In this tutorial we are going to be building an app clone of Cameo - Book personalized video shoutouts from your favorite people.
First of all make sure you have a Glide account and that you are logged in. Next, create a Google Sheet and name the first sheet, celebrities (or similar).
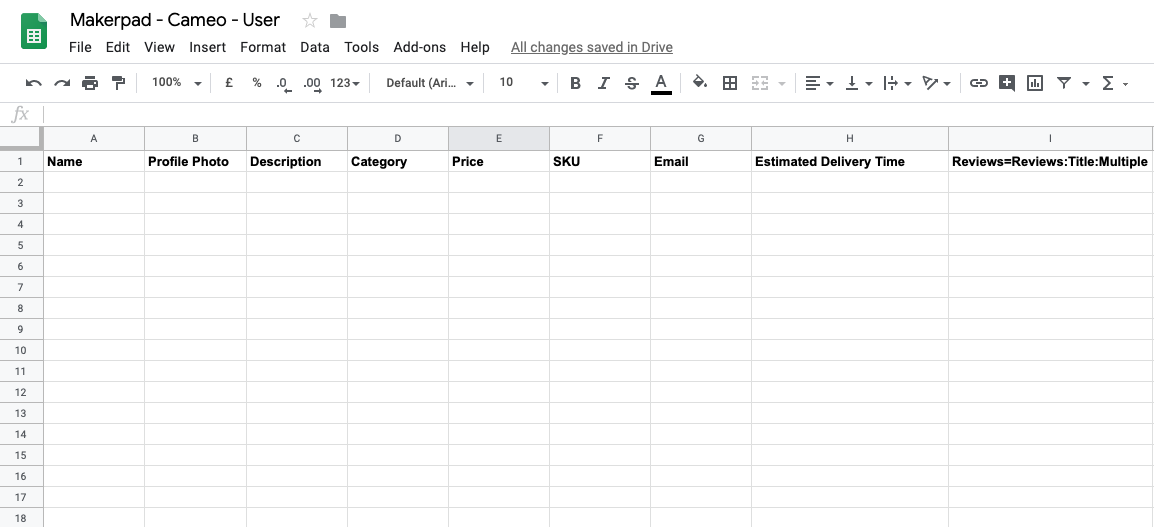
Add these headers:
- Name
- Profile Image
- Category
- Price
- Estimated delivery time
- Reviews=Reviews:Title:Multiple (will explain this one later)

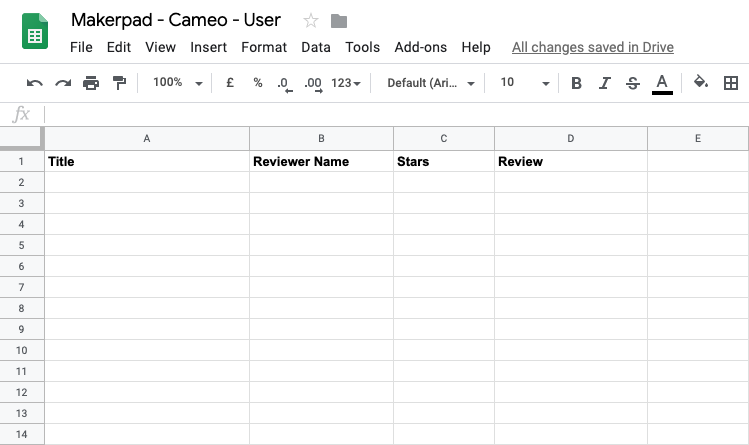
Next, create a new sheet and call it 'Reviews'. Give it the following headers.
- Title
- User Name
- User Email
- Stars
- Review

Now add in some content into both sheets so we have something to work with in Glide.
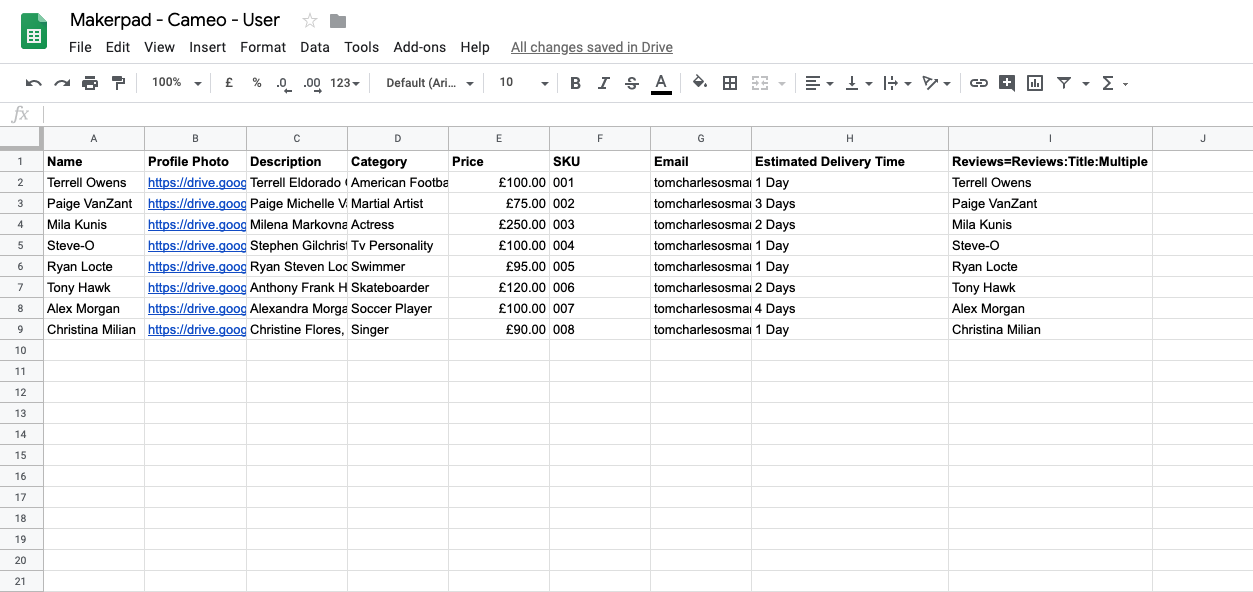
Celebrity tab should look like this...

Next create a Stars sheet and using a copied Star emoji, create a column headed Stars with rows 1-5 stars.
It should look something like this...

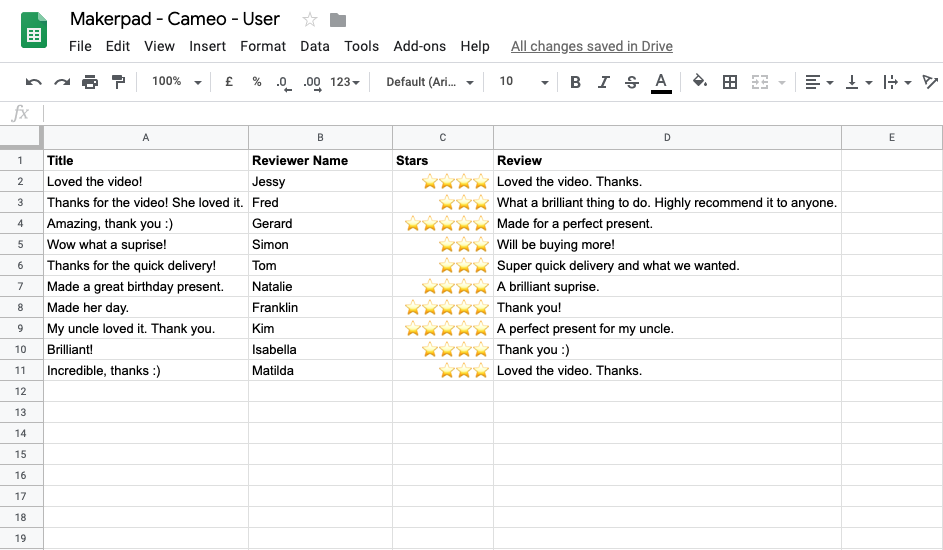
Reviews should look like this....

Great, now we have some data to use to start building our apps.
Next, go back to Glide and create an app using the Google Sheet we just created.
You should now see a list of the celebrities that we have in our Google Sheet. If not selected click Layout from the left hand menu, then over in the Properties tab on the right, Select Columns.

Next, under 'Data', match the fields, Title - Name, Details - Category and Image - Profile Photo.

Now you should have something like this.

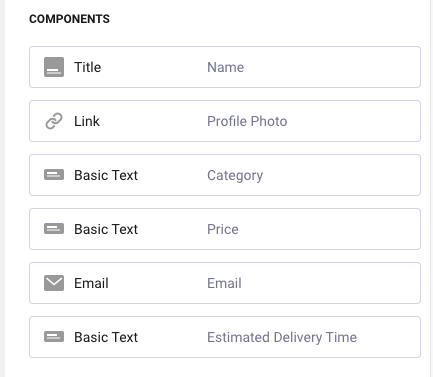
Next, click into a celebrity record and remove the components on the right hand 'Components' menu. Now add the following components.

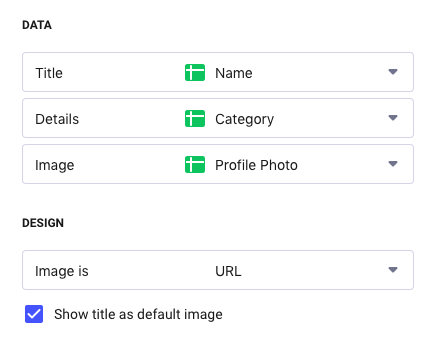
Once you have these we're going to map the data to the components we have just created. Click into 'Title' and under the 'Data' header, map the following fields, Title - Data, Details - Category and Image - Profile Photo.

Next, for the first and second 'Basic Text' components, map the 'Price' and the 'Description'.
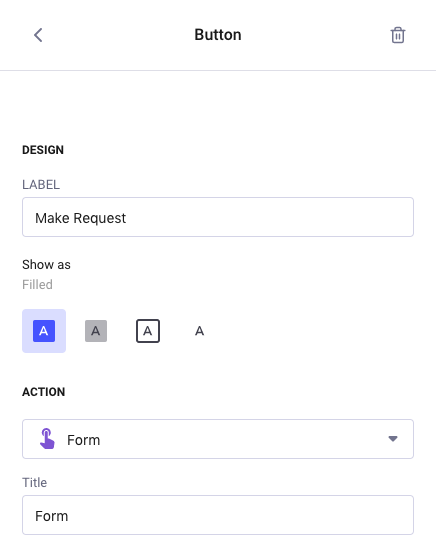
Once you've done this click through to the 'Form Button' component, set the 'Label' to 'Make Request', the 'Action' to 'Form' and the 'Title' to 'Form'.

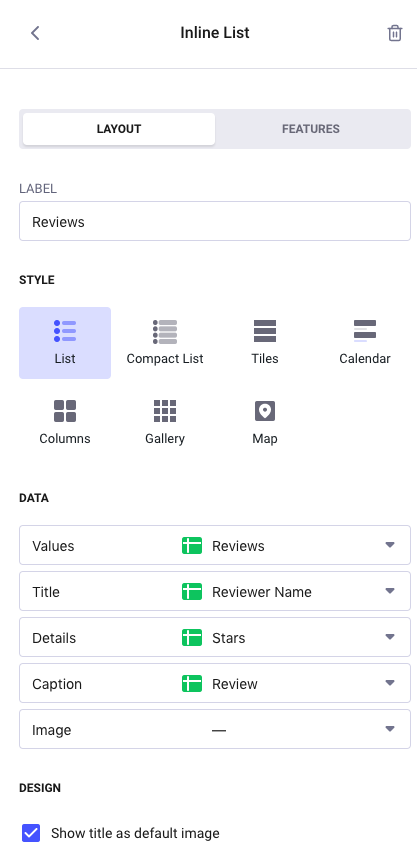
Now click through to the 'Inline List' component and map the following fields.

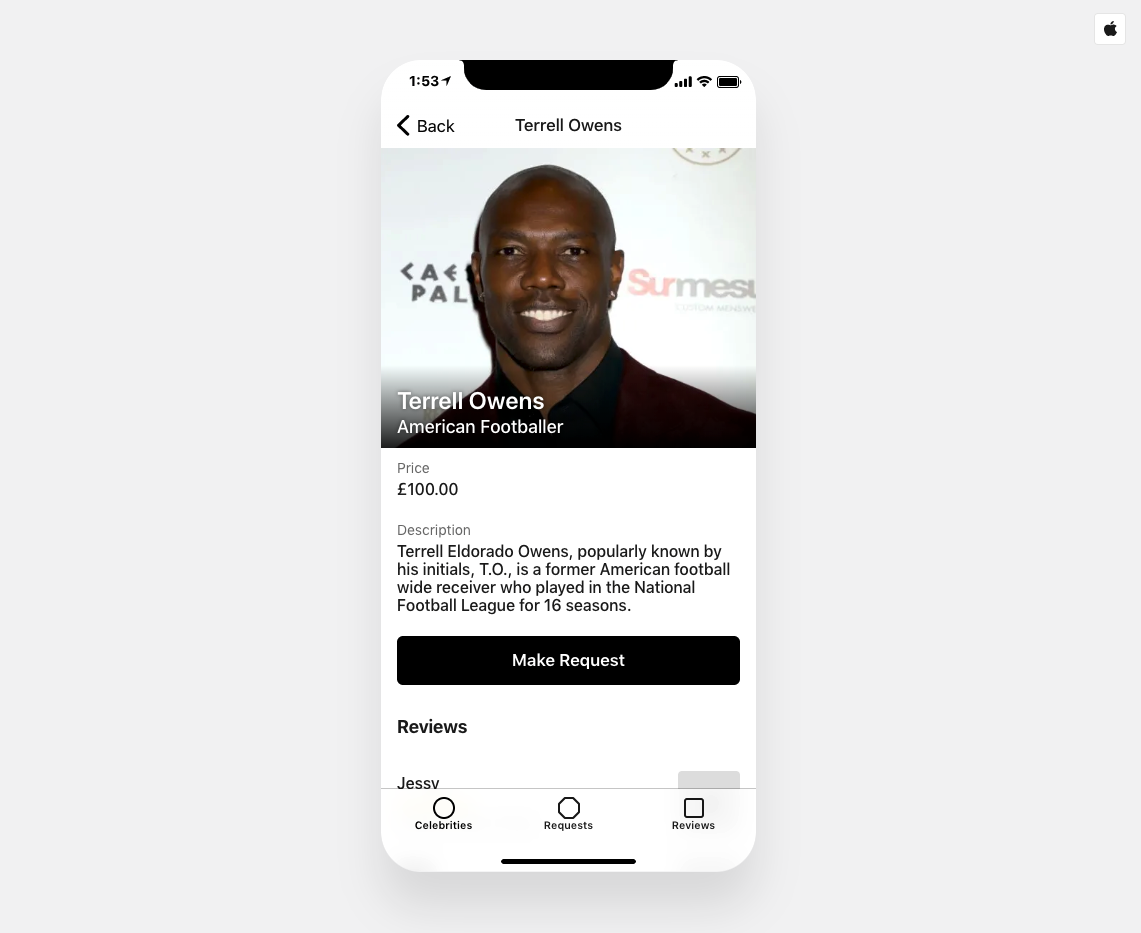
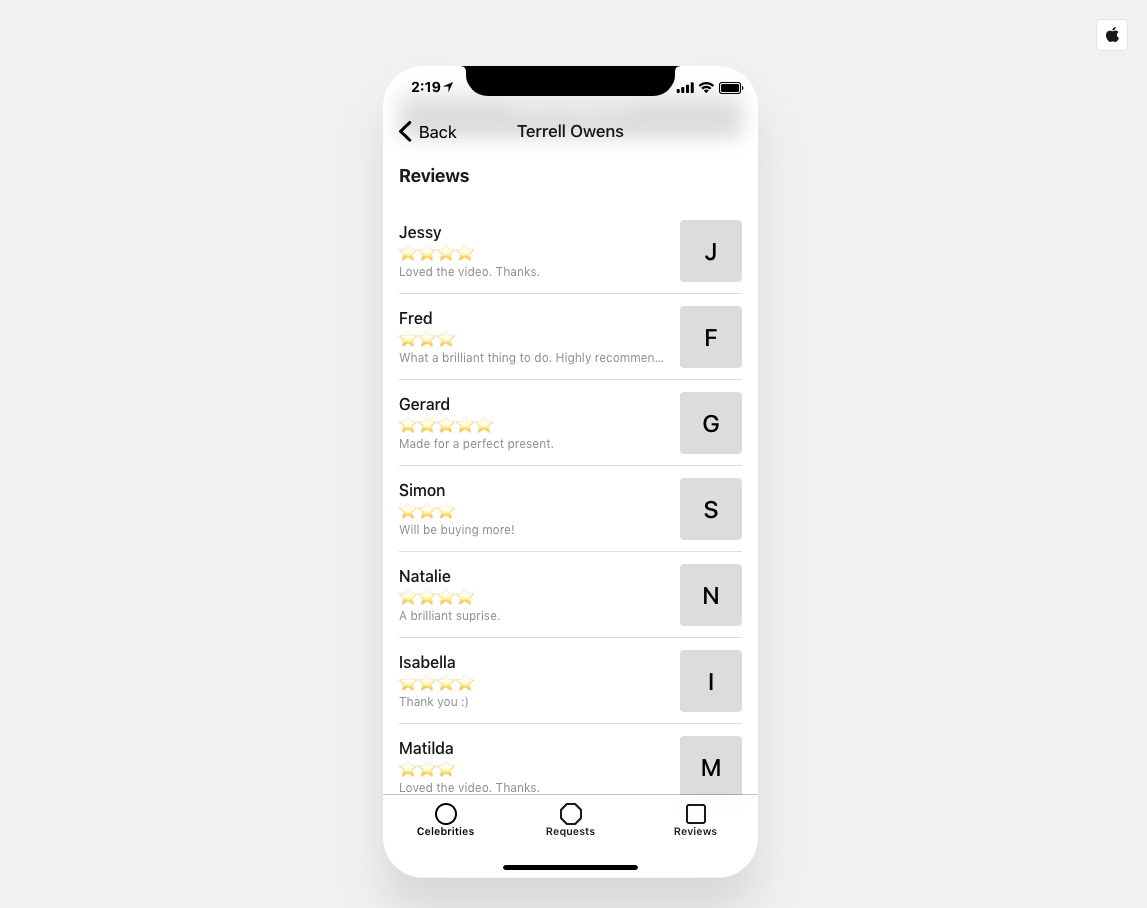
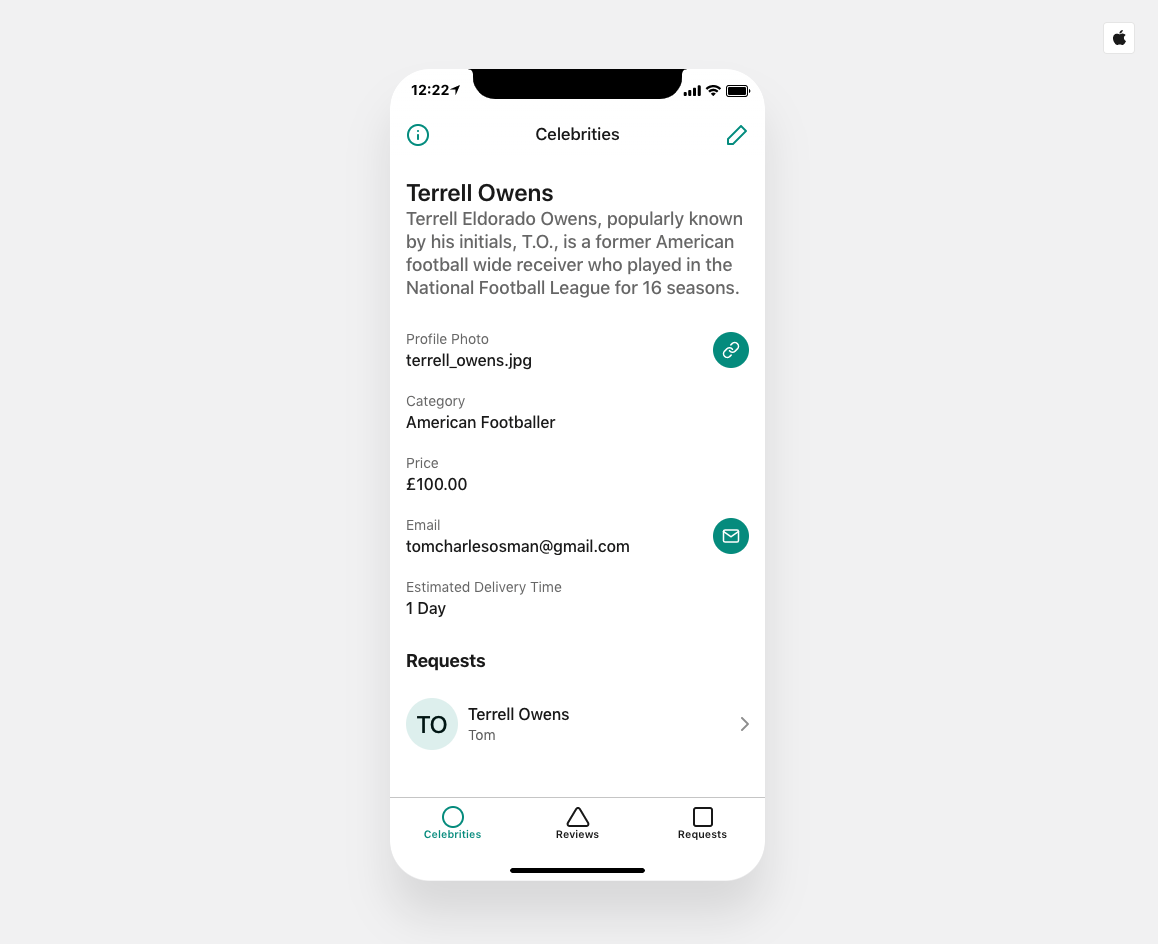
If you have done the above steps right then you should have the following.


For the next step we're going to configure the 'Make Request' button so we can enable users to make a purchase.
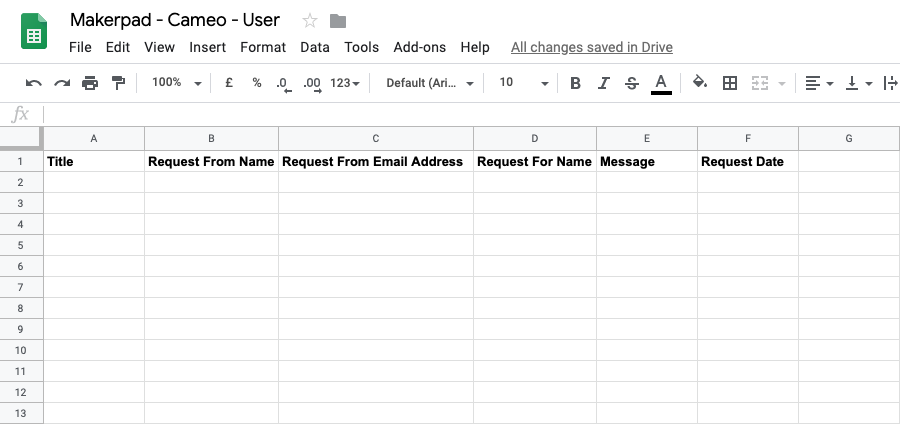
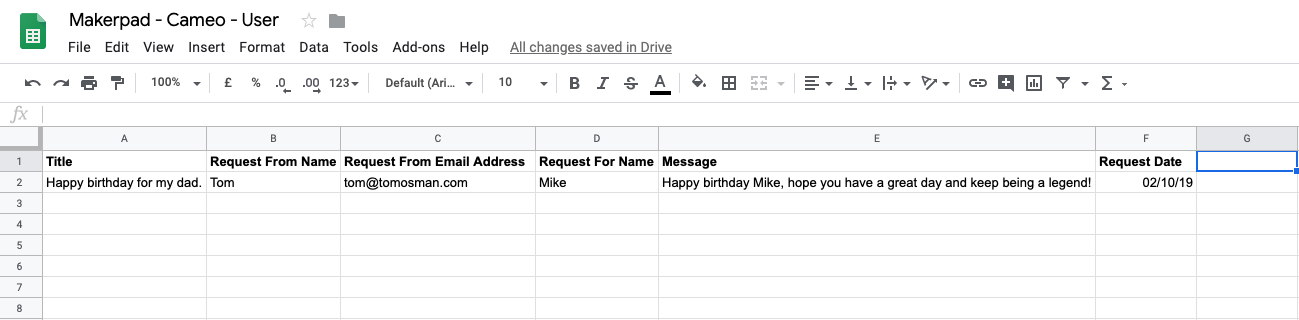
To add the 'Make Request' functionality we're going to want to open up our Google Sheet and create a new sheet with the name 'Requests'.

Next, add in the following headers, 'Title', 'Request From Name', 'Request From Email Address', 'Request For Name', 'Message' and 'Request Date'.

Now head back to Glide, open up a celebrity record screen, then click the 'Make Request Button' component we created earlier.

Now, set the 'Destination' to the 'Requests' sheet of our Google Sheet and map the columns across appropriately, 'Title' to 'Title' etc. If you cannot see the Request Tab you may need to reload your Google Sheet. You should be left with something like this.

Next add a 'Buy Button' component, once added, click it, connect Stripe and map the 'Product Info' fields to the 'Celebrity' fields from our sheet.
Now we're going to want to pull in the users email address in the background to go along with the request. To do this we add a 'Special values' component, 'User's email address'. Click that once added and map it to the 'Request from Email Address' field.

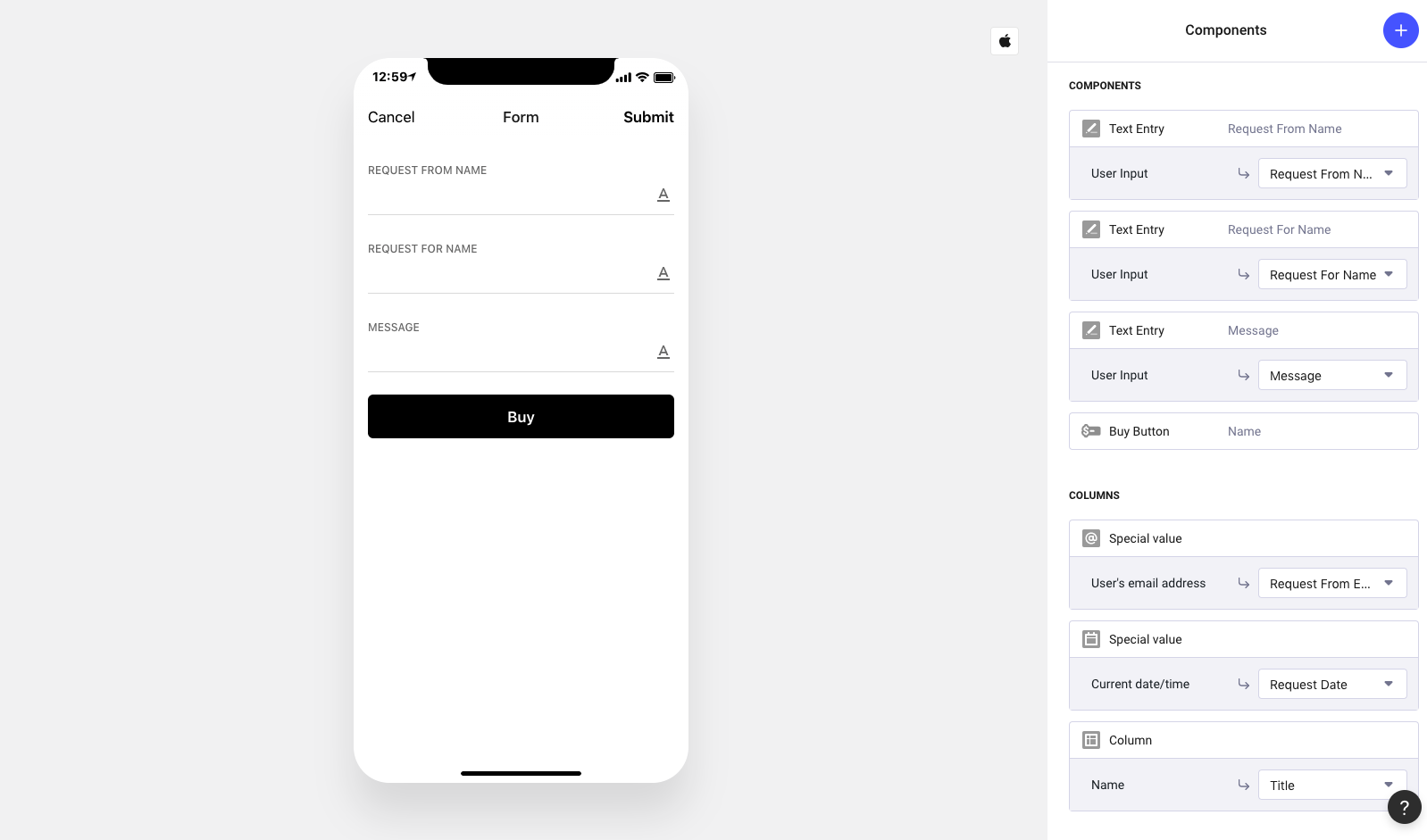
Great. Now swap out the first 'Text Entry' component labeled 'Title' for a 'Name' component (at the bottom under the 'Columns' sub heading)

Also, add in a 'Email' component, also from under the 'Columns' sub heading. Map this to the 'Admin Email Address' field.

Next, swap the 'Text Entry' 'Request Date' Component for a 'Special Value' Current date/time component and map it to the Request Date field.
You should be left with something like this.

Once last step is to head to the settings of our app via the left hand menu.

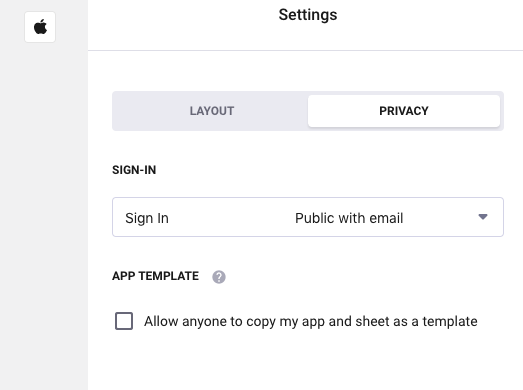
Now click privacy and select, 'Sign In - Public with email' from the dropdown.

Next, go back to 'Layout', select the 'Requests' tab in your app.

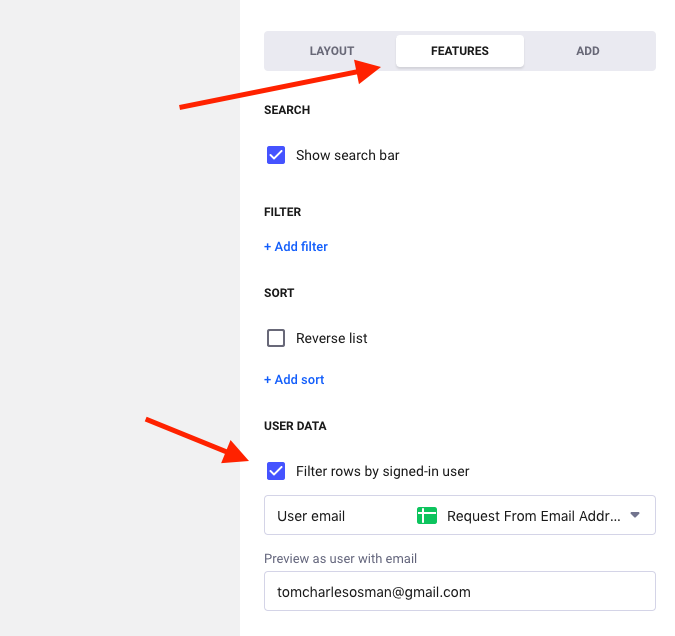
Select 'Features' from the right top menu, then check the box under User Data that says 'Filter rows by signed in user', then map the field to 'Request From Email Address Field'.

This will mean when users make requests they will only see there own requests.
Now you're done. In the next step we're going to create another Glide App which the Celebrities will use to manage and respond to requests.
Open Glide and Create a new app and name it 'Cameo - Admin App'. Connect it to the same Google Sheet as before. In settings, select 'Public with email' for sign-in. This is so only the signed in Celebrity is able to see their own profile. To check this has worked, change the email addresses of the other celebrity records in your Google Sheet so that only one matches.
Next, select 'Layout' then set the 'Style' to Details.

Now we should see all of the details for one 'Celebrity' in the app screen and the 'Components' listed on the right.

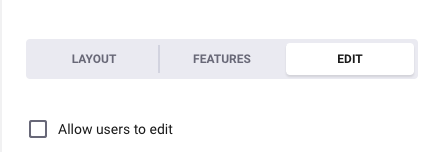
Let's make this look like a profile management page by firstly removing the 'Inline List' - Reviews component and then adding the ability for the Celebrity to edit their profile by clicking 'Edit' from the 'Components' menu and checking the 'Allow users to edit' box.

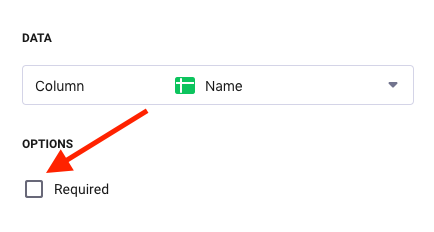
Next, click into each field and check the 'Required' box under the 'Options' header.

Scroll down and remove the 'Text Entry SKU' component from the list as this is only needed by us. Also remove this component from 'Celebrities' tab in app screen.

Next, remove the Link - Profile Photo component and replace it with a Image Component connected. Now connect to the Profile Photo field.
One thing we do want is for the user to be able to view only the 'Requests' that come through for them. To do this we're going to want to head back to our Google Sheet and add some dummy data as a Review into our Reviews tab.

Next to make sure we can match up the Request to the right person. Open the Celebrities tab and Add a new column and name it, 'Requests=Requests:Name:Multiple'.
Back to Glide and reload the sheet.
You should now see 'Requests' appear as an 'Inline List' at the bottom of the 'Celebrities' app screen.

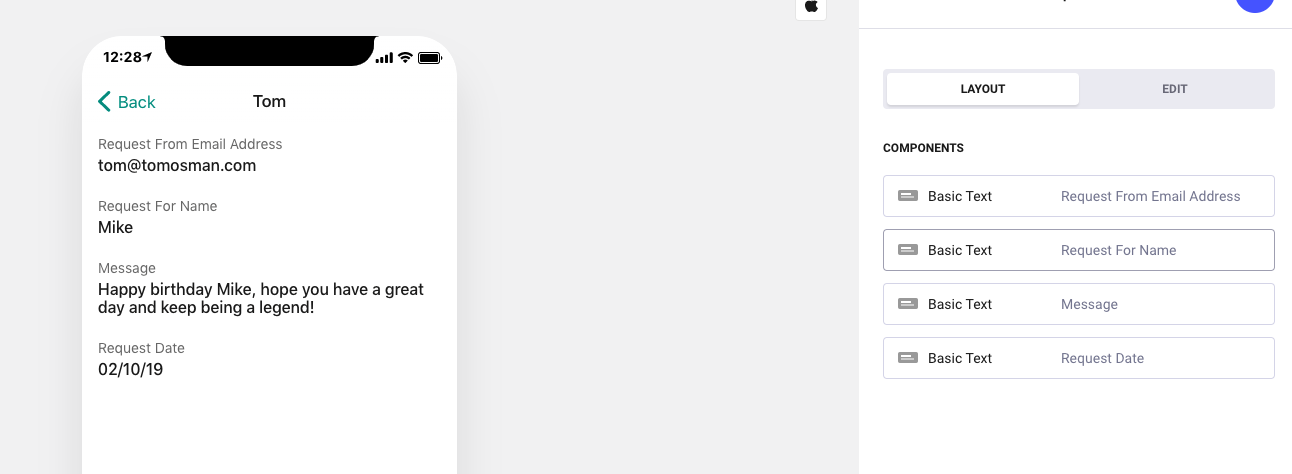
Next customise the data shown by selecting the new 'Inline List' component and mapping the data to show the key information about the request.

Click through and do the same on the request page.

Now, we need to add a way for the celebrity to fulfil the request from the user.
Open the request and add a 'Form Button' component. Change the 'Title' and 'Label' to 'Start Order'.
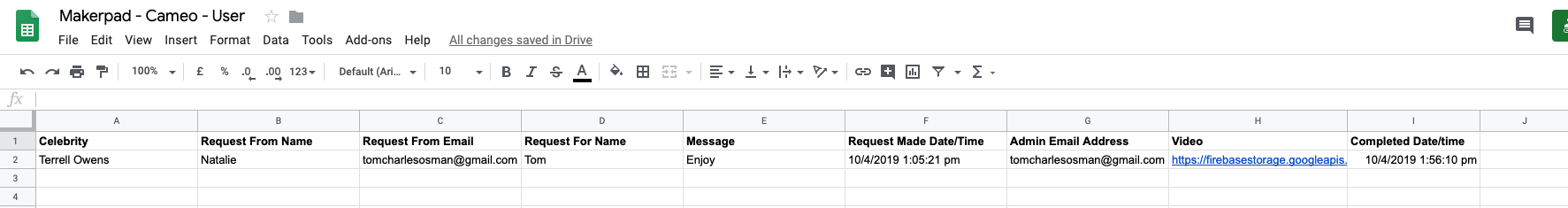
For this part we are going to need to create a new sheet in our Google Sheet called 'Completed Requests' with the headers...
- Celebrity
- Request From Name
- Request From Email
- Request For Name
- Message
- Request Made Date/Time
- Admin Email Address
- Video
- Completed Date/Time
Now back to the app. Click the 'Form Button' component and name it 'Start Order' with the 'Action' to stay as 'Form'. Next, click the actual button from the app screen, set the destination as 'Completed Requests' (may need to refresh the sheet) and remove all of the components on the right.
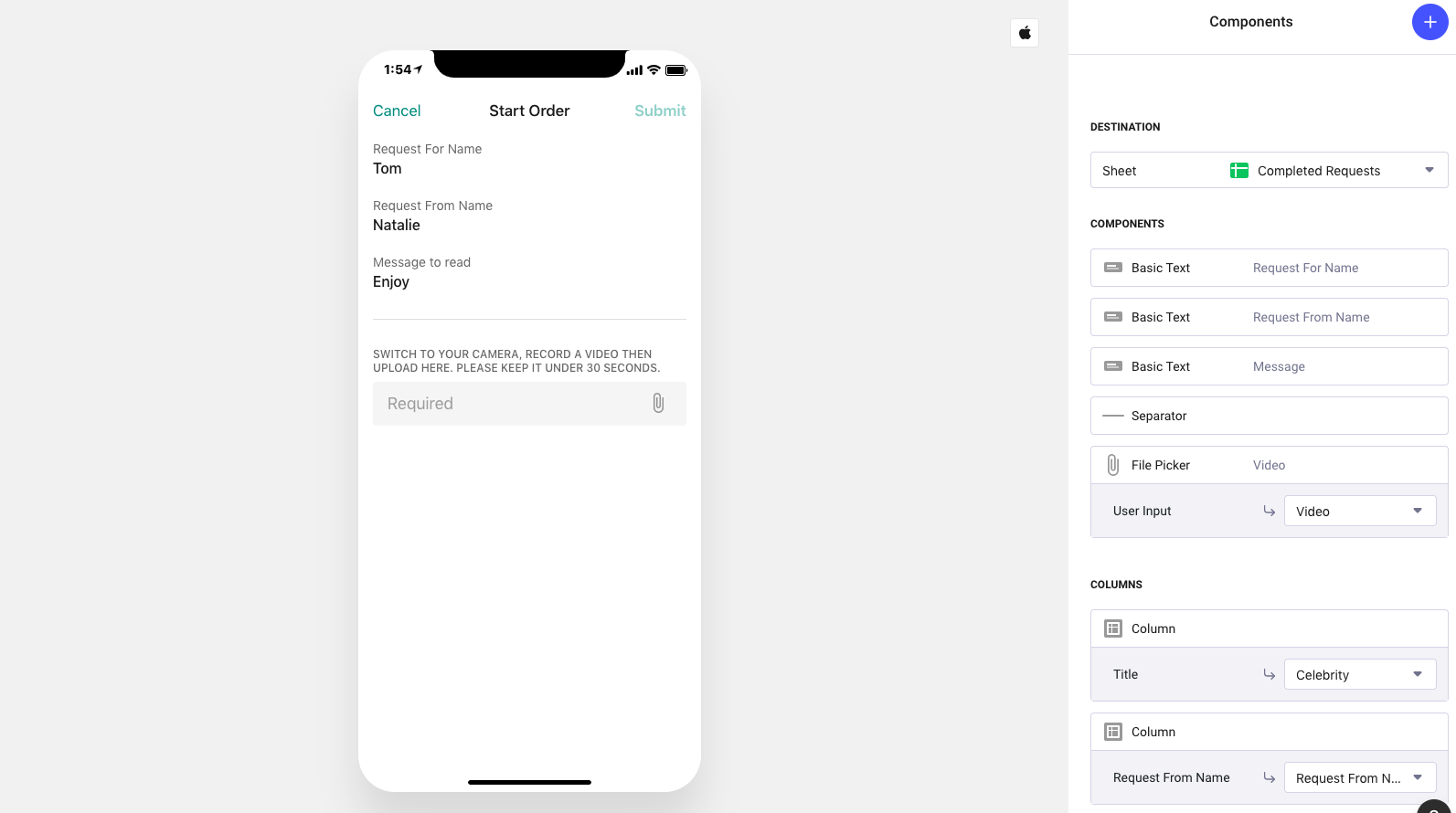
Now add in the following components.
- Basic Text - Request For Name
- Basic Text - Request From Name
- Basic Text - Message
- Separator
- File Picker - Video (mapped to Video)
- Column - Title (mapped to Celebrity)
- Column - Request From Name
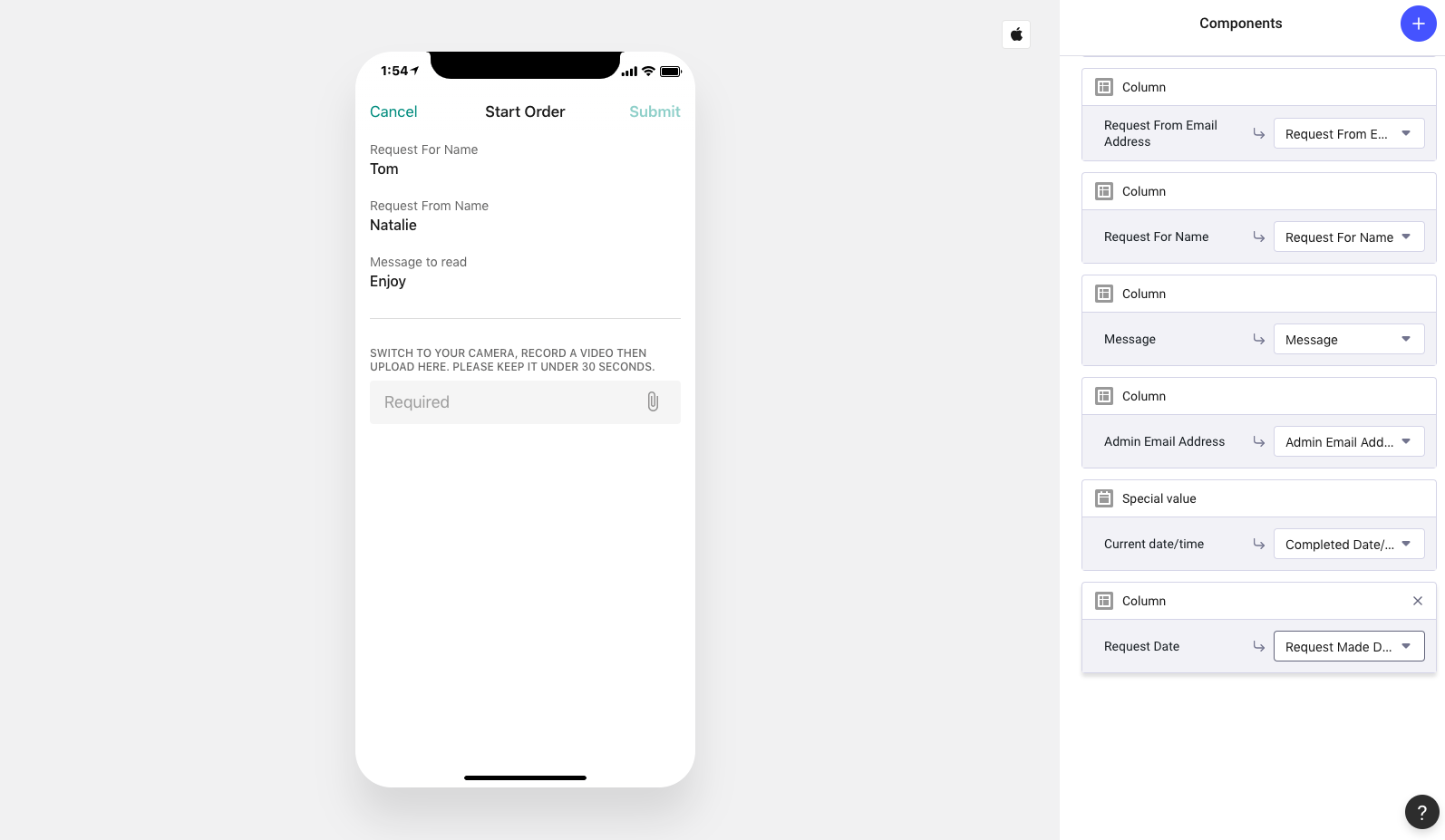
- Column - Request From Email Address
- Column - Request For Name
- Column - Message
- Column - Admin Email Address
- Column - Current Date/Time
- Column - Request Date
Note - currently there is a limitation with the File Picker component so we recommend uploading the video response to Google Drive and adding the share URL to a text field.
Map the above to the appropriate columns and you should end up with something that looks like this.


Test the step and you should see something like this.

Next, we want to add a way to remove completed orders from the Requests and differentiate between Open Requests and previous Requests.
Open your Google Sheet and add a column on the 'Requests' tab with the header 'Complete'. Back to the app, open up the request and add a 'Switch' component. Call it 'Mark As Complete' mapping it to the newly created column.

Now once the switch is toggled, the cell is changed from False to True in our Google Sheet and displayed as a Checkbox.
Next open up the 'Requests' 'Inline List' component on the 'Celebrities' app screen. Click features then add a 'Filter', 'Completed' is EMPTY. This will now only show the orders where the cell is non-checked.
Now for this last part let's rename, Requests on the Celebrity profile as 'Open Requests' and the Requests tab, 'All Requests'.
Finally let's make it so admins can see their own 'Reviews' and 'Requests'.
On the main Celebrities app tab, add another 'Inline List' component. Set the 'Data' to the following.

Now, because in our 'Reviews:Reviews:Title:Multiple' column of our 'Celebrities' sheet on our Google Sheet we are able to only show the reviews left for the logged in celebrity.
Next let's create a way for a user to leave a review.
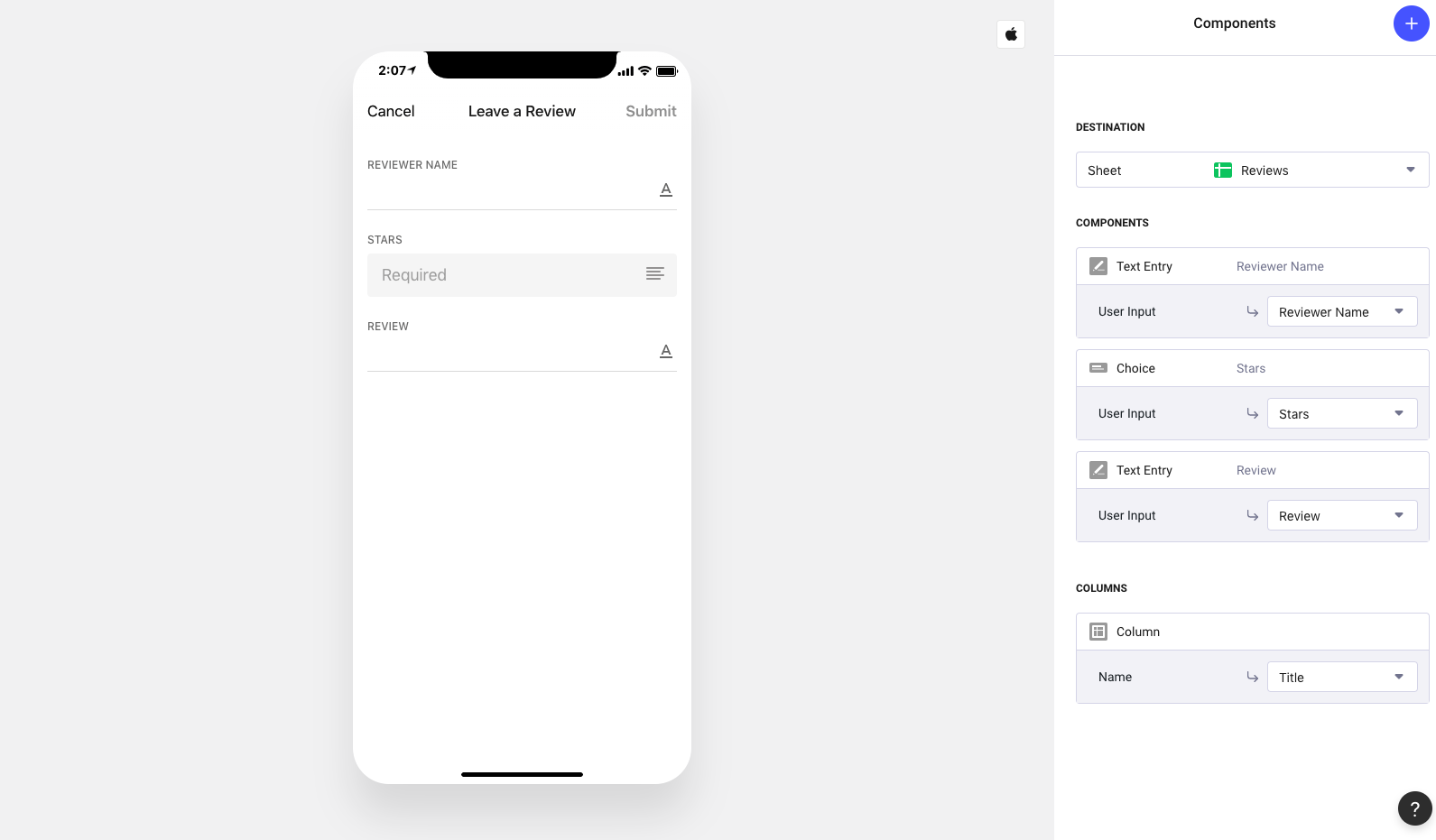
Head back to your User app in Glide and set the 'Inline List' Reviews component to the same settings as we did above. Next add a 'Form Button' component. Label and Title it, 'Leave a Review'.
Style the button differently to the 'Make A Request' button to differentiate them and then click the button in the app viewer.
Check the destination of the form is set to our 'Reviews' sheet then delete the first 'Text Entry' component. In it's place add a 'Column - Name' component.
Next, open Google Sheets and add a new column with the header 'Celebrity Email'.
Back in Glide, add a new 'Column - Email Address and map it to 'Celebrity Email'.

Next delete the 'Text Entry - Stars' component and replace it with a 'Choice' component mapped to the 'Stars' column in the 'Stars' sheet.
You should now have something like this.

Test this step by leaving a review. If all worked correctly we should now see this in our Google Sheet and on the Celebrities profile.
Great, now to move on to the next step.
In this step we are going to make it so that the video responses are shown on the corresponding persons profile.
Staying in your User app, open up your Google Sheet again and go to the Celebrities sheet. Add a new column and give it a header of 'Videos=CompletedRequests:Celebrity:Multiple'. This will related the celebrity to the Completed Requests. Note - you may have to rename you Sheet to delete the space between Completed + Request.

Copy the name into the column cells.

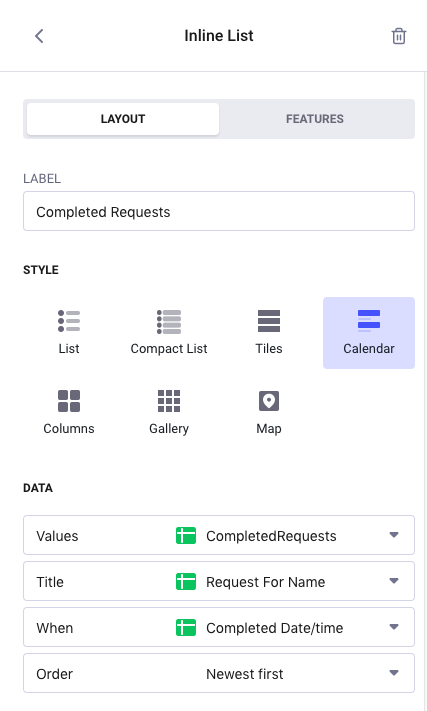
Next go back into your User App and open a celebrity profile. Add a new 'Inline List' component and connect it to your 'CompletedRequests' Sheet. Drag the component up to just below the 'Make Request' button.
Now click the component and map the following values.

Make sure you select newest first :)
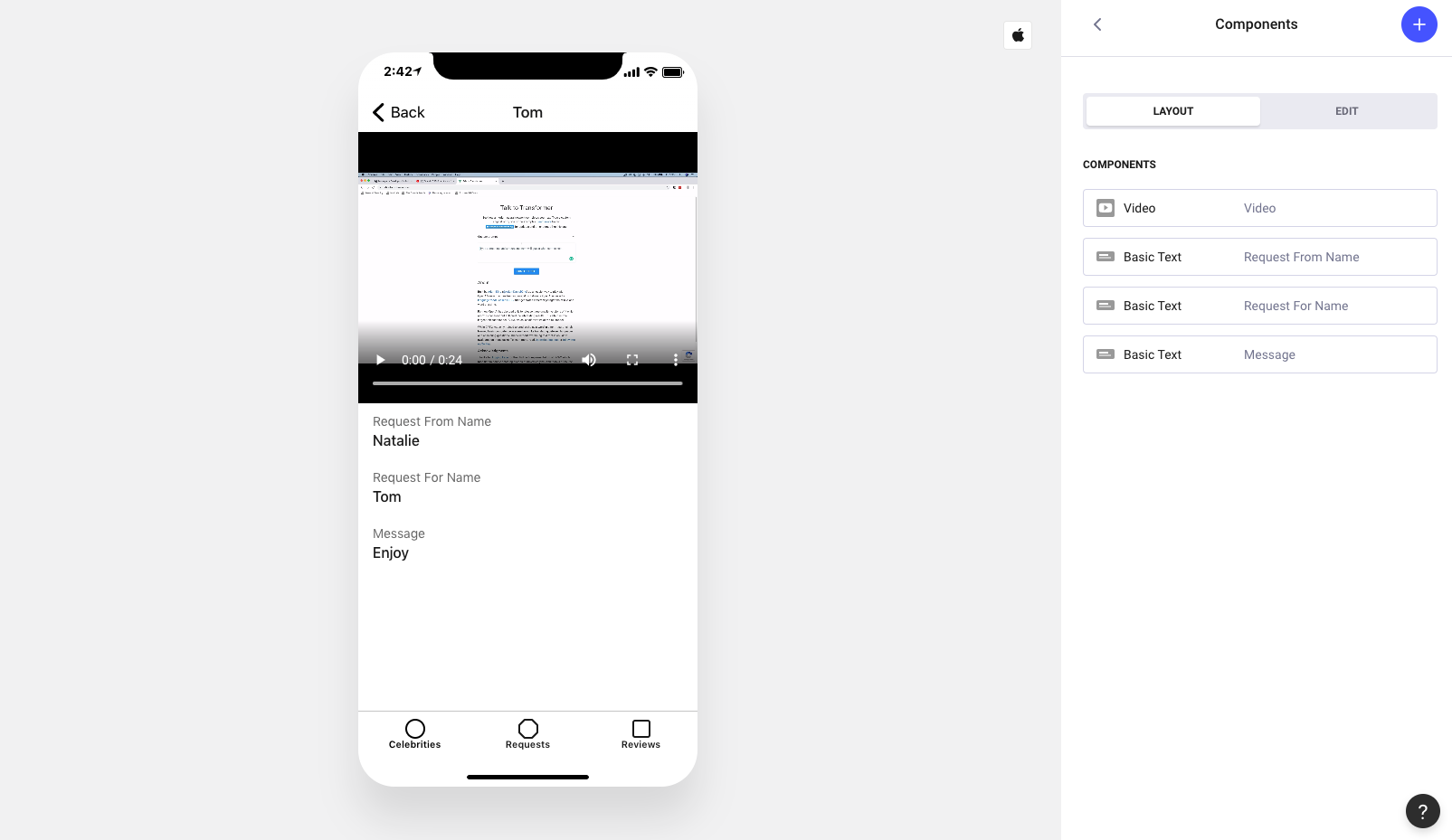
Now click through to a completed request and delete the components on the right. Add the following in there place.
- Video
- Basic Text - mapped to 'Request From Name'
- Basic Text - mapped to 'Request For Name'
- Basic Text - mapped to 'Message'
You should now have something like this.

Great work.
That's it for this step.

.png)
