This tutorial was submitted by Janeth from Standard Library
Looking to automate the process of gathering and curating leads for your business? Makers, Marketers, CSMs, Sales Executives, this tutorial is for you!
Today we’re going to be using Build on Standard Library to automate our lead intake and qualification process. We’ll use Typeform to collect a lead’s email and Build on Standard Library to feed those emails to Clearbit’s Enrichment API and uncover a full person’s profile (full name, location, employment, LinkedIn + whatever else is important to your business). We’ll then organize and store our lead’s info in an Airtable base.
The days of manually curating and transferring data are over thanks to services like Standard Library. Standard Library makes it super simple to retrieve, organize, and transfer data via APIs.
What You’ll Need Beforehand
- 1x Typeform free account — A platform for building dynamic online forms including landing pages, polls, quizzes and more.
- 1x Clearbit free account — Clearbit’s Enrichment API takes an e-mail and returns a person’s employment, title, website, LinkedIn and more.
- 1x Airtable free account — Airtable is a combination of a spreadsheet & database.
- 1x Standard Library free account — A platform for building and deploying APIs, linking software tools, powering Slack apps, automating tasks, and more.
How it Works 🤓
When a lead submits their e-mail via Typeform, it’ll automatically trigger the API we’re about to build on Standard Library via webhook. The API’s code will run and send a request that retrieves information from Clearbit. The response will contain enriched data from Clearbit in JSON format. We will then select the data that we want and insert it into our Airtable base.
So let’s get to it!
Step 1: Prepare your Email Intake Form
Head over to Typeform to select your lead intake form.
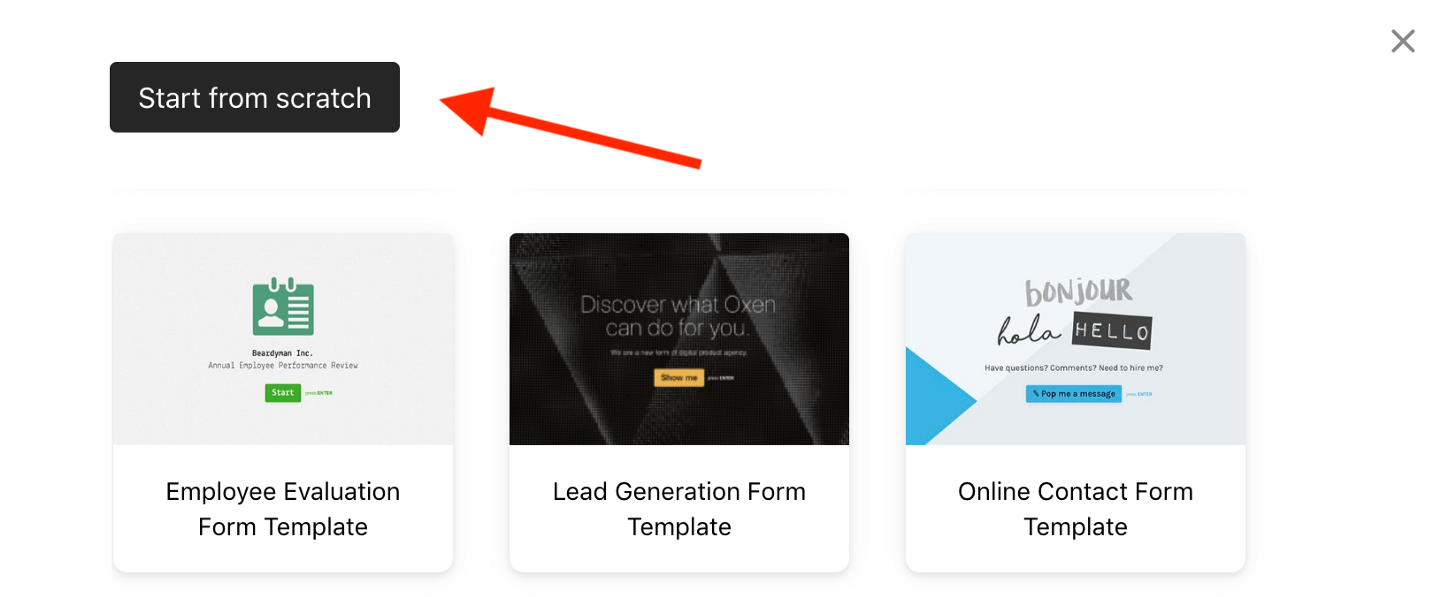
Once you’ve logged in or signed up, select “New Typeform” from the dashboard. Find and select the “Start from scratch” button.

For now, let’s set up a quick form that takes only an email.
Select Email from the drop-down menu under Question Settings. You can return at any time to add images, questions, and modify the style to your liking, as I’ve done in the sample below.
Select the Publish button on the upper right corner.

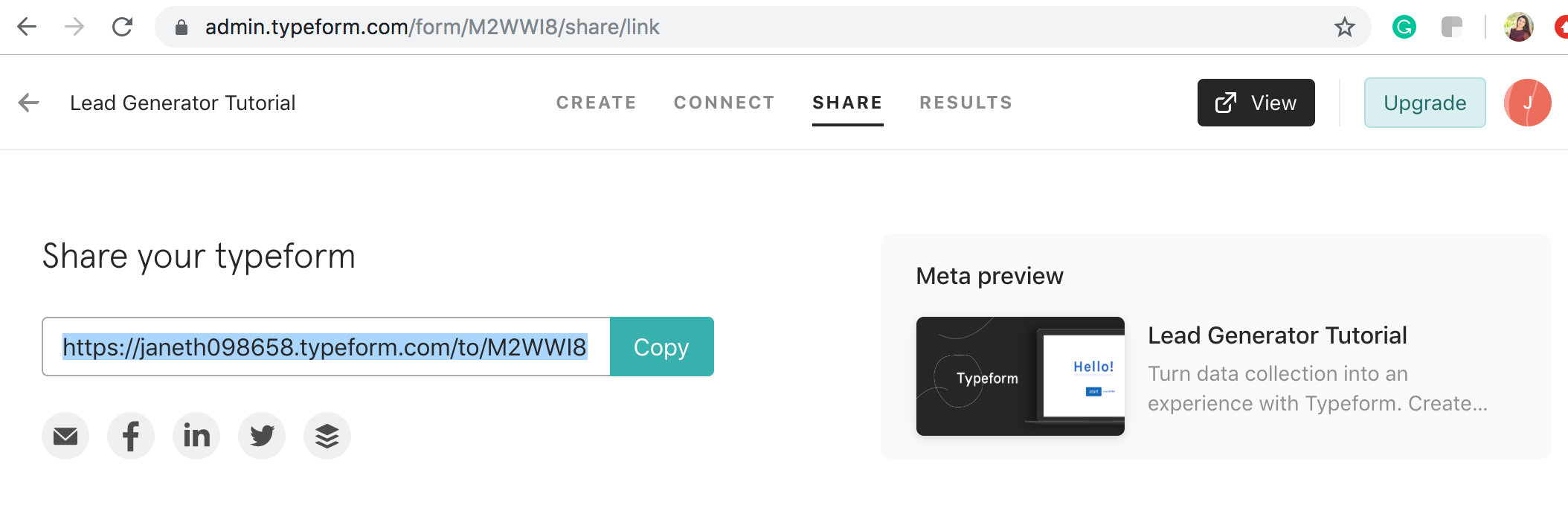
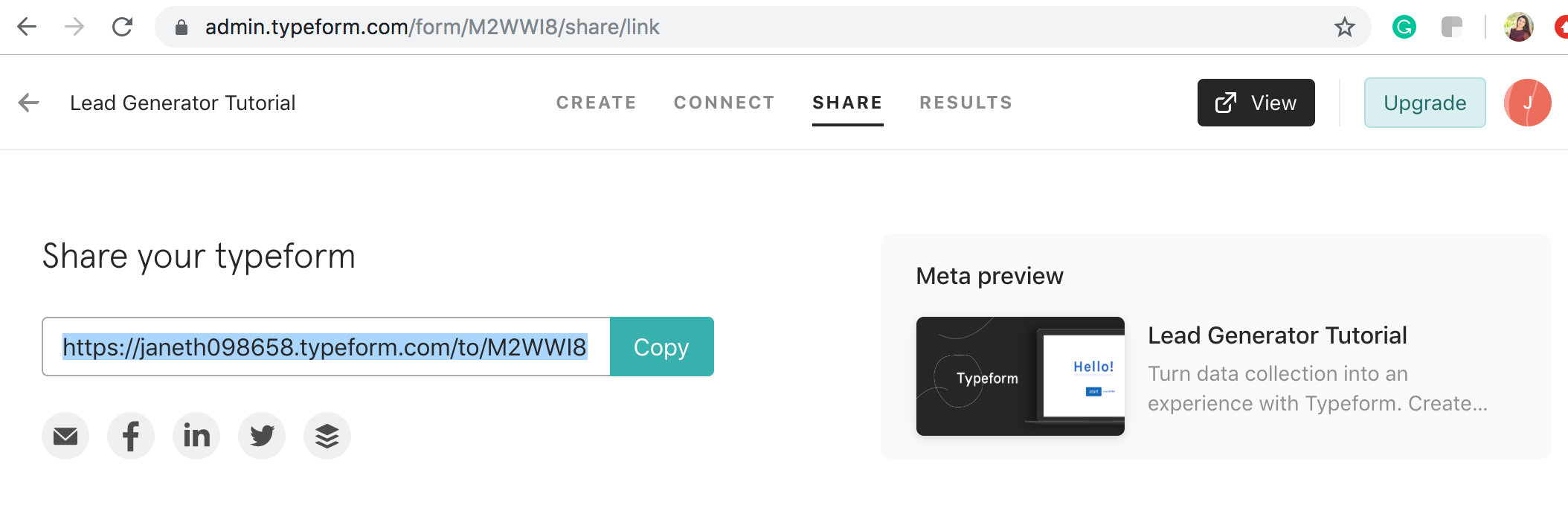
Your form is now live and ready to gather emails! You can find your form’s URL by selecting the share tab located in the top middle of the page.

Keep this tab open and head on over to Airtable. We need to prepare the Airtable base that will receive and store your leads’ information.
Step 2: Prepare your Airtable Base
Once you log in to Airtable, copy this Airtable base by clicking the link: https://airtable.com/addBaseFromShare/shrej6Y4Cug4nXfb7 .

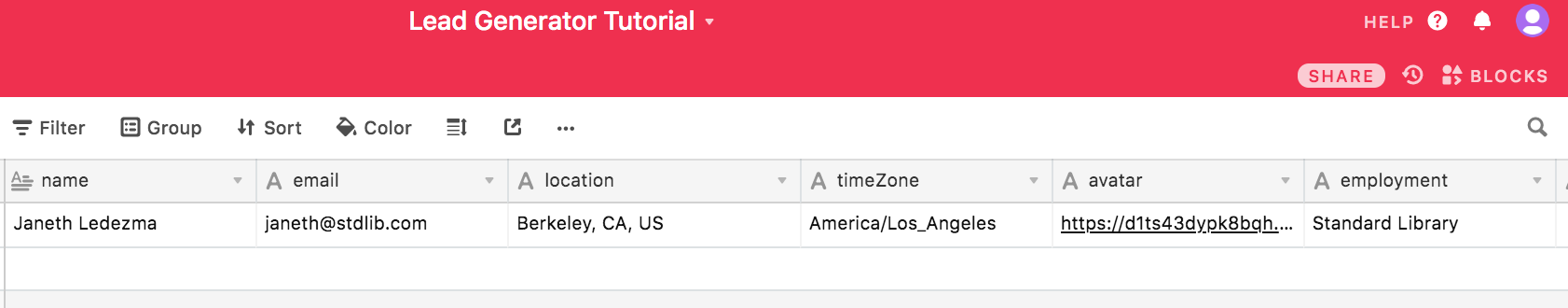
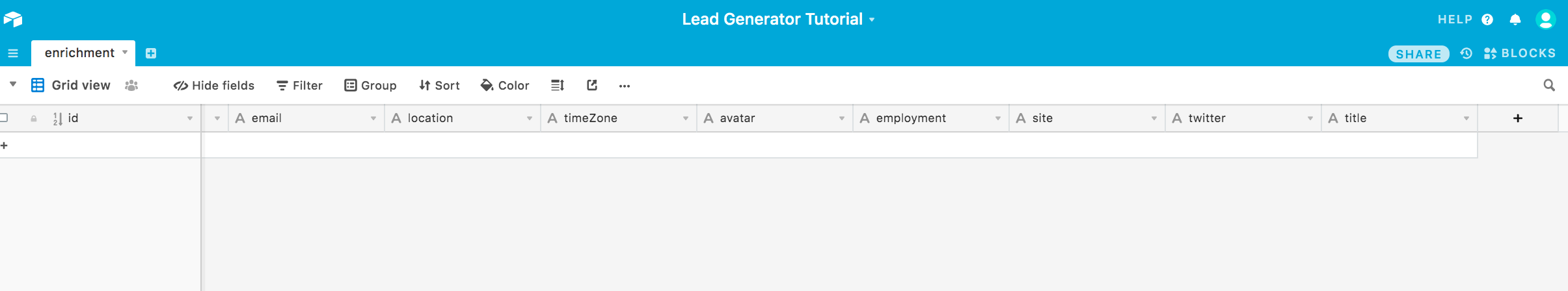
This base will be populated by Standard Library with data from Clearbit. I’ve named the base “Lead Generator Tutorial” and have created a table titled “enrichment.” The table has fields that will populate with Clearbit’s Enrichment API including “name,” “email,” “location,” “timeZone,” “avatar,” “employment.”
After you run through this tutorial once, you can add fields to take any of the 85 + data points important to your business. You can always dig deeper into Clearbit’s API docs here. For now, I’d recommend you continue following along.
Step 3: Connect Typeform, Clearbit and Airtable
Next, we will choose the APIs that we’ll use to automate our workflow with Build on Standard Library!

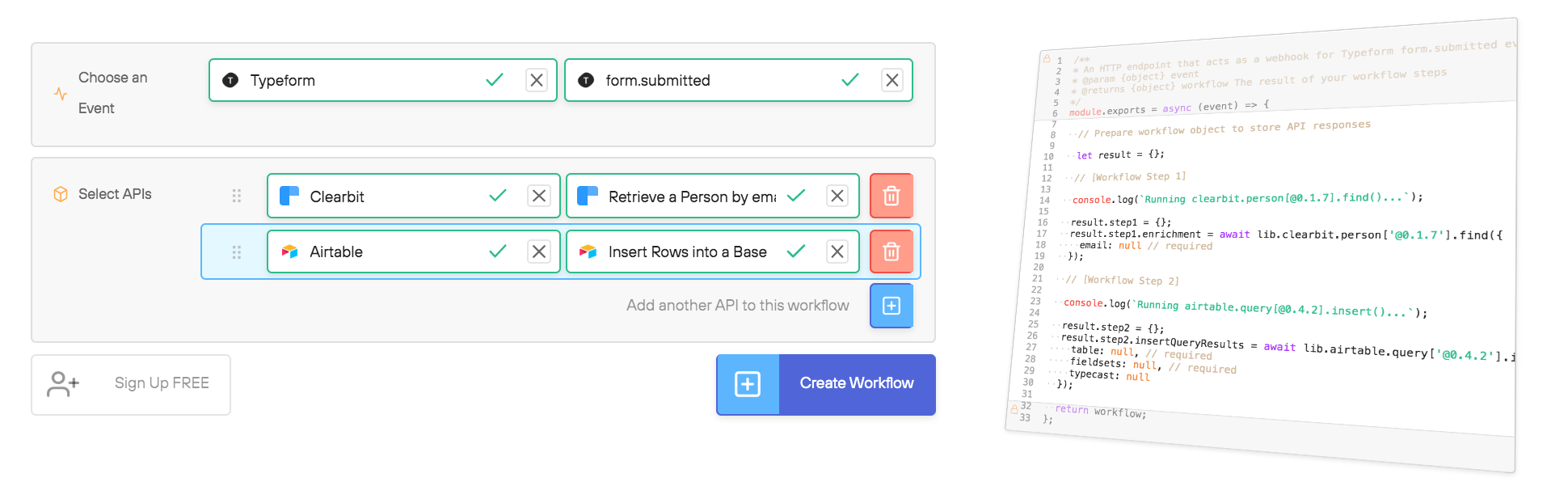
Head on over to https://stdlib.com . On the first drop-down menu, select Typeform as your event source and form.submitted as the event that will trigger the following Actions:
Clearbit → Retrieve a Person by email address
Airtable → Insert Rows into a Base
Notice how Standard Library is autogenerating the code that will run your workflow as you select APIs. This code will be completely accessible for you to edit if needed.
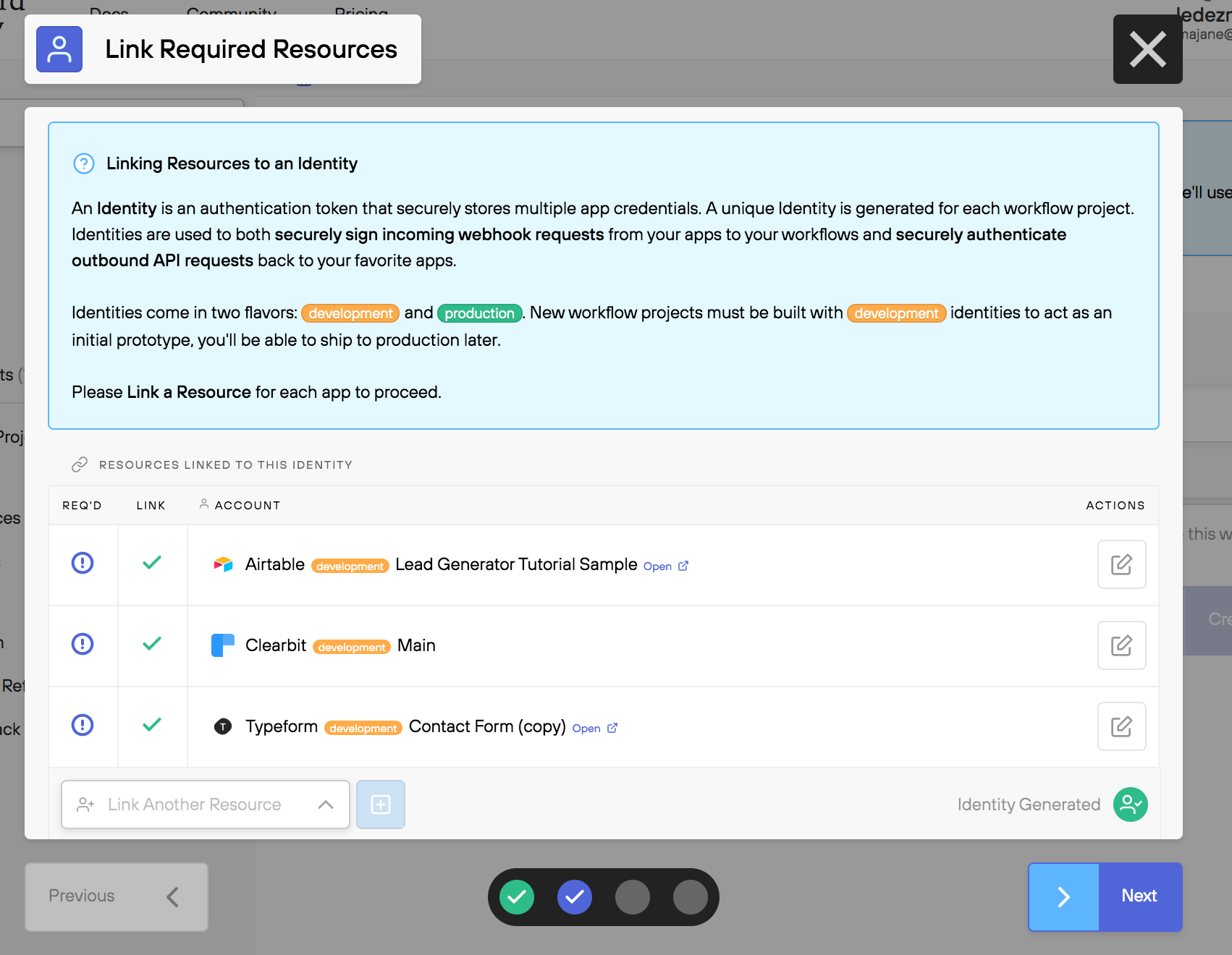
Once you’ve selected your APIs, select Create Workflow. If you have not registered for Standard Library yet, you will be prompted to sign up (or login) at this stage. Once signed in you’ll see a page like this:

You’ll need to link your Typeform, Clearbit and Airtable accounts to an identity Token. Standard Library provides Identity Tokens that securely store and manage credentials to third party APIs. Once you’ve linked your accounts to a Token, you’ll be able to listen for events and access your API’s resources with that token.
Proceed to Link Resources. If this is your first time linking your Airtable, Typeform, and Clearbit accounts click the Link New Resources button and follow the instructions to Link each account.
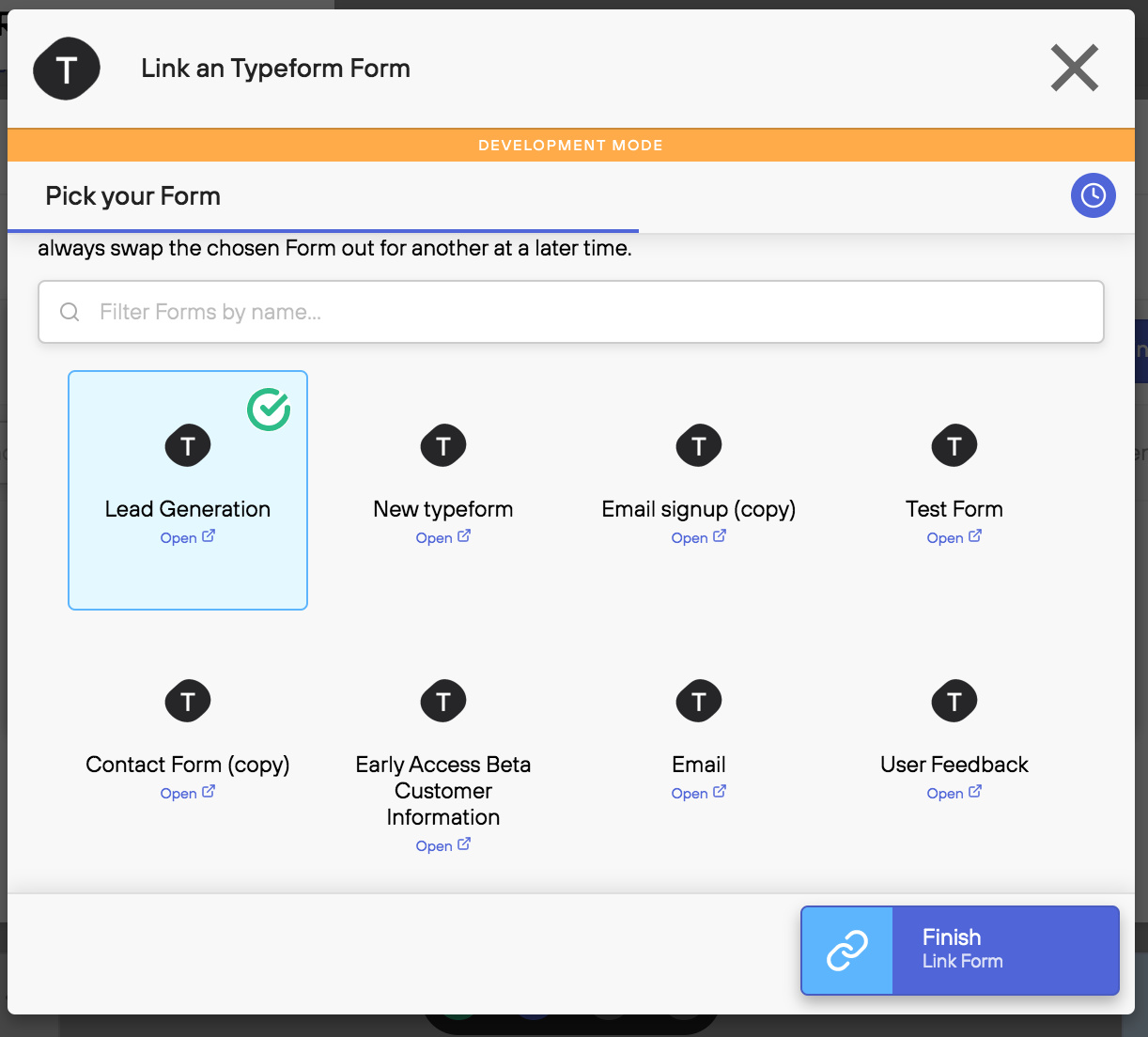
You’ll be presented with a list of all your bases on your Airtable account and all of your forms on Typeform. Select Lead Generator Tutorial and click Finish.

Do the same to link your Typeform account and click Finish.

Once complete, you should see green checkmarks indicating that you’ve successfully linked your accounts. Select Next.

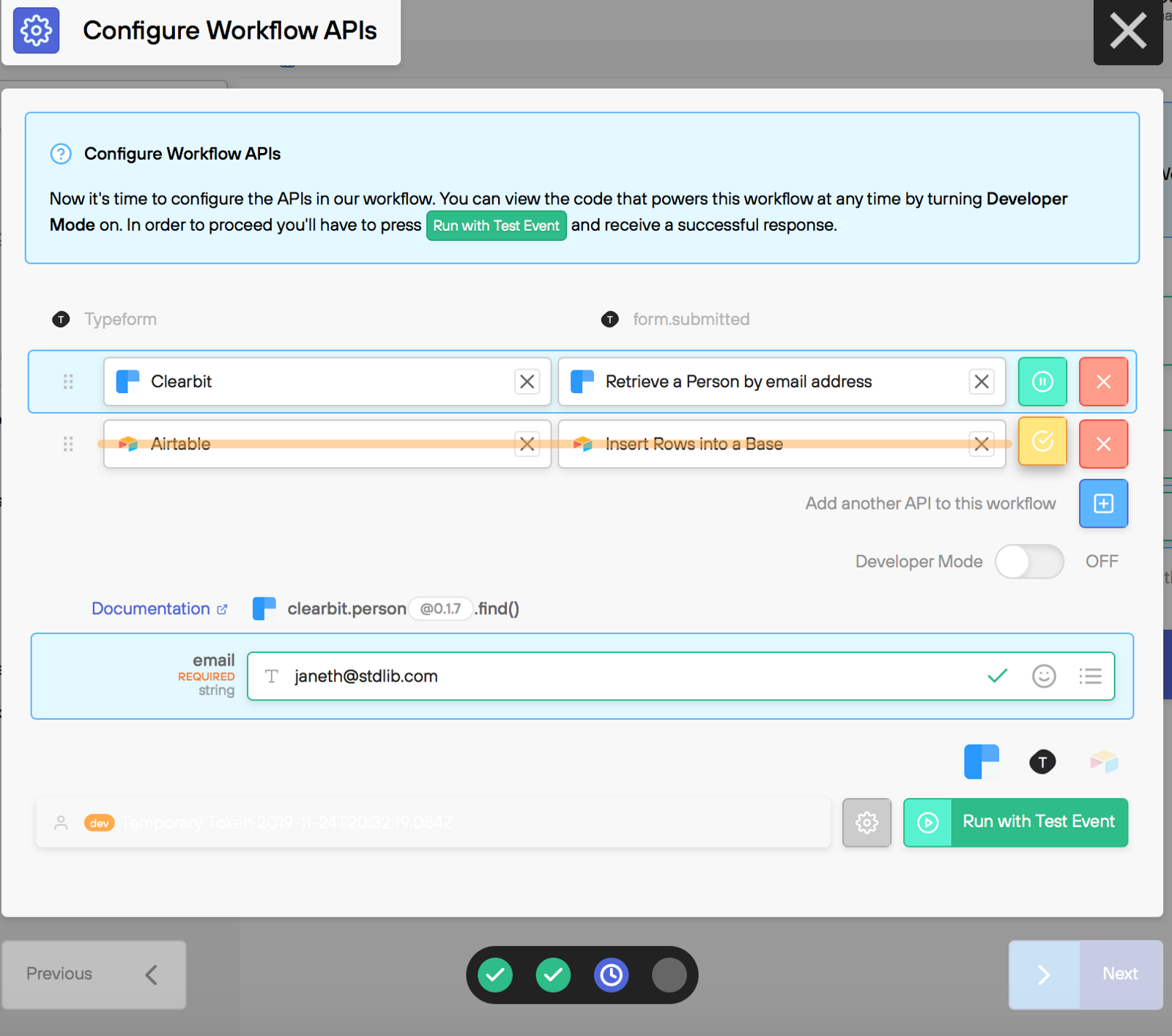
Step 4: Configure your Workflow APIs
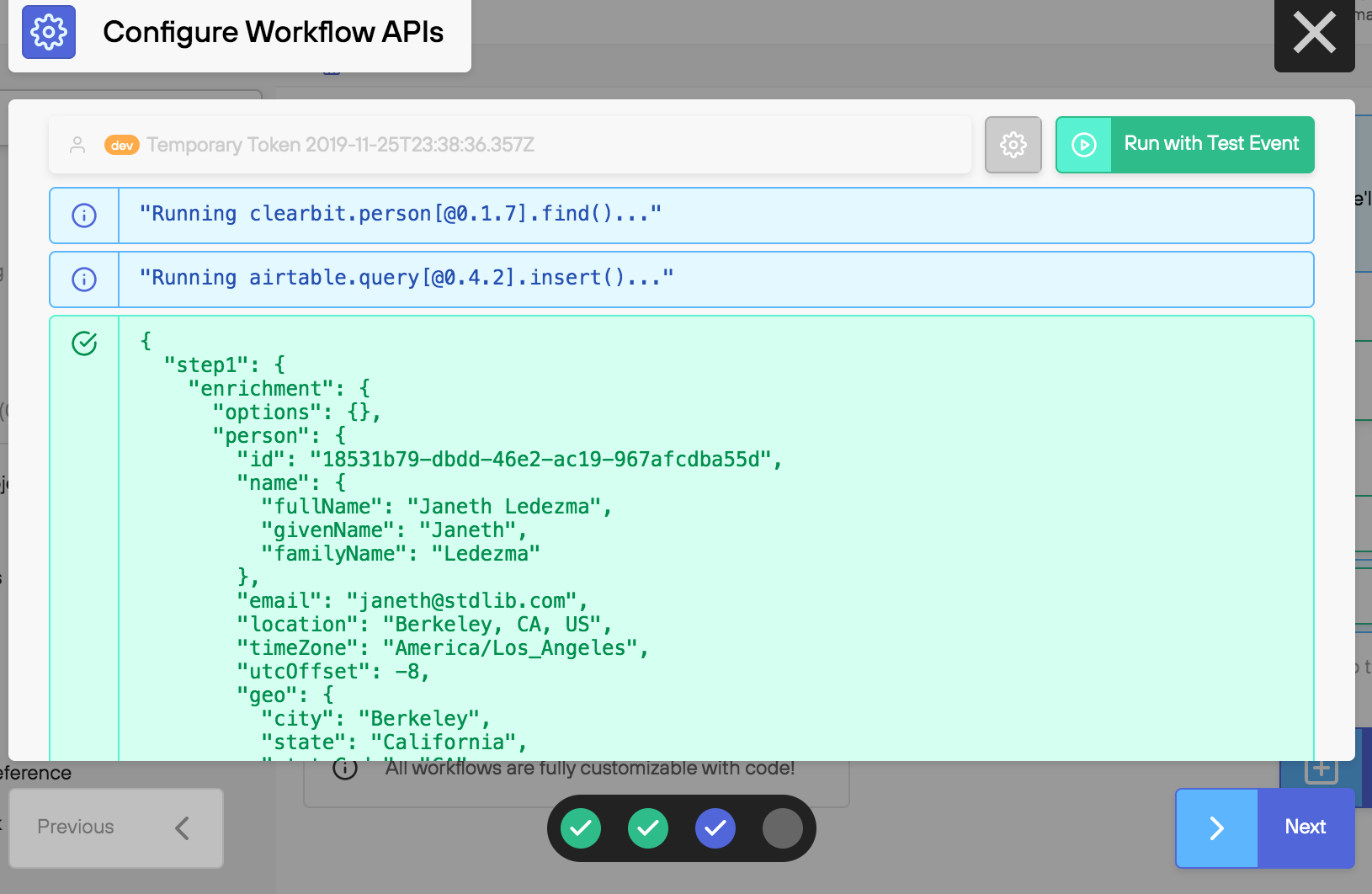
In the next step, we will configure our workflow APIs. We will start by running a test event on Standard Library that simulates the form. submitted event on Typeform and makes an HTTP request to Clearbit’s Servers.
Pause the Airtable API by clicking on the green square button. We aren’t ready to test run our entire workflow. A yellow line should strike through Airtable, confirming that it’s paused. Now input an email (janeth@stdlib.com) and select the green “Run with Test Event” button.


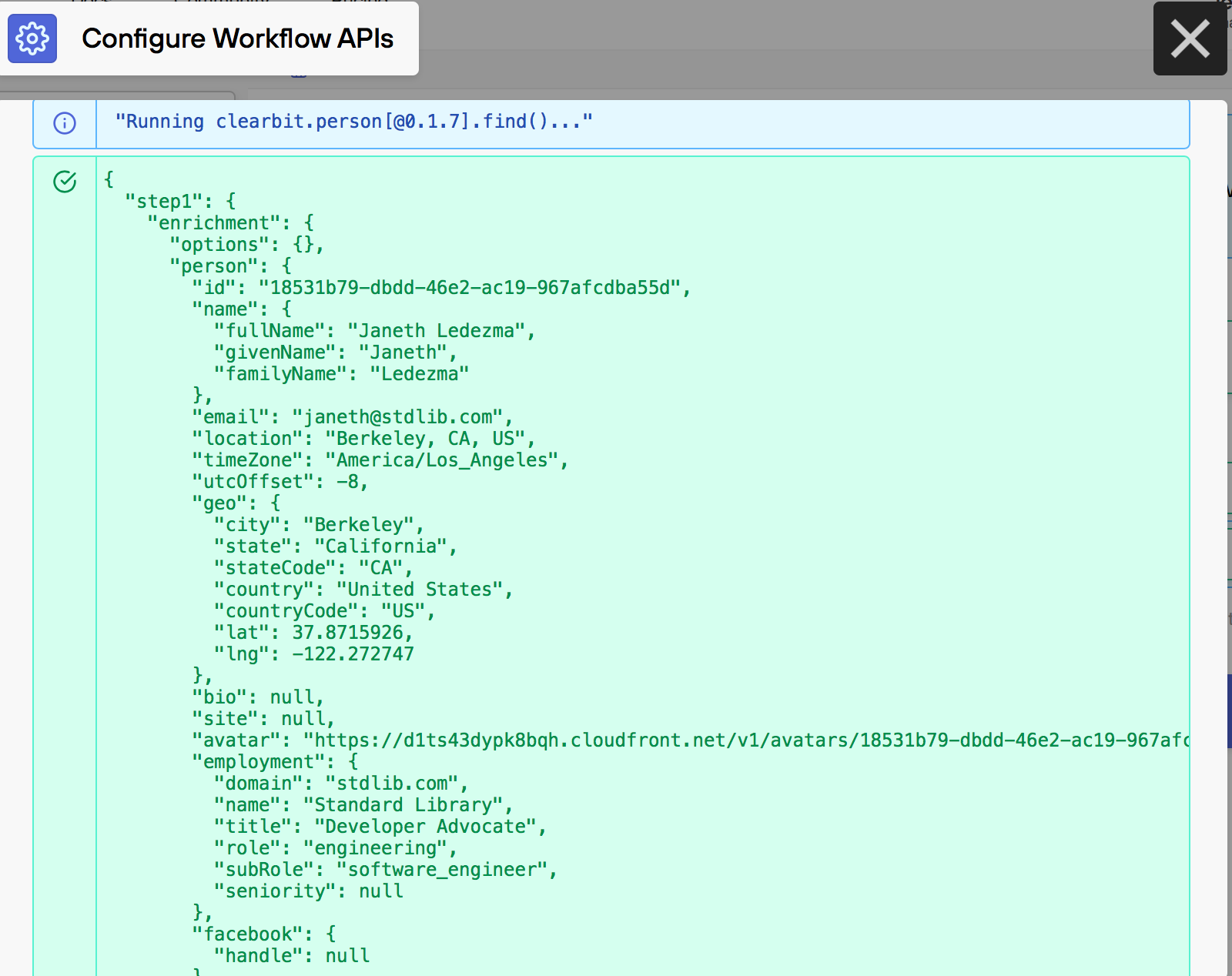
We’ve requested information on Janeth@stdlib.com from Clearbit’s servers, and Clearbit has returned the requested information in a JSON object. JSON objects are surrounded by curly braces {} and they are written in key/value pairs.
In the next step, we’ll want to pick out “fullName,” “email,” “location,” “timeZone,” “ avatar,” “employment,” from the JSON object, and transfer that data to the corresponding Airtable fields.
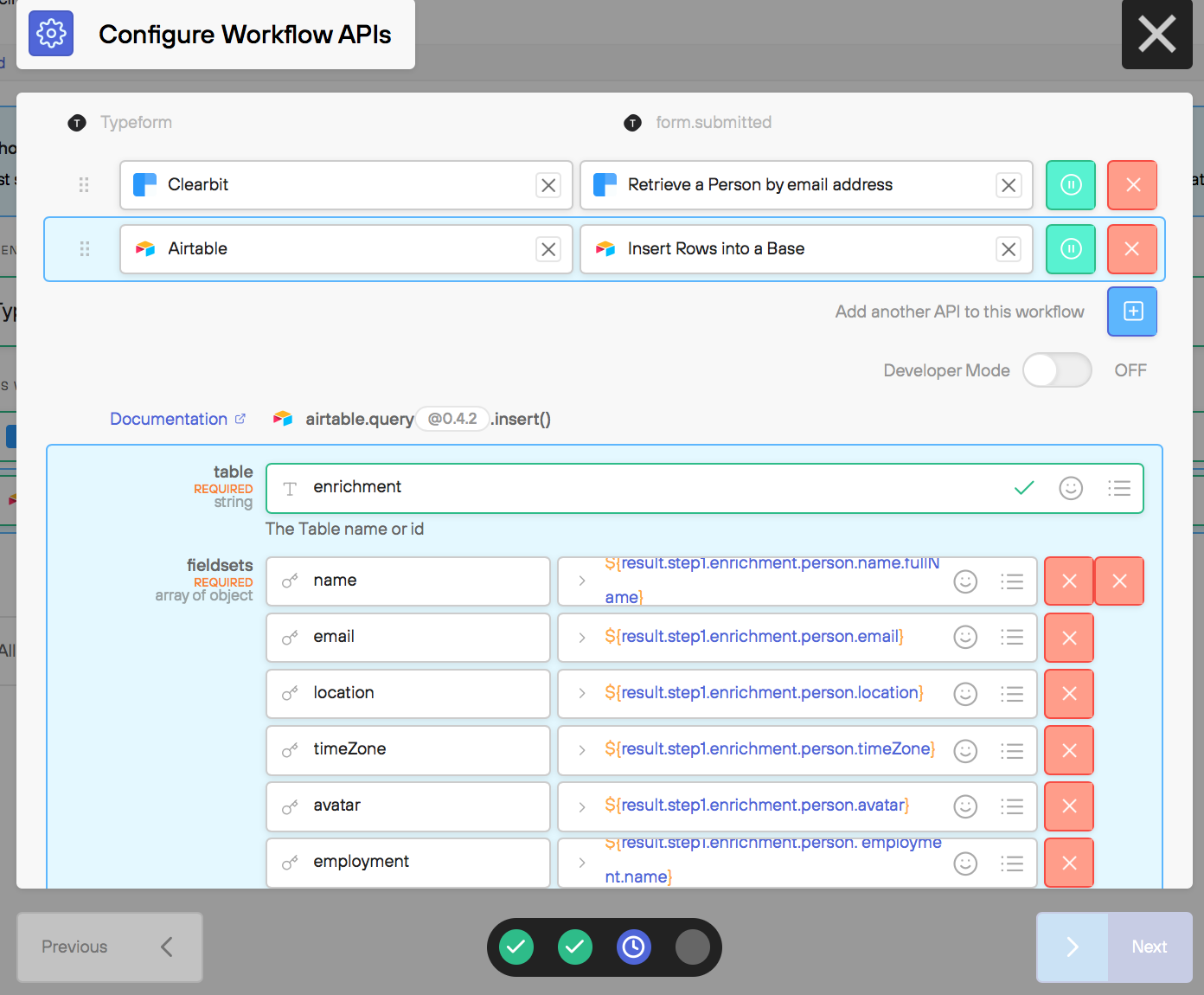
Step 5: Configure Airtable API and Set Key Values
Unpause the Airtable API and input your base Table name in the first box, if you’re following along that should be “enrichment.”
Infieldset, for keys, input the name of the fields exactly as you’ve set them up on your Airtable. We’ll use dot (.) notation to extract values from the JSON payload of data and pair them with the corresponding key.
Your key-value pairs should look like this:
name: ${result.step1.enrichment.person.name.fullName}email: ${result.step1.enrichment.person.email}location: ${result.step1.enrichment.person.location}timeZone: ${result.step1.enrichment.person.timeZone}avatar: ${result.step1.enrichment.person.avatar}employment:${result.step1.enrichment.person.employment.name}


You’re now ready to run a complete test event to make sure that you’ve mapped your values to Airtable properly. Select Run with Test Event button.


Your Airtable base should automatically populate with full name, email, location, time Zone, avatar, and employment.


Step 6: Deploy your Workflow and Edit the Code
You’re now ready to deploy your workflow. Select the Next button. Name your project and Ship It.
We’ve had to hardcode an email into this workflow to run a test event and Ship it to Standard Library. Standard Library won’t let you ship a workflow if you haven’t run a successful test event, but we need our workflow to be kicked off by the event on Typeform when a new lead submits a form. So we’ll just have to dive under the hood of our workflow and add a line of code.
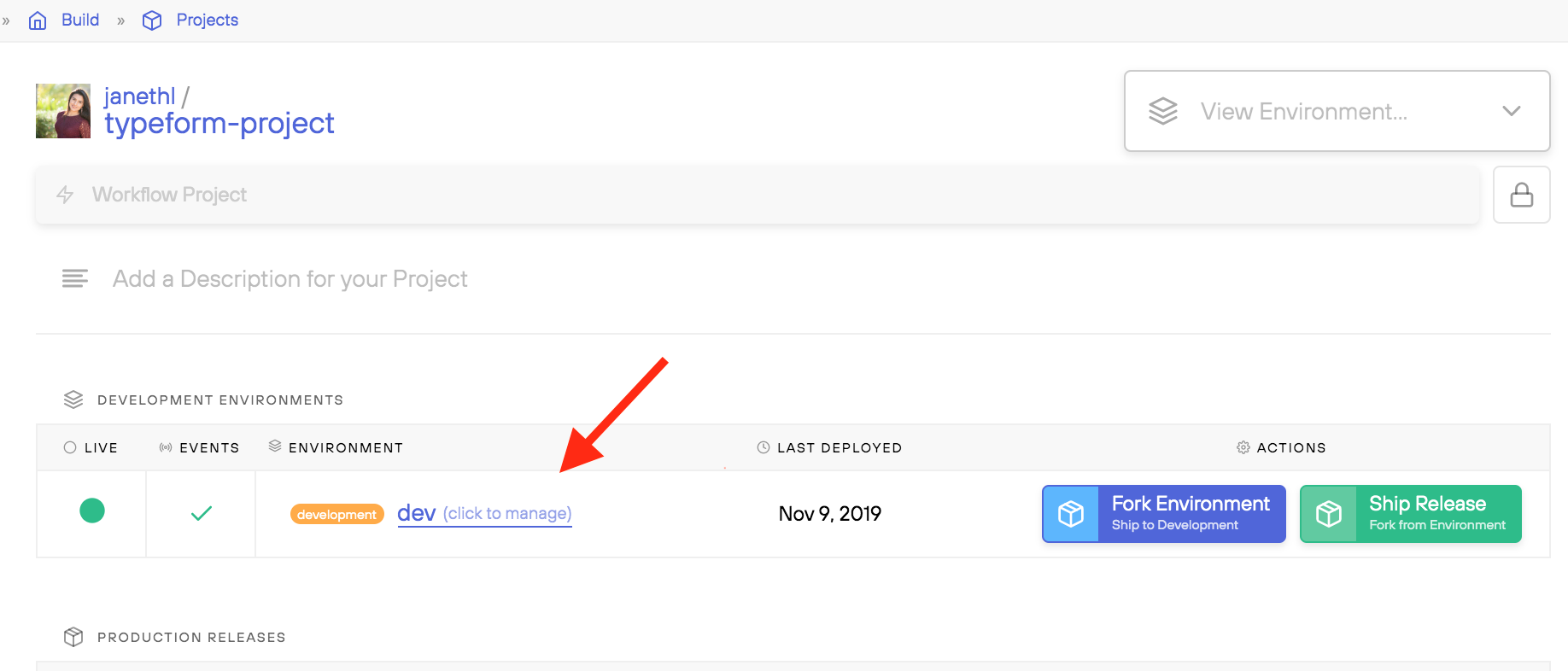
Select View Project to be taken to your project management page.


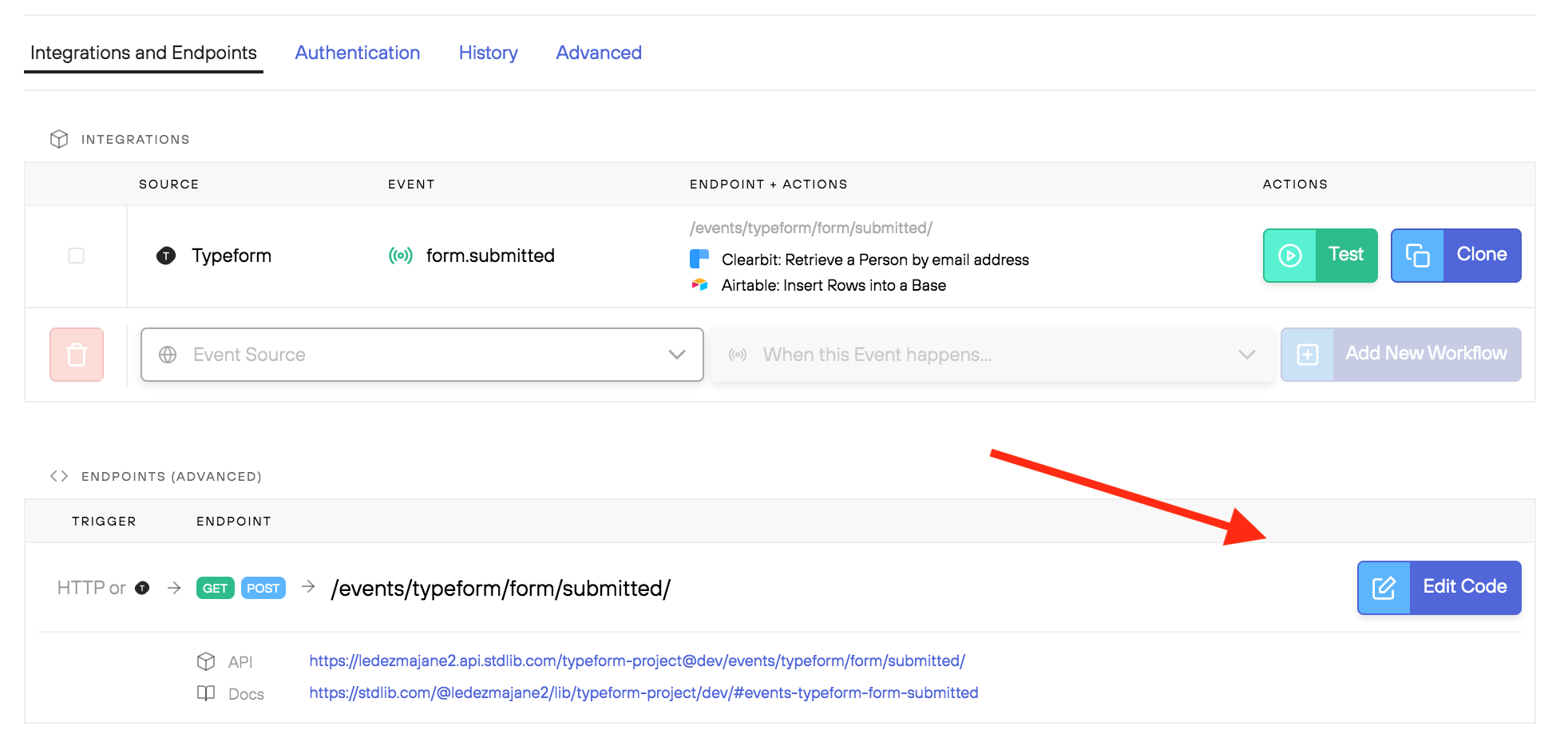
Find and select Edit Code button.


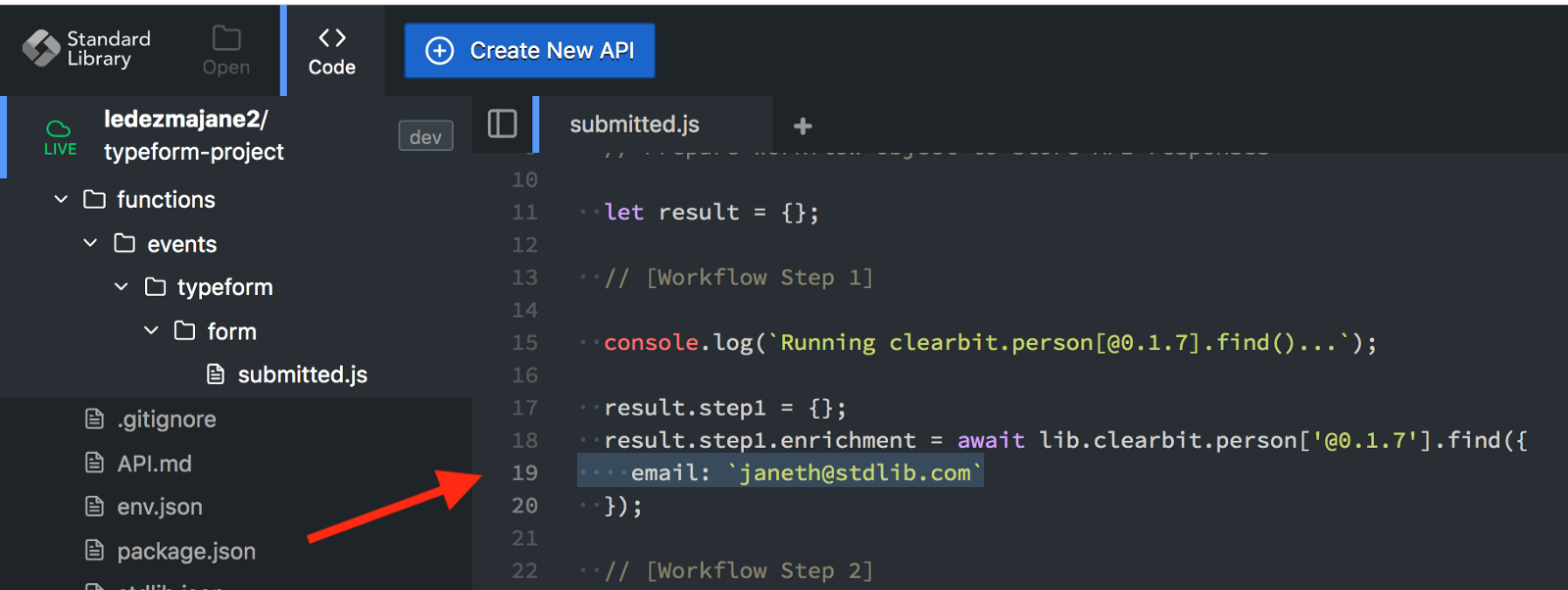
You’ll be routed to your project’s code inside the functions/events/typeform/form/submitted.js file on Standard Library’s code editor.
Find Line 19 and change the value of email to: email:`${event.form_response.answers[0].email}` and click the “Up” button to Deploy your workflow API to a development environment (mutable — i.e. overwritable).


The line of code you changed will capture emails from the event form.submitted on Typeform. A form.submitted event returns a JSON object with answers in an array. If you want to add more questions to your Typeform and capture those answers as well, you will need to modify the index number — for example (event.form_response.answers[1].message). Learn more about accessing array values in JSON objects here: (https://www.w3schools.com/js/js_json_arrays.asp)
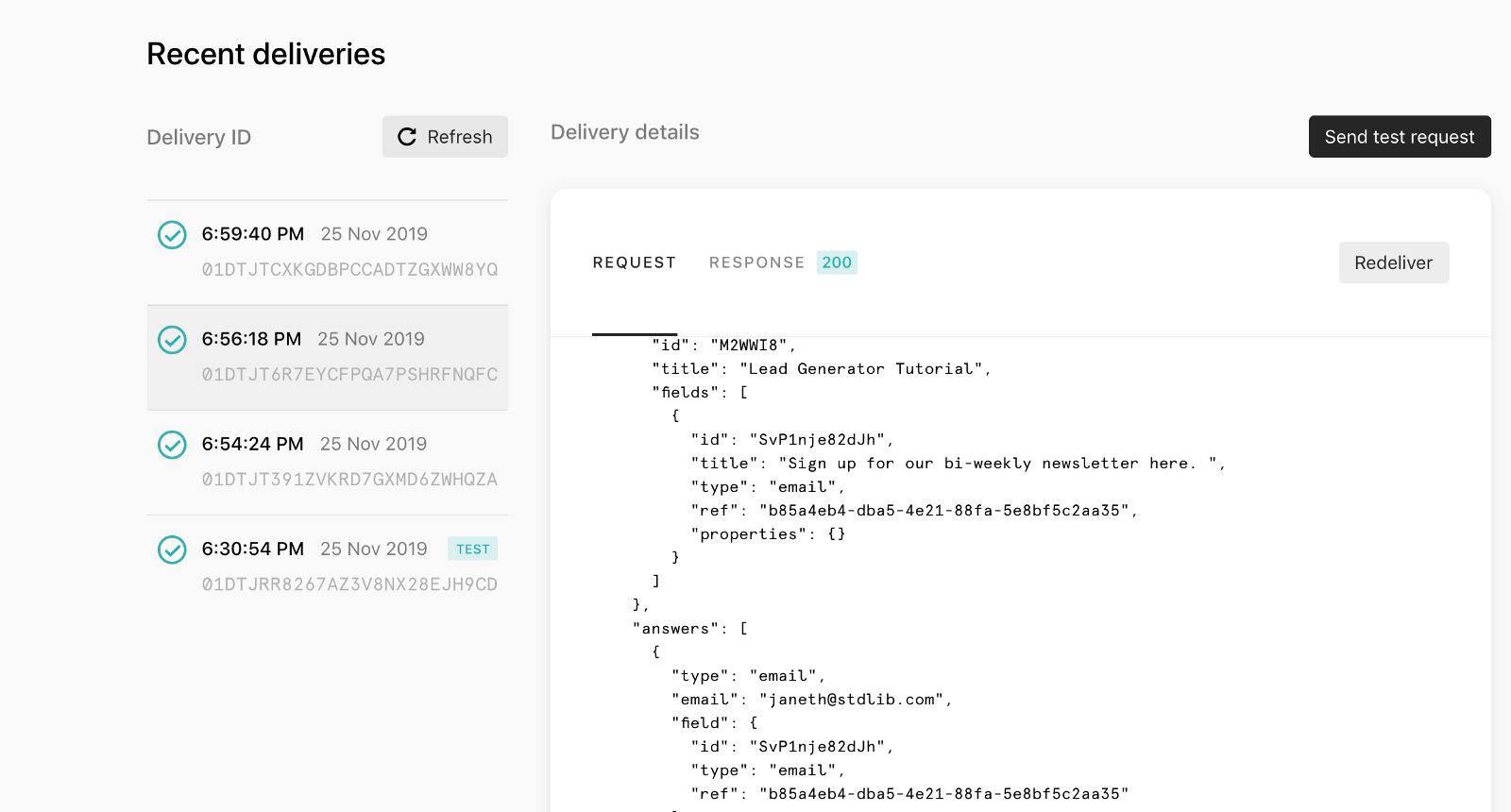
You can see the response data from a form.submitted event from your forms management page when selecting answers.
Select WEBHOOKS and View deliveries to see the data. Notice how you have a webhook pointing to your Standard Library workflow project. You linked your Typeform account and resources in Step 3 and when you deployed your workflow you set this webhook to listen to form.submitted event.




Step 7: Test Your Lead Generator
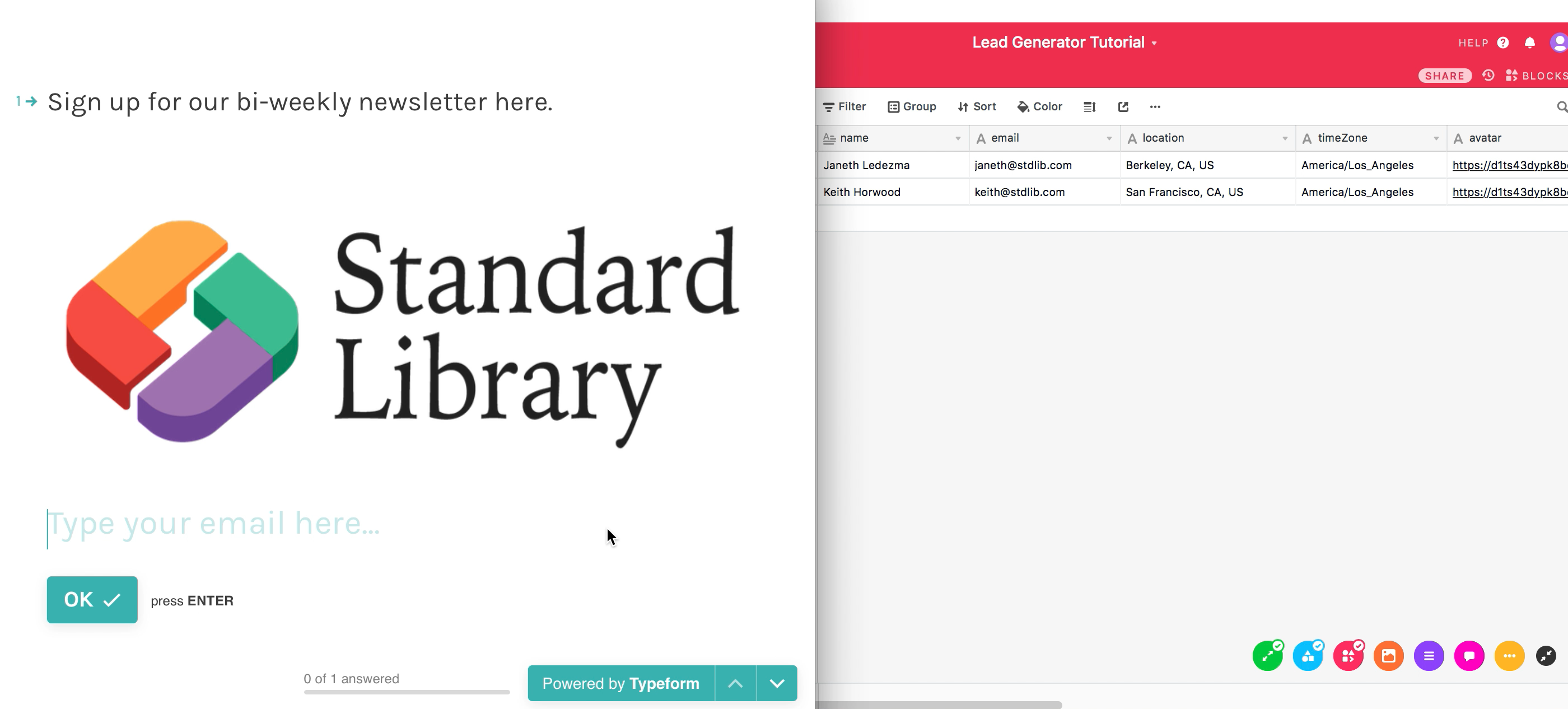
Your Lead Generator is ready to test! Select the “View” button on the upper right corner of your Typeform.


Input a valid e-mail to test out your workflow. If you’ve linked up Typeform, Clearbit, and Airtable properly your Airtable base should automatically populate.


Adding Additional Key-Value Pairs
Congrats on successfully setting up your very own lead generator! If you’d like to retrieve and store additional information in Airtable, you’re going to need to add fields to your Airtable and key-value pairs to your workflow’s code.
Let’s say you’d like to retrieve and store additional data points like a lead’s company site, twitter, and job title. First, add the fields to Airtable as I have done:

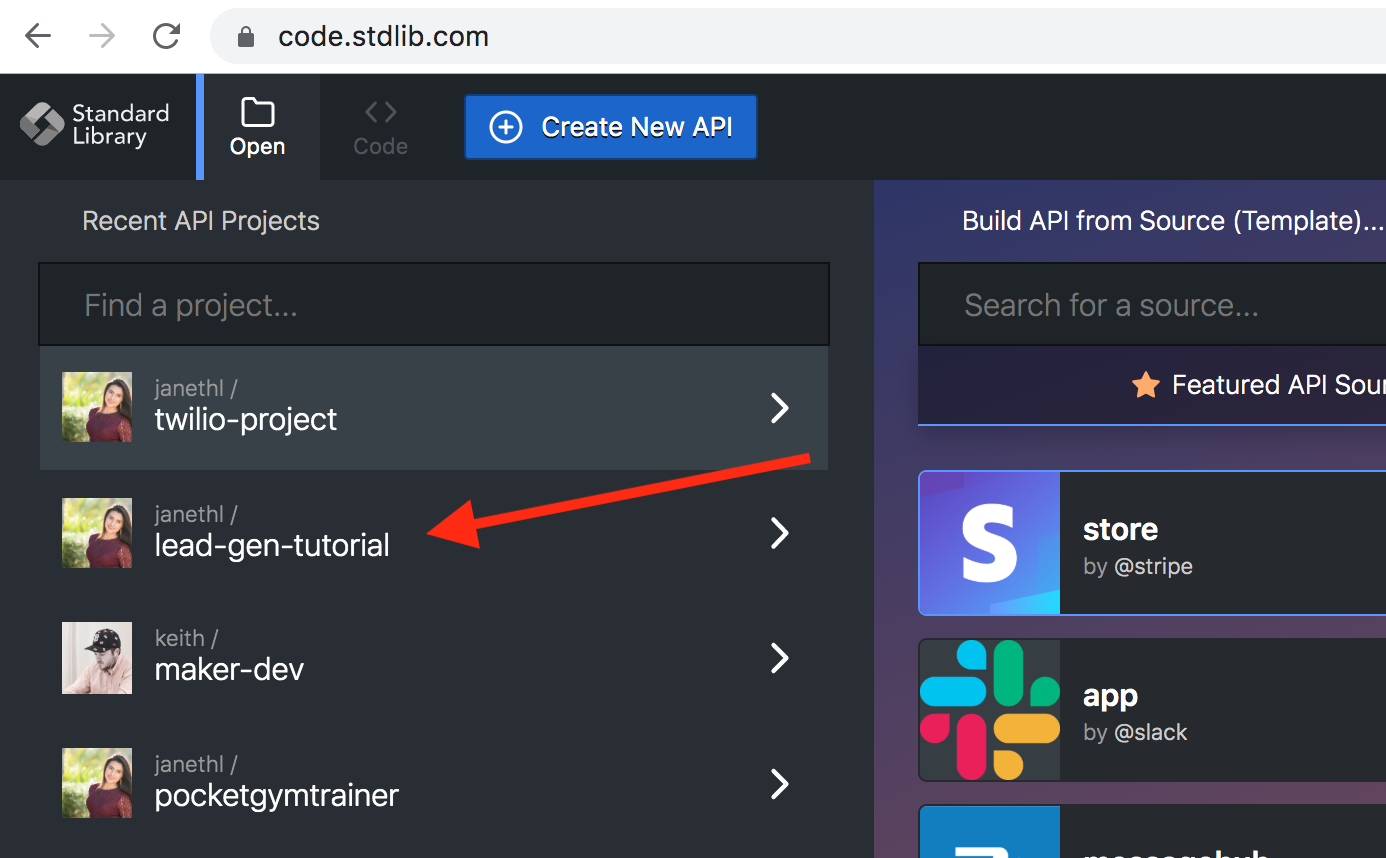
Next, we’ll add additional key-values to our code. Open up your lead-generator project on https://code.stdlib.com/.

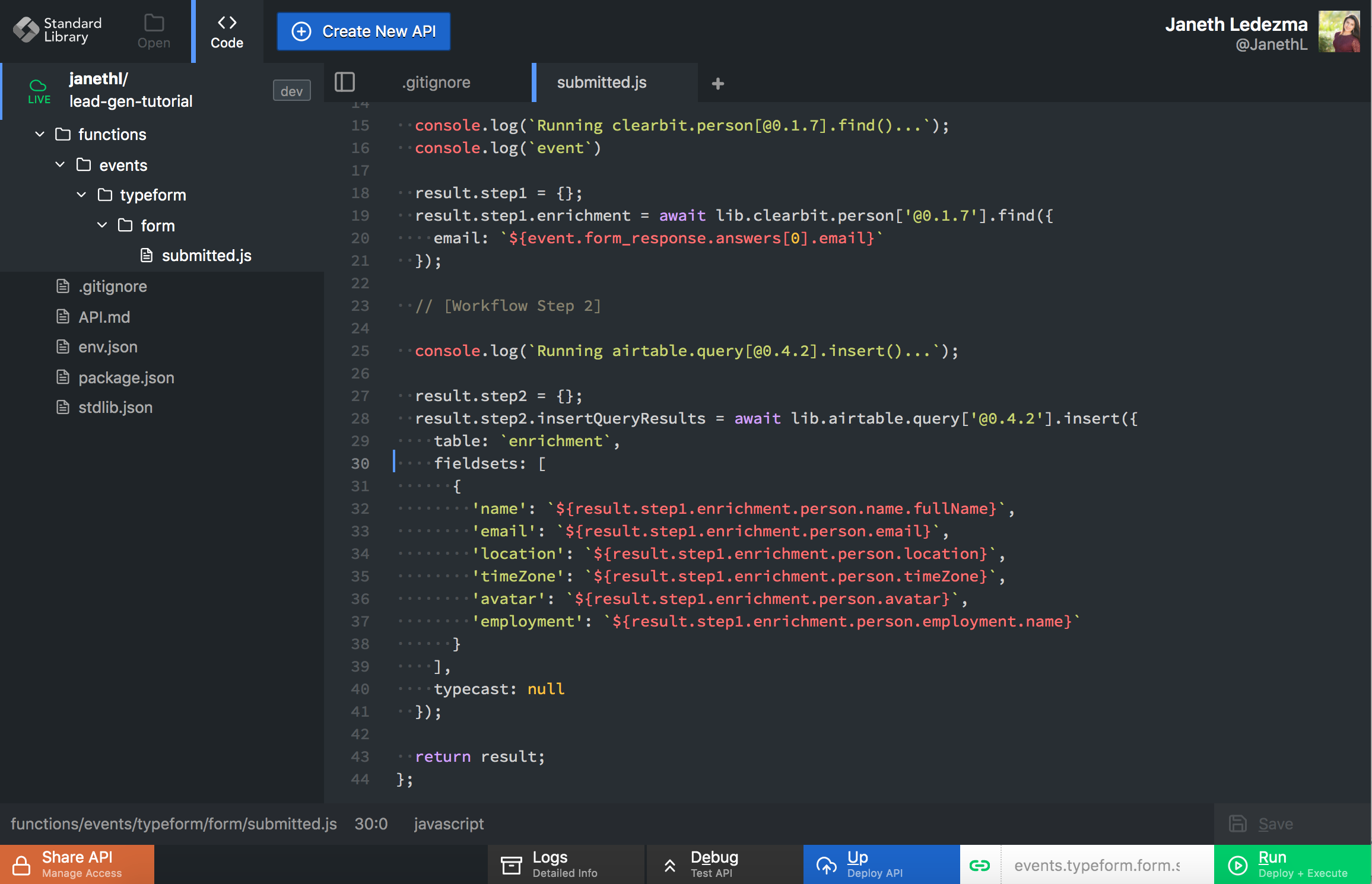
Find your submitted.js file underfunctions/events/typeform/form folders. You should see the following code:

To add site, twitter, and title key-values, find fieldsetson line 30 and change your code to read:
fieldsets: [ { 'name': `${result.step1.enrichment.person.name.fullName}`, 'email': `${result.step1.enrichment.person.email}`, 'location': `${result.step1.enrichment.person.location}`, 'timeZone': `${result.step1.enrichment.person.timeZone}`, 'avatar': `${result.step1.enrichment.person.avatar}`, 'employment': `${result.step1.enrichment.person.employment.name}`, 'site': `${result.step1.enrichment.person.employment.domain}`, 'twitter': `${result.step1.enrichment.company.twitter.handle}`, 'title': `${result.step1.enrichment.person.employment.title}` }],
Hit the blue “Up” button to deploy your workflow. And you’re all set! You’re lead generator should now retrieve and store your lead’s company site, twitter, and their title.
That’s it! 🤗
Thank you for taking the time to read and try this out! If you found this tutorial helpful please let me know! If you’d like to connect Clearbit, Typeform, and Airtable to any other tools or software, please reach out - I’d love to help. Just drop your name, e-mail, and request in the form below, and I’ll get back to you as soon as possible!

.png)
