This tutorial is to show how you can mimic some of the functionality of a working marketplace without code, in about 30 minutes. I use Airbnb as the example to 'clone' as it's one of the most famous examples of a successful marketplace.
First we need to get the embed codes for 3 things: Airtable Calendar, Airtable Form and also a Google Maps Embed.
Airtable
Set up a new base.
In your Grid view add the fields: "Name" (field type: formula) - this should equal your 'Status' field, Your email (field type: Short text), Check in (field type: Date), Check out (field type: Date), Status (field type: single select) I use Reserved and Confirmed.


Create a calendar view.

Create a form view. Remove 'Status' from the Form.

Create a new grid view in Airtable and filter by Status = confirmed. This will be used later in our app.

In the Calendar view go to Share > Embed. Save the embed code somewhere (or leave the tab open)


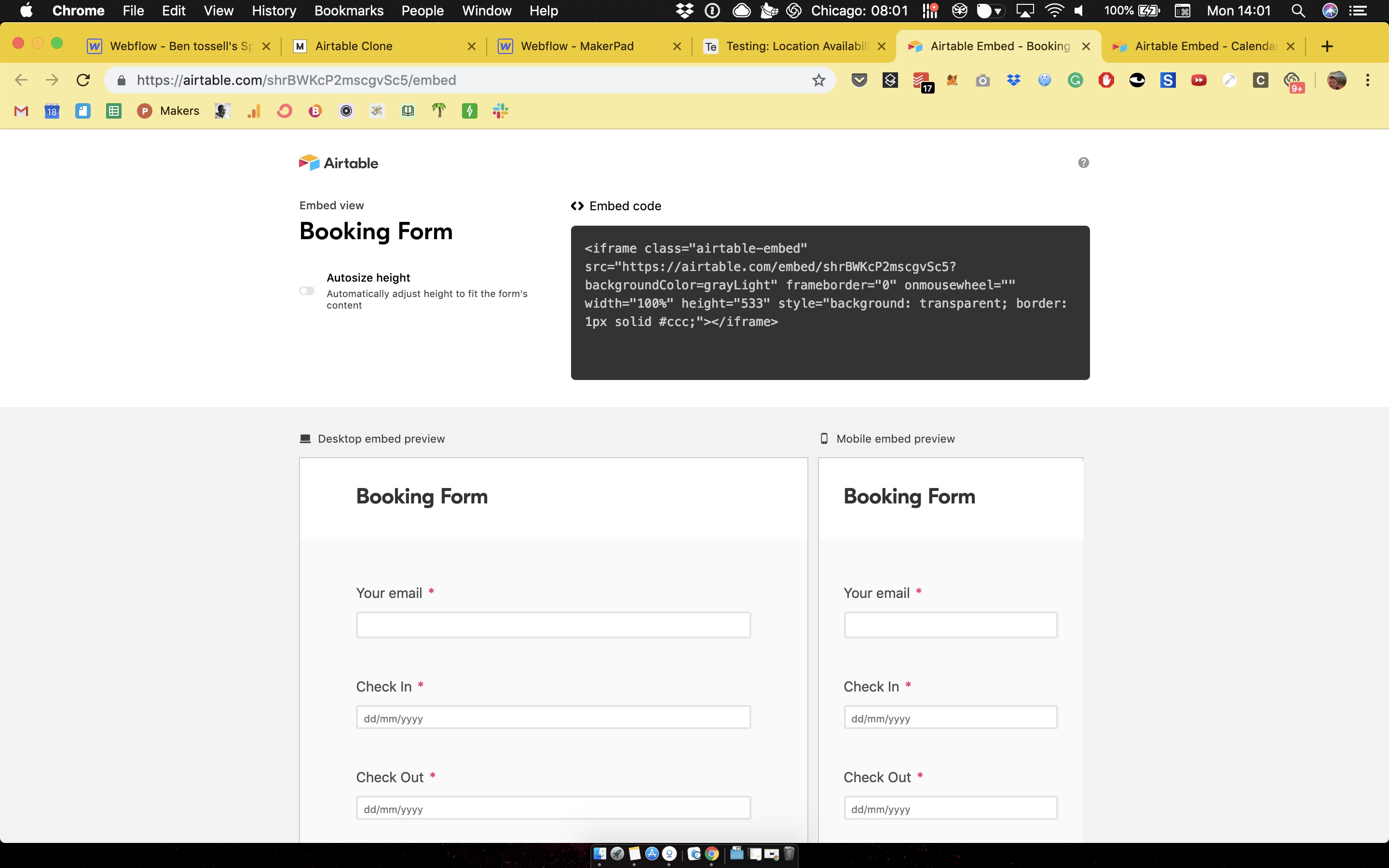
In the Form view go to Share > Embed. Again, save the embed code somewhere (or leave the tab open)

Next we need to generate our Google Map embed.
Google Map Embed
Webflow has a Map element but it doesn't work across different CMS items which means multiple locations. Go to https://developers.google.com/maps/documentation/embed/start and click 'Get Started'. Select 'Maps' as a project then follow the instructions to set up a project and billing.

When you are all set up, we need your API Key. To find your API key go to APIs > Maps Embed API

From there head to Credentials and copy the Key - keep it safe, or keep the tab open!

Now let's start our project on Webflow.
Webflow
Webflow project
Create a CMS Collection called 'Amenities'. Includes fields: Name: Plain text. Icon: Image. Location: Multi-reference (you will need to start a Location collection to link this).
Then generate some examples. I use Streamline Icons for the icons.


In your Location collection the fields are: Name, Reviews, Tagline, Price, Location details (rich text), Address (text field), Primary image, image 2, image 3, image 4, Amenities (multi-reference to the amenities collection), Host name (text field), Host details (rich text), Host thumbnail (image), Contact Host (email), Airtable Calendar Embed, Airtable Form embed.
Populate your collection with an example Location and fill in all the fields.

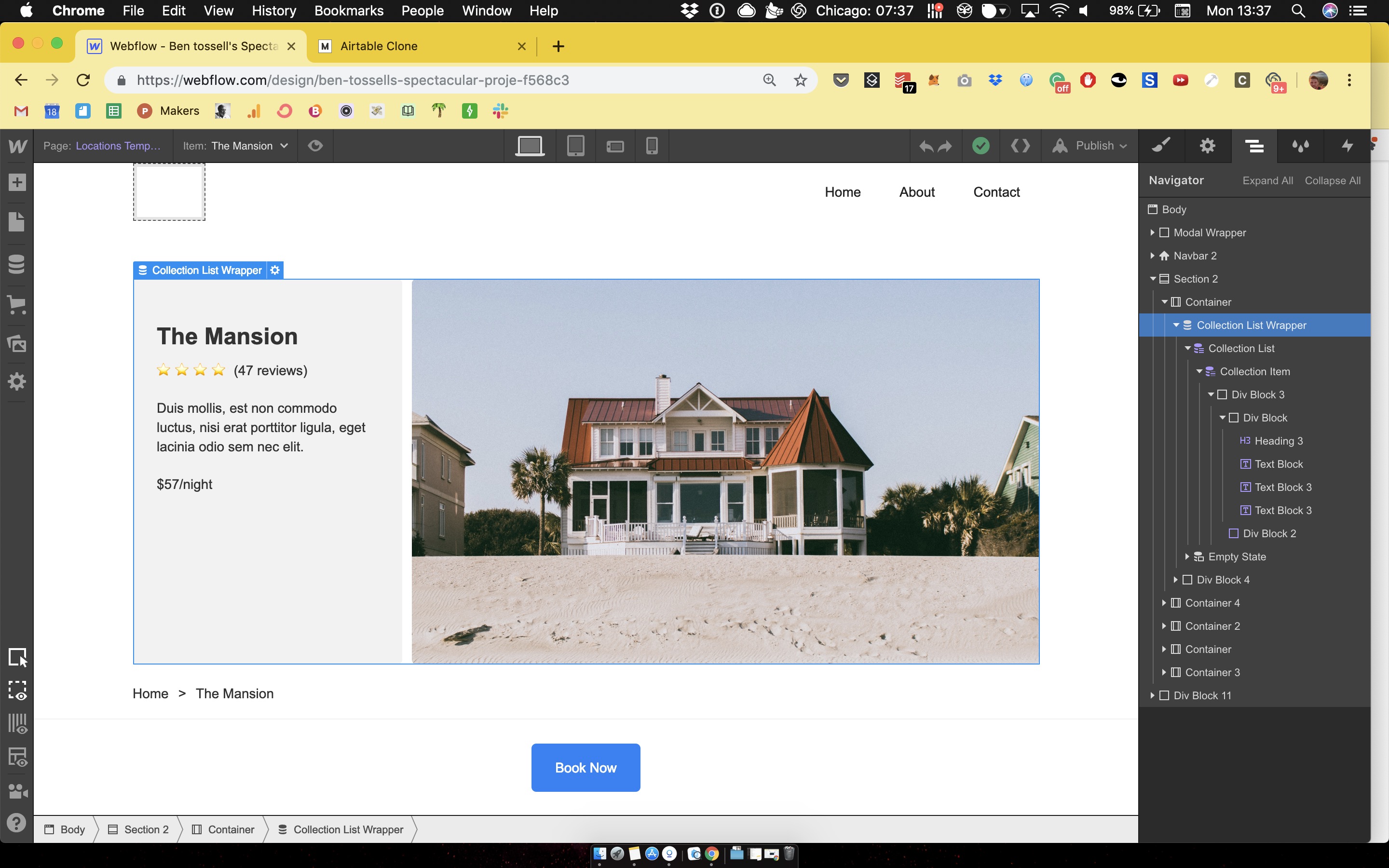
When you start a CMS collection, the pages template can be edited. Go to Locations Template.

You can design your page however you want but the below is a brief explanation of what I did. This template is about linking the CMS items in your Location to the page.
(you can see the elements in the navigator on the right)
Section. Container. Collection list wrapper (in settings the filter is current location). Div Block. 2 Divs (30%, 70%). Left Div, Name, Reviews, Text, Price. Right Div, Primary image.

Container. 3 Divs fixed width and height. Populate with images 2,3, 4.

Container. Collection list wrapper (location contains current location). Collection list, flex, align: center, margin -10 left and right. Div Block > image - text.

Container. Columns 50/50. Column 1, collection list wrapper. Rich text - link it. Right column > HTML Embed. This HTML Embed is where we need our Google Maps Embed API.

Add this to your HTML Embed element:
<iframe width="100%" height="100%" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=YOUR API KEY &q=" allowfullscreen></iframe>
After &q= add the CMS field "Address".
YOUR API Key is where you add the Key you generated in the section above.
(see below)

Container. Columns 50/50. Column 1, Image > Text > button - link all. Right column > HTML Embed.

Copy the Airtable Calendar embed code you generated above in the HTML Embed. Where it says /embed/ add the CMS item "Airtable Calendar Embed".

Div Block > Flex > Center > Height 100px > Position: Fixed - Bottom. Add Button.

Book button and popup modal. These are just for this particular layout. If you want to create them, look at this Webflow article: https://webflow.com/blog/how-to-build-a-pop-up-modal-in-webflow
In the pop-up. Container. Columns 50/50. Left column, HTML embed (copy the same HTML Embed steps for the Airtable Calendar as the step above.. Right column, another HTML embed.

Copy the Airtable Form embed code you generated above in the HTML Embed. Where it says /embed/ add the CMS item "Airtable Form Embed".

Why the CMS items in the HTML embeds?
We use the CMS items so that when multiple locations are added, they can be linked to their individual address, calendar and booking system. This also clears the systems for having user-posted locations.
Now we need to link together our apps.
Zapier
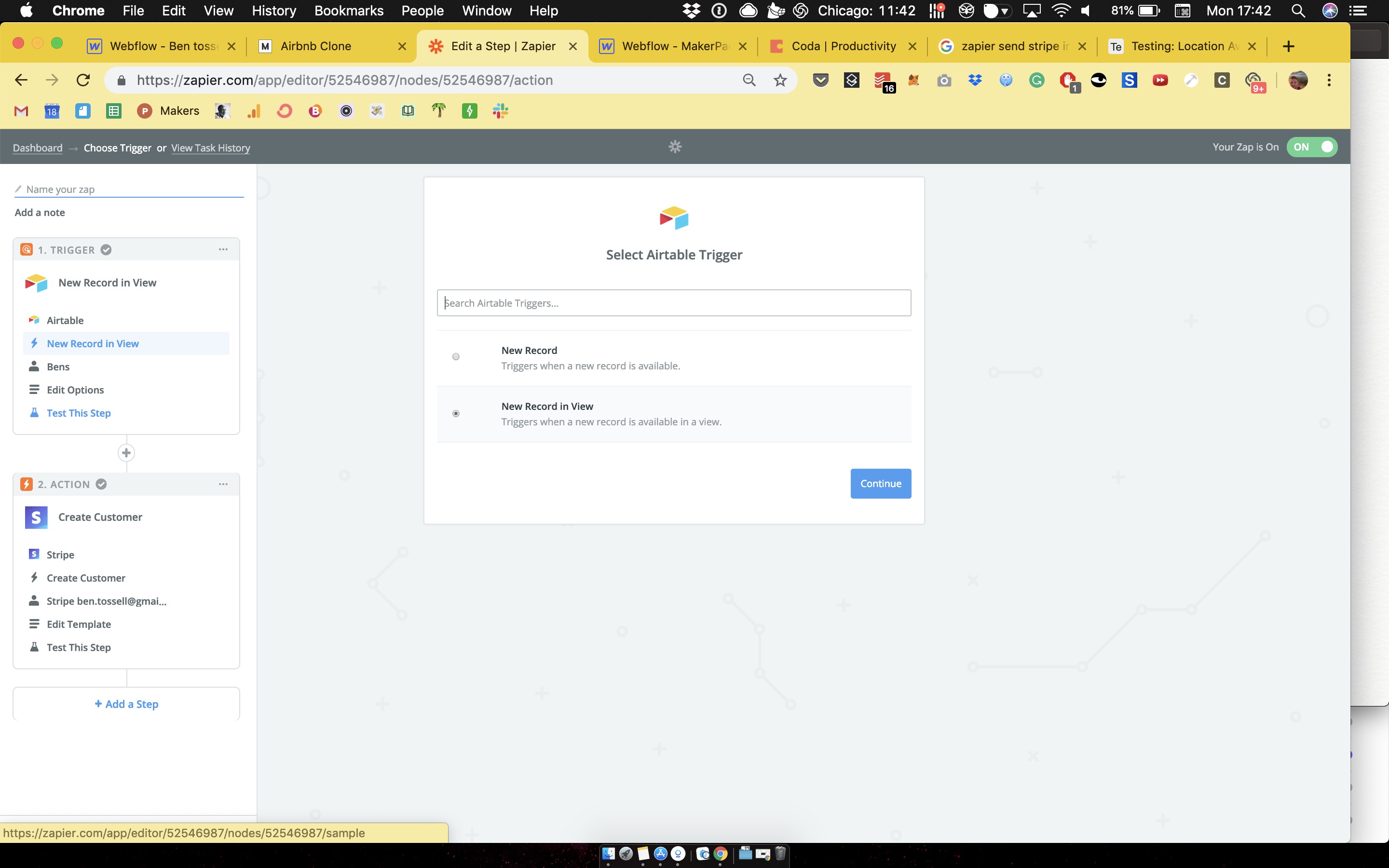
Start a new Zap. Create trigger - new record in view. Grid View.

Now link it to the base you set up with the booking systems.

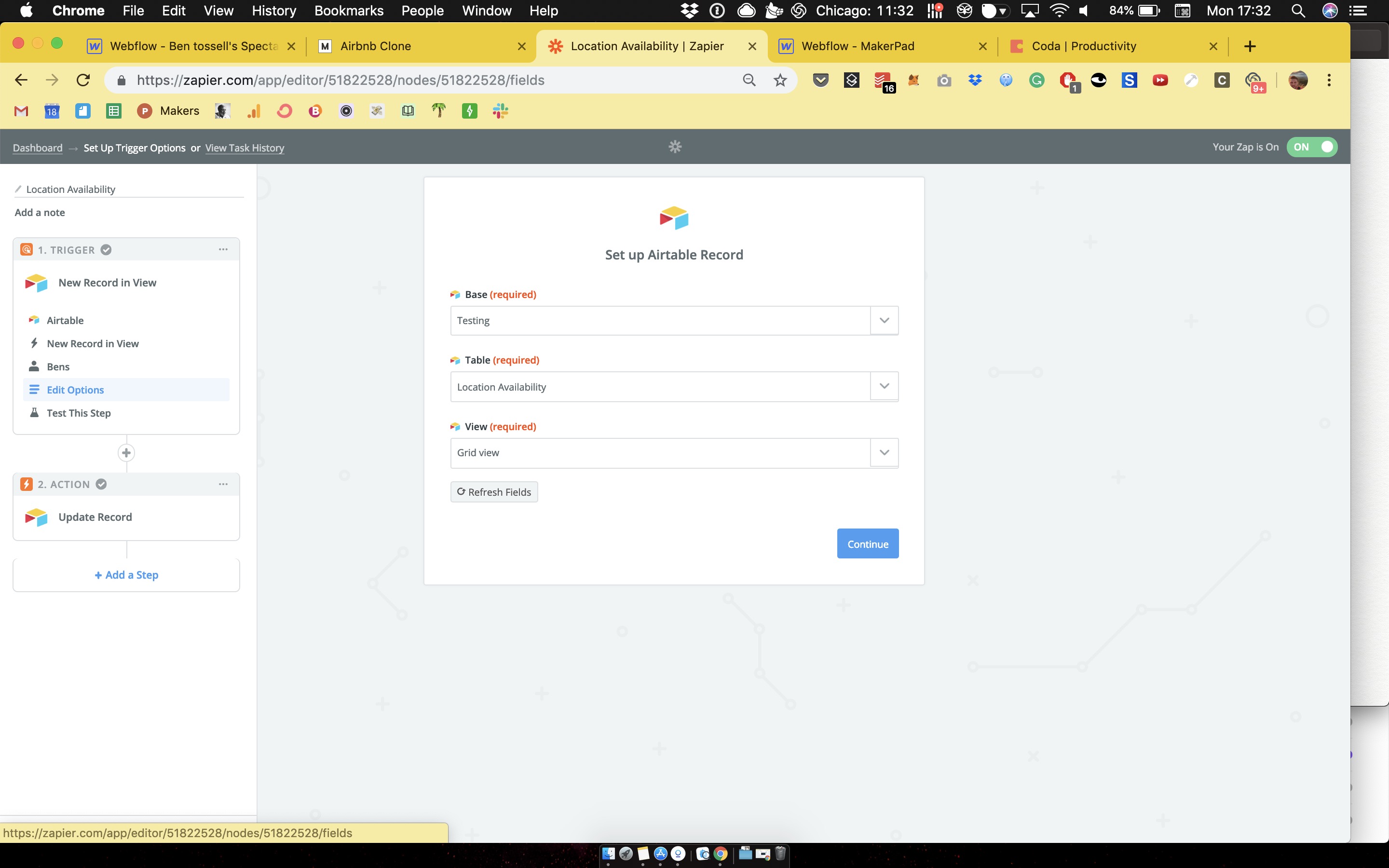
Set up an Action - Update record.

Here weneed to edit template. Connect the same Base and Table as above. Then with 'Record' select 'Use custom value'. In 'Custom value for record ID' select 'Record ID'. In 'Status' enter the text 'Reserved' so that it triggers the Single select field in Airtable 'Reserved/Confirmed'.


Now when a reservation is entered into the Form on the website, there will be a record in Airtable. Then you must connect with whoever reserved the property to confirm details. (A number of different workflows can be done here depending on what you're trying to achieve)
Add a new Zap. Trigger - new record in view. Confirmed view. (This will trigger when a reservation is confirmed - and shows up in the confirmed view on Airtable)

Connect the base and table but this time connect the Confirmed view.

Action. Stripe - create customer.


Once a customer is confirmed on Airtable, they will now be created as a customer on Stripe.
Stripe
You'll need to manually go into stripe and create an invoice for that customer so it sends them an email to pay the fee.



.png)
