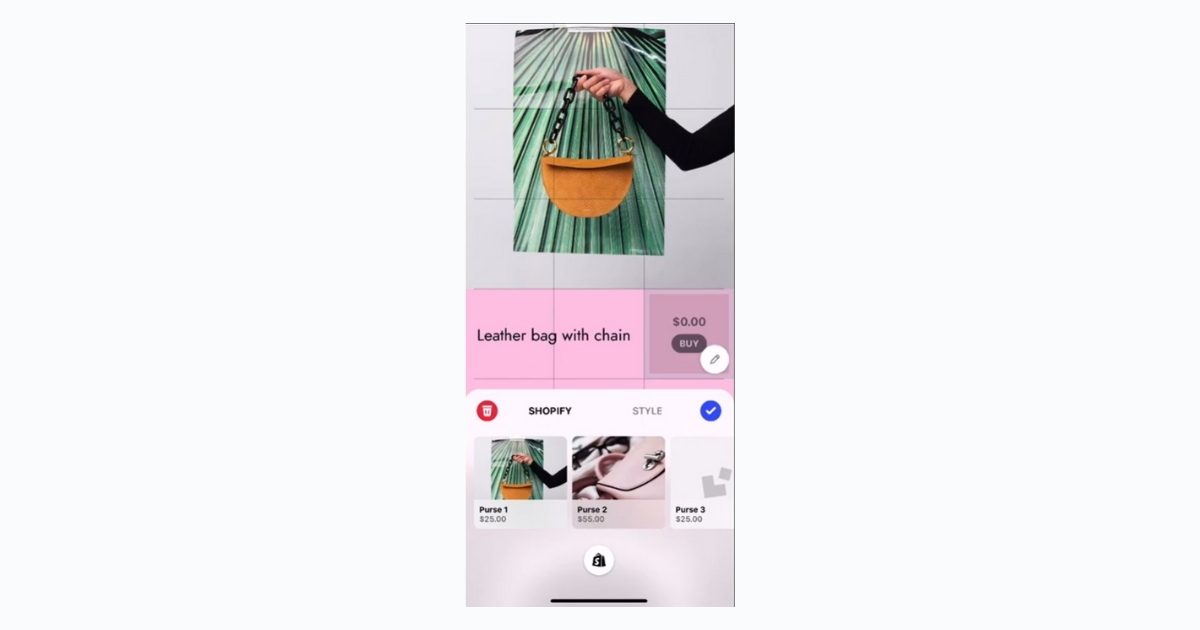
Connecting to Shopify
If you’re already managing your products through Shopify, you can easily sell them on your Universe store. From your Shopify app, you’ll need to add Universe as a sales channel. See how that’s done here.
Next, you need to connect your Shopify account to Universe. When you’re building your store page in Universe, click on the price of any product and you’ll be prompted to login to your Shopify account. Once done, you can then easily pull in your Shopify products and pricing.
Taking payments without Shopify
If you simply want to take payments without having a Shopify store, click on the price block of any product on your page (or add a new Payment block if you’re not using a template). Change the price and item name, and toggle the ‘Collect shipping address’ field if this is a physical item you’ll be mailing to customers. (If it’s a digital product, leave this untoggled). If this is your first time setting up a payment block, you’ll then be prompted to sign up and add your account so you can accept payments.
Alternatively, add a Cash block to connect to your PayPal or Cash account.
To see how these steps work visually, watch our tutorial, Create an e-commerce store on Universe.
Watch step-by-step tutorials on building a website and ecommerce store with Universe
.png)
If you want to see the whole process above in video format, take a look at our video tutorial tool-path. It guides you through the steps from start to finish, and includes steps on using integrations with your Universe store.
Watch the full tool-path →
We hope you find the tool-path helpful. If you use it to build your own Universe site, drop us a message in the Community and let us know!

.png)