Knowing how to work with APIs is not only a crucial skill for software developers but also a skill that can help anyone save time and increase efficiency in the workplace. APIs, short for Application Program Interfaces, allow us to transfer and manipulate data, automate work operations, consolidate communication, and extend the functionality of tools and platforms like Airtable, Slack, Twilio + more.
In this article, we will learn all about APIs and how we can easily connect different software services and tools. We’ll create a Slack app that posts a message to alert your channel whenever a new form is submitted on Typeform.
We’ll be working directly from our web browser — no other tools required — using Autocode, an online editor made for connecting APIs together.
What you’ll need beforehand:
1x Free Standard Library Account
But first …. What is an API?
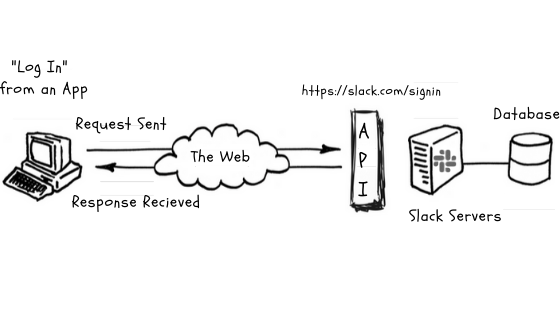
Application Programming Interfaces are the backbone of all app-to-app communication and transfer of data. For this communication to happen, there must be an exchange of requests and responses across the web.
While we interact with web apps, we make hundreds of unseen API requests daily to retrieve and update data or to give instructions to perform specific tasks, including processing credit card payments with Stripe, sending SMS messages with Twilio, and signing in to our SaaS accounts.

For instance, every time we “Sign in” to our Slack accounts, we are sending an HTTP GET request across the web to Slack’s API: https://slack.com/signin. This API is just code that governs how Slack’s servers can be accessed by external applications to retrieve stored resources from Slack’s database. When Slack’s servers receive our applications’ requests, they will interpret the code and respond with a payload of the requested data. Our app takes the payload of data, interprets it, and displays it to give us access to the resources we need: workspace’s channels, conversations, users, etc.
Most of what we can do when making HTTP requests to an API involves Creating, Reading, Updating, or Deleting data using the four HTTP protocol principles GET, POST, PUT, DELETE. These are functionalities that allow developers and makers to build valuable websites, automation tools, and applications.
Part 1: Navigate Autocode to Make An API Request
Today you will learn to navigate Autocode by leveraging APIs to connect two different software services: Slack and Typeform.
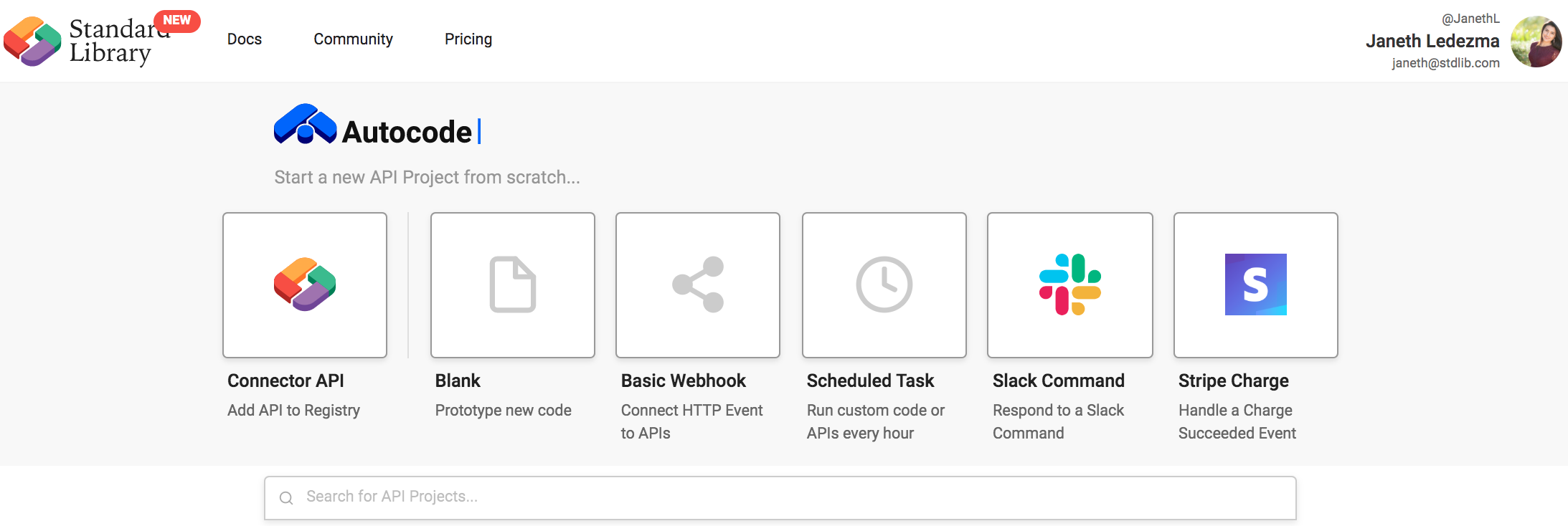
Head on over to Autocode (https://autocode.com/) on Standard Library and sign in with your Standard Library credentials or create an account — it’s free!
You will be working with Slack APIs on Standard Library. With Slack APIs you can quickly build Slack apps that:
- React to external and internal events
- Send, read, create, archive, and manage messages
- Query information from and enact change in a Slack workspace
- Pipe data from external tools and services into a Slack workspace
- Collect information via modals
- Automate tasks + more.
For this demonstration, you will create a Slack app that reacts to an external event; your Slack app will post a message to a channel whenever a new form is submitted on your Typeform account.
Once you have signed in to Autocode, select the “Blank” template to “Prototype new code.”

You will be re-directed to a coding interface that looks like this:

You can’t delete the first line of code:
const lib = require(‘lib’)({token: process.env.STDLIB_SECRET_TOKEN});
It imports an entire NPM package called “lib” to allow us to communicate with other APIs on top of Standard Library.
The two smaller square buttons on the lower right-hand side of the screen allow us to search and import NPM packages and Standard Library APIs easily.
Select the button with the Standard Library logo on the bottom right — it’s the colorful logo. You’ll notice that clicking the button injects the required code to make requests to Standard Library APIs — await lib.

A list of API providers available on the Standard Library registry will pop up. You can scroll and select Slack or filter the list by typing sl for Slack and pressing tab to autocomplete.
Scroll through the full list of all Slack APIs available or filter by typing send and select Send a Message from your Bot to a Channel.

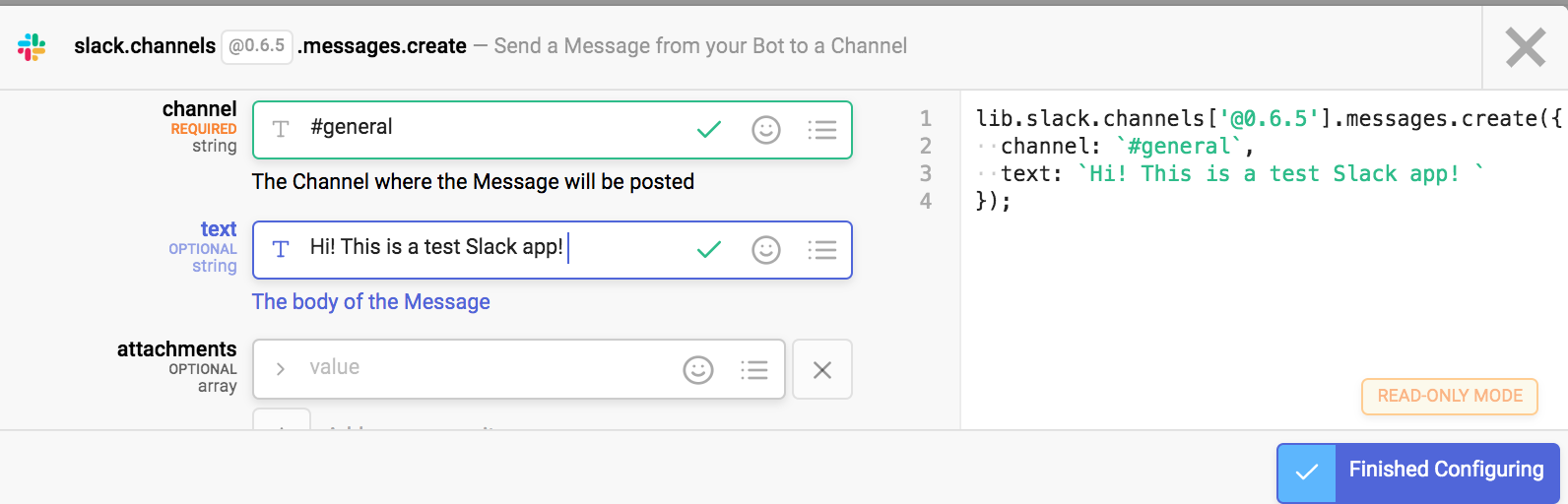
You’ll be presented with a parameter editor that shows you how the autogenerated code changes as you enter parameters.

In the channel parameter box type # followed by the name of the channel where you’d like to send your message.
Inside the text parameter, type any message you’d like to send. Click Finished Configuring to have the code automatically added to the code editor.
If you try to run the code at this point you will receive the error message: “No Slack Authentication token provided”. That’s because you need to link a Standard Library identity token to your Slack account.
Part 2: Link a Standard Library Token to Slack

Click the red button “1 Account Required” which will prompt you to link a Slack account.
Select “Link Resource” from the Identity Management Screen.
If you’ve built Slack apps with Standard Library, you’ll see existing Slack accounts, or you can click “Link New Resource” to link a new Slack app.

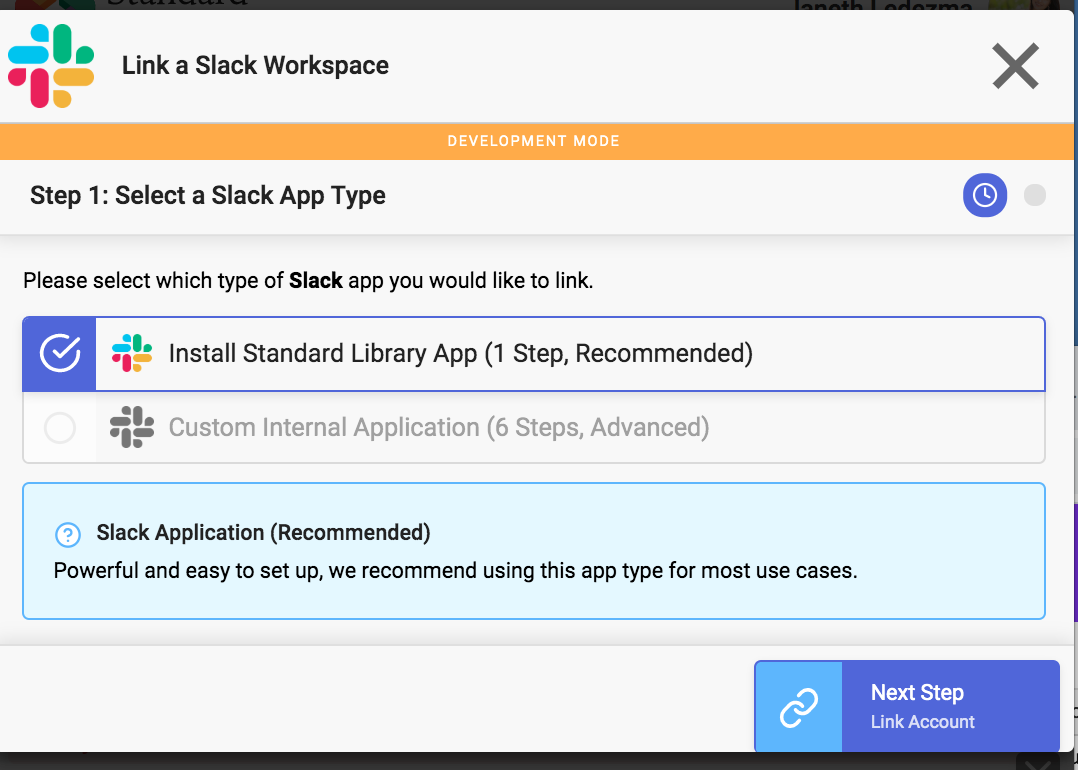
Select “Install Standard Library App.”

You should see an OAuth popup that looks like this:

Select Allow. You’ll have the option to customize your Slack app with a name and image.

Select Finish. The green checkmarks confirm that you’ve linked your accounts correctly. Click Finished Linking.

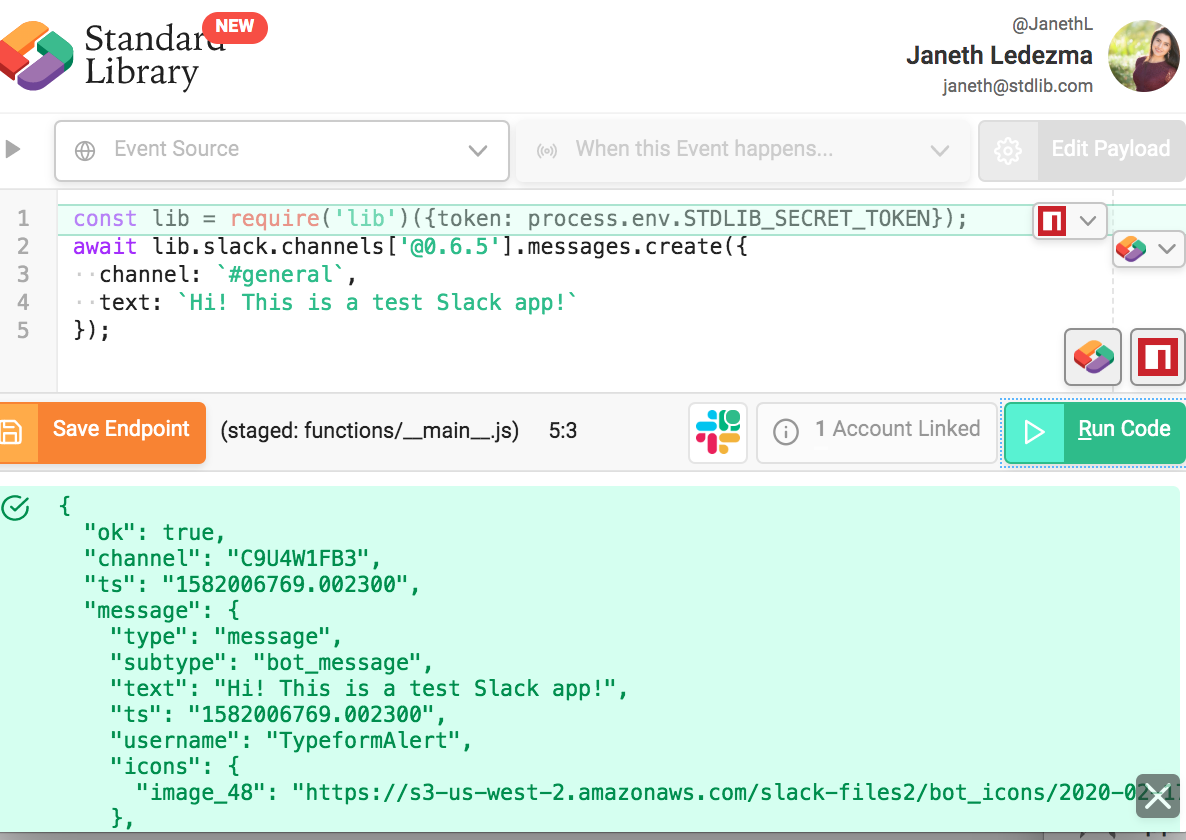
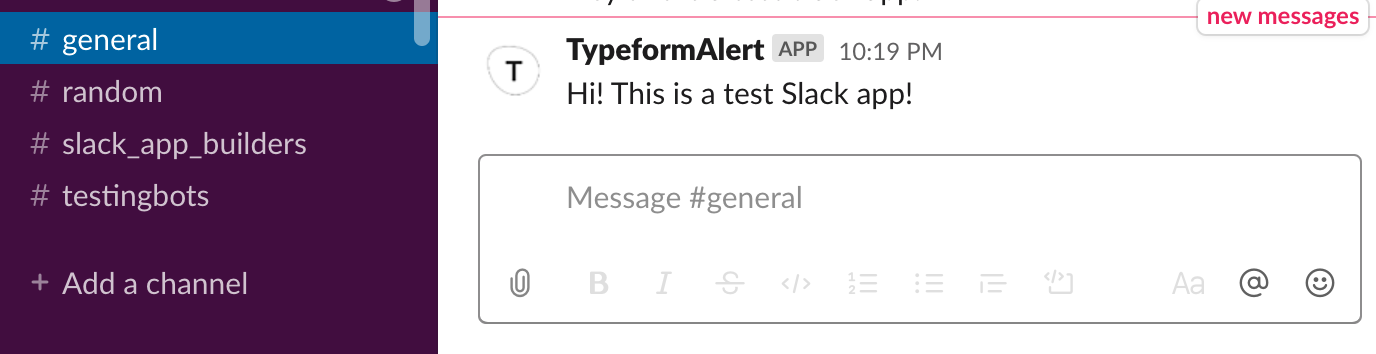
After you link your Slack account, you are ready to send a test HTTP Post Request to Slack’s API by clicking the green “Run Code” button. And just like that, your test message should post to your Slack channel! 👏


Part 3: Connect Slack to Typeform
Next, you need to enable communication between your Slack and Typeform accounts so that when a form is submitted on Typeform, the data of that event will go to your Slack channel. You can do this by exporting your code to act as a webhook API that will handle a form.submitted event on Typeform.
But first, sign in or create an account on Typeform 👉🏼(https://Typeform.com). Create and publish a quick contact form that takes an email and text input like this one:
Once you’re done publishing your form, return to Autocode to connect Typeform to Slack.
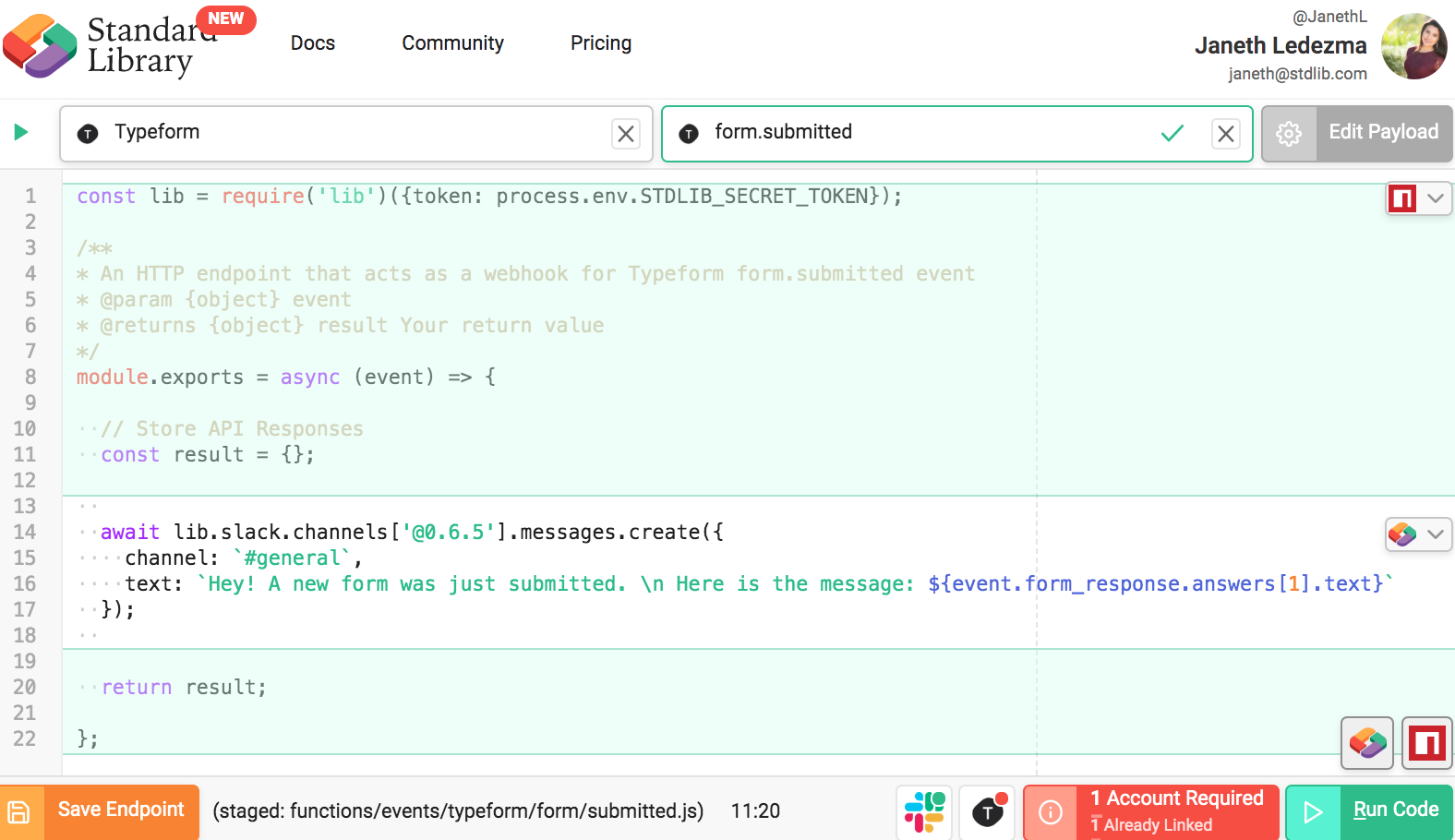
Select Typeform from Event Source and form.submitted as the event. Every time a form is submitted it will trigger your webhook API and an HTTP POST request will be sent with information from the event into your Slack account.
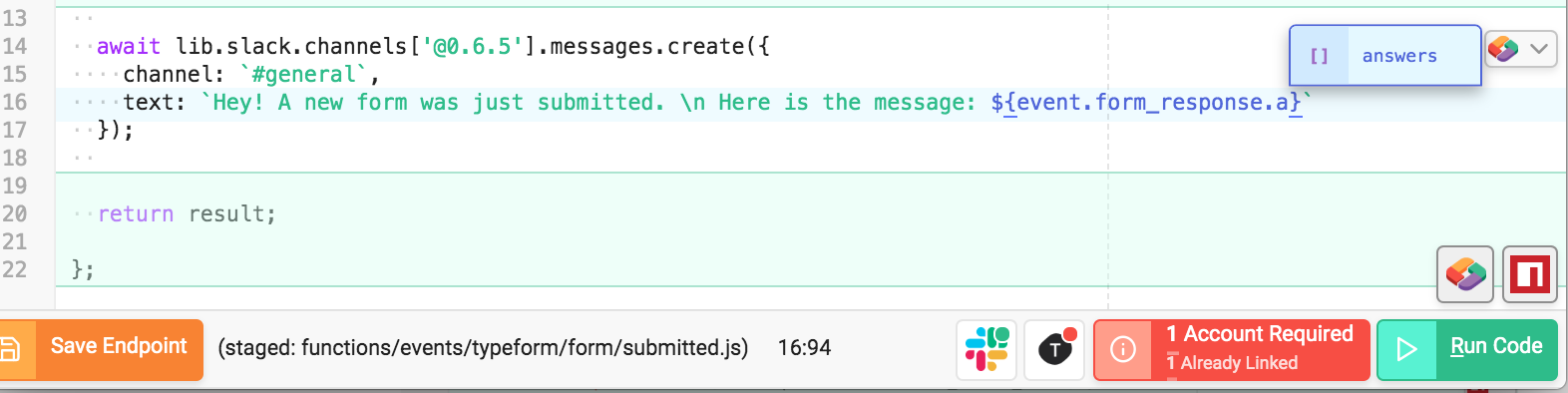
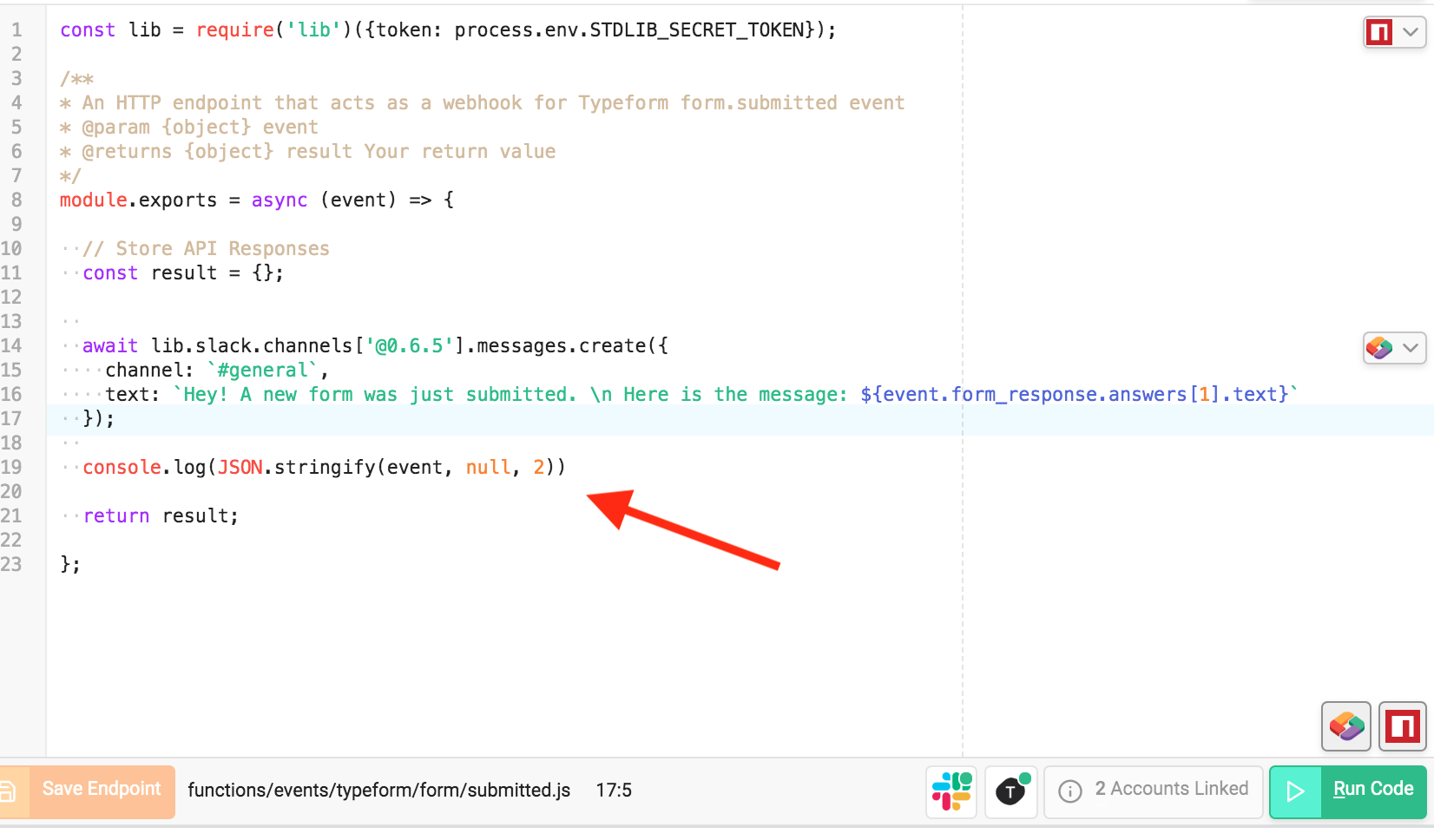
Once you make the selection code is automatically generated for you. This autogenerated code is exporting your javascript function found in lines 14–17 — the function that will handle the form.submitted event on Typeform.

The event parameter inmodule.exports (line 8) is passing in information from a full event payload on Typeform. You can see a sample of an event payload by clicking the gray Edit Payload button on the upper right side of the screen. It should look something like this:

You can experiment with extracting data from this sample payload of information to configure your Slack message.
Replace the previous test message we wrote: Hey! This is a test Slack app! with something like: Hey! A new form was just submitted. \n Here is the message: ${event.form_response.answers[1].text}`

You are ready to connect your Typeform account. Select the “1 Account Required” red button.

You will go through another Authentication flow to link your Standard Library token to your Typeform account.


Once you complete the flow and have selected your sample Typeform click “Finish Linking”.
Select the orange “Save API Endpoint” button.

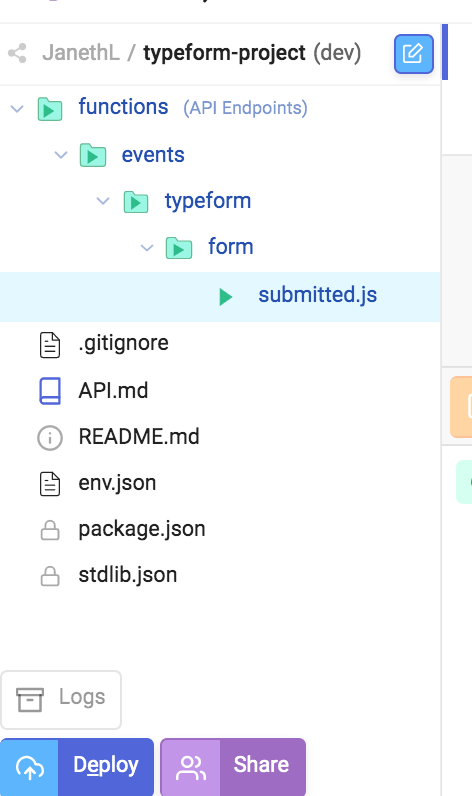
Great! You’ve just saved your first project. Notice how Autocode automatically sets up a project scaffold to save your project as an API endpoint, but it hasn’t been deployed. This means your endpoints are not yet live and can’t respond to HTTP requests or events. To deploy your API to the cloud click Deploy API in the bottom left of the file manager.

🎉 Congrats! You’ve successfully navigated Autocode to ship your first API integration into production.
You can test your integration by submitting your form on Typeform. If you’ve set everything up correctly your slack channel should be alerted with a message like this:

Logs
Autocode is complete with logs to help us iterate on and debug our projects. For example, if we want to view a full event payload to extract and pass more information from Typeform to Slack we can add the following line of code:
console.log(JSON.stringify(event, null, 2))

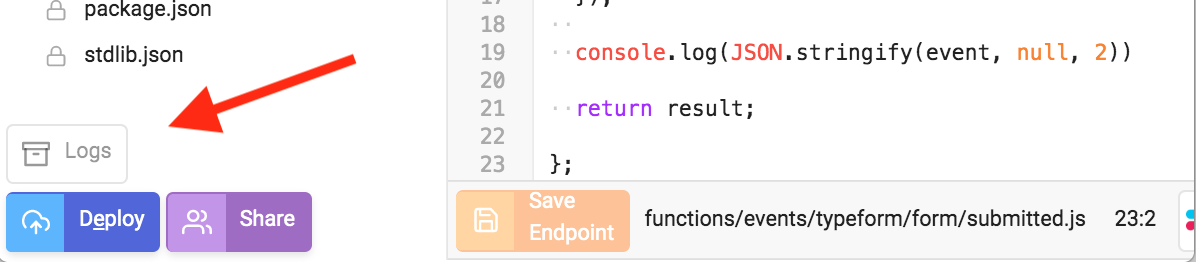
Click “Save API Endpoint” and redeploy your code with “Deploy API”.
Now return to Typeform and Submit a second test form.
Find and click the “Logs” button about the Deploy and Share buttons.

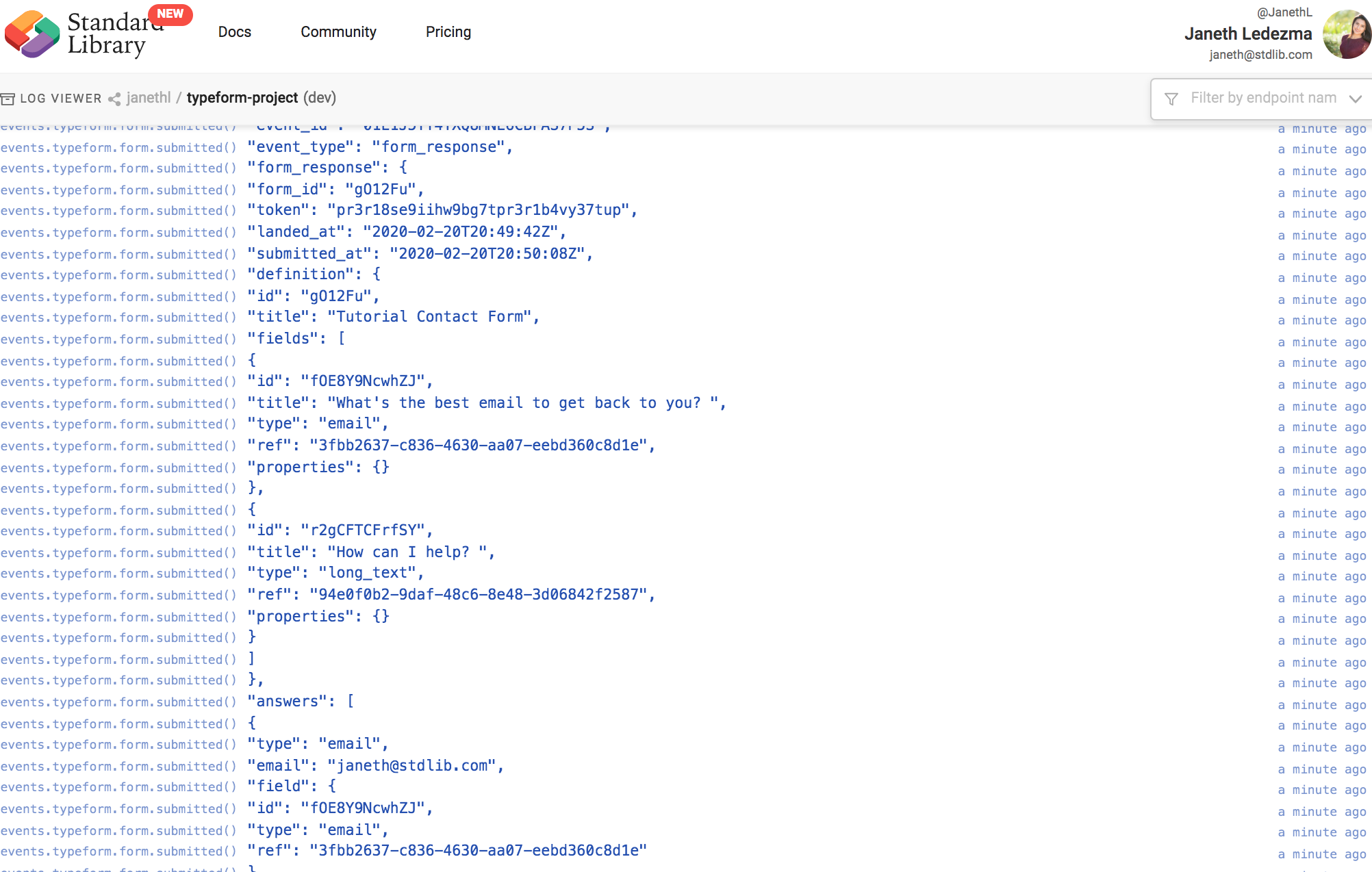
Your projects log will open up in a new screen. You will see the full event payload like this one:

That’s it! 🤗
Thank you for taking the time to read and try this out! If you found this article helpful, please let me know! If you have questions or if you’d like to learn to connect other APIs and set webhooks please reach out — I’d love to help (janeth@stdlib.com).

.png)