If you're looking for how to set up the general MemberSpace + Circle single sign on (SSO) integration please read this guide.
Say you want to charge money for access to your Circle community, but you don't want to create an external website for members. You literally just want people to pay you money and then get access to your Circle community - that's it.
You can certainly do it using MemberSpace + Circle!
- Sign up for your early access Circle account here.
- Connect a new site to your MemberSpace account.By default when you sign up for MemberSpace here you'll be brought through our onboarding and will connect a site so you can skip to step 3 below.If you've connected a site to your MemberSpace account in the past > click Customize in the top navigation > click Connected Sites > click 'connect a new one' at the top.
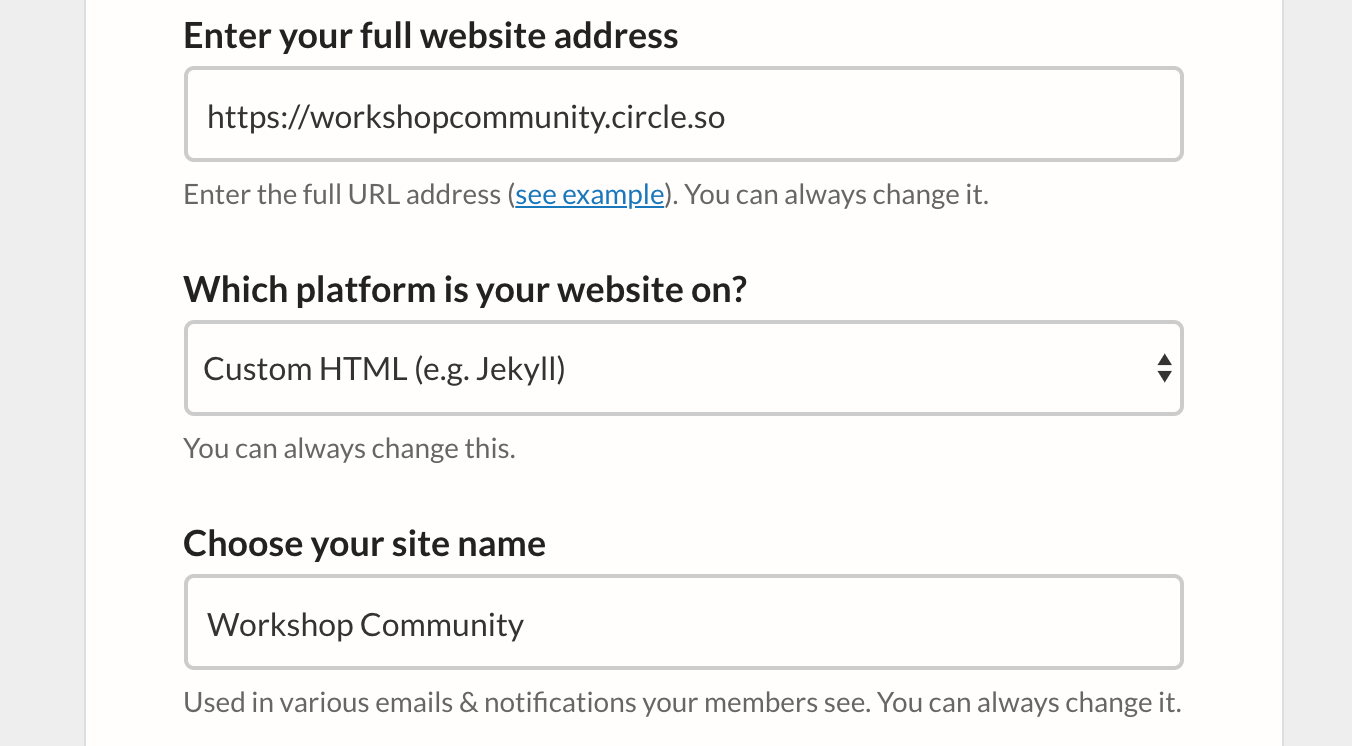
- Make sure you use your Circle community URL for the full website address and select 'Custom HTML' for the platform dropdown, for example:

- Then click 'All Done' at the bottom.
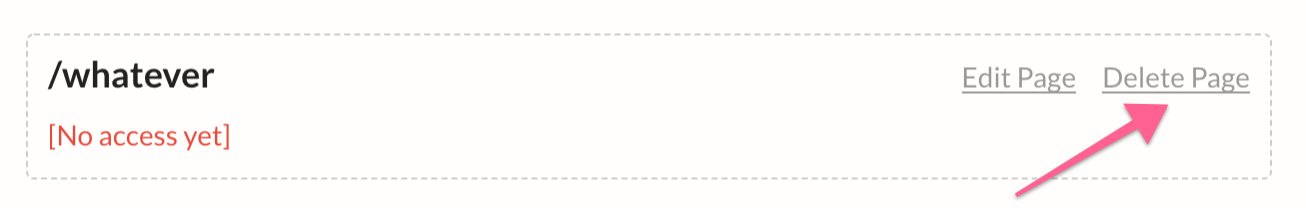
- If you're going through our onboarding, when asked to select a Member Page just enter anything for the page url (e.g. /whatever) since you won't actually be utilizing this feature. You're doing this just to get through this required step of onboarding.If you've already gone through our onboarding you can skip to step 5 below. After you move onto the next step you can always click on Member Pages in the top navigation and delete the faux Member Page you just added.

- Click on Member Plans in the top navigation and create a plan with whatever payment terms you want:

- For the 'After Log In' and 'After Sign Up' fields just leave them how they are (the default should be your Circle community URL), for example:

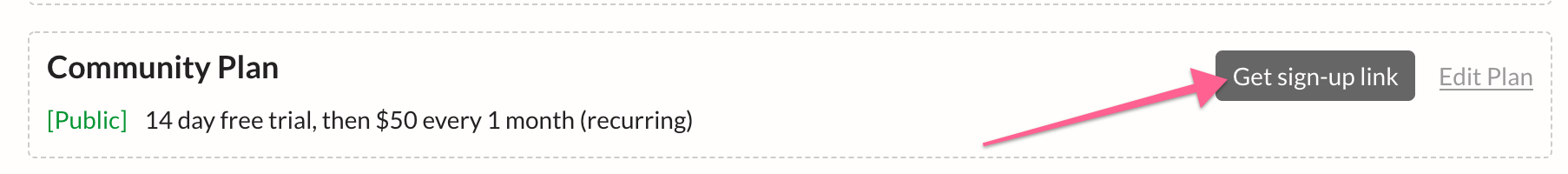
- After you finish creating the plan, you'll see a button labeled 'Get sign-up link':

- You can then use this sign up link anywhere (e.g. email or social media) so that people can join the plan and then get access to your community.Before using this sign up link anywhere, you'll need to complete the steps below.
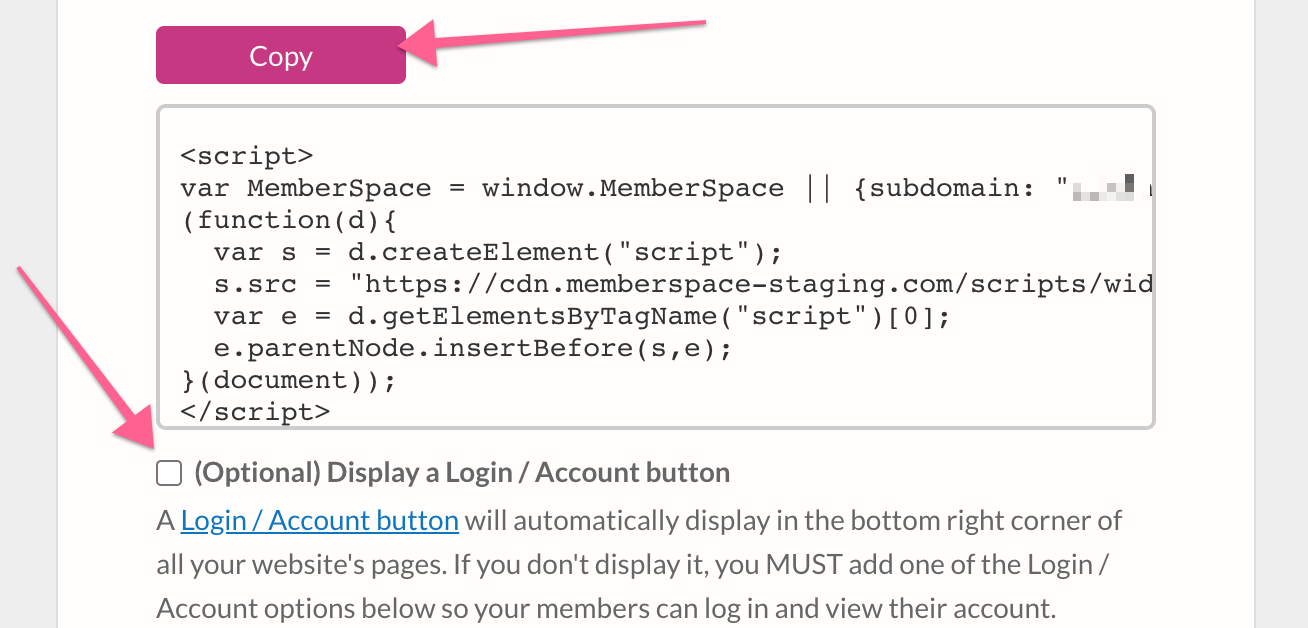
- To install MemberSpace, click Customize > Integrations > Custom HTML Website > click the Copy button and be sure to uncheck 'Display a Login / Account button':

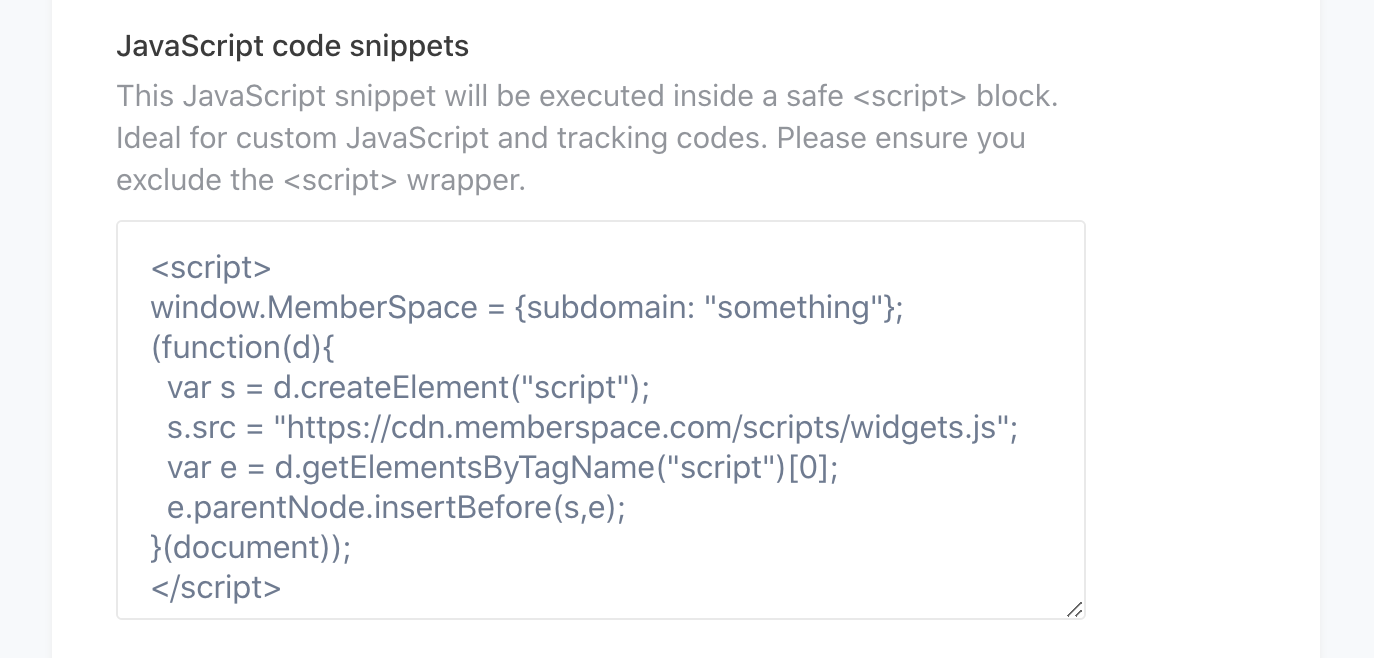
- Then in your Circle account > click Settings > Code Snippets > and paste in the code you copied into the 'JavaScript code snippets' section:

- You must adjust this install code slightly for this to work! See below...For this line:var MemberSpace = window.MemberSpace || {subdomain: "something"}; You'll need to replace it with:window.MemberSpace = {subdomain: "something"}; And be sure to replace the word 'something' with the word that's actually in your install code because 'something' is just a placeholder for this example :) The final result should look like this:

- Make sure you click 'Save changes' at the bottom.
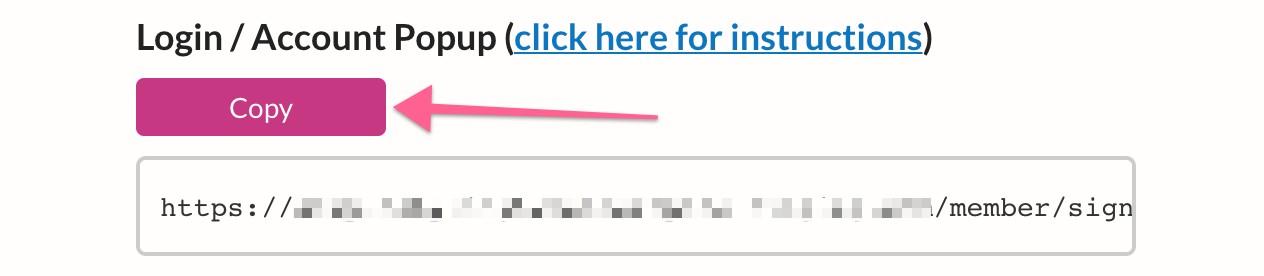
- Back in MemberSpace > scroll down a bit and click Copy under the Login / Account Popup:

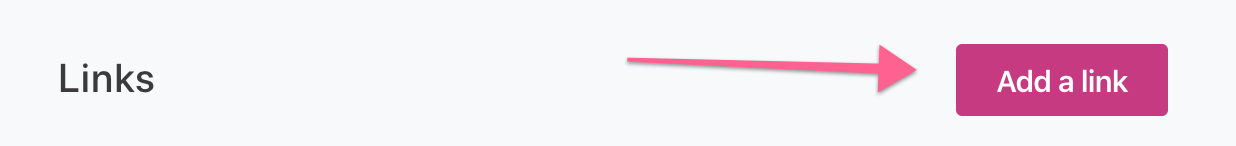
- Back in Circle > click on your logo in the top left > click on Links in the bottom left > then click on 'Add a link':

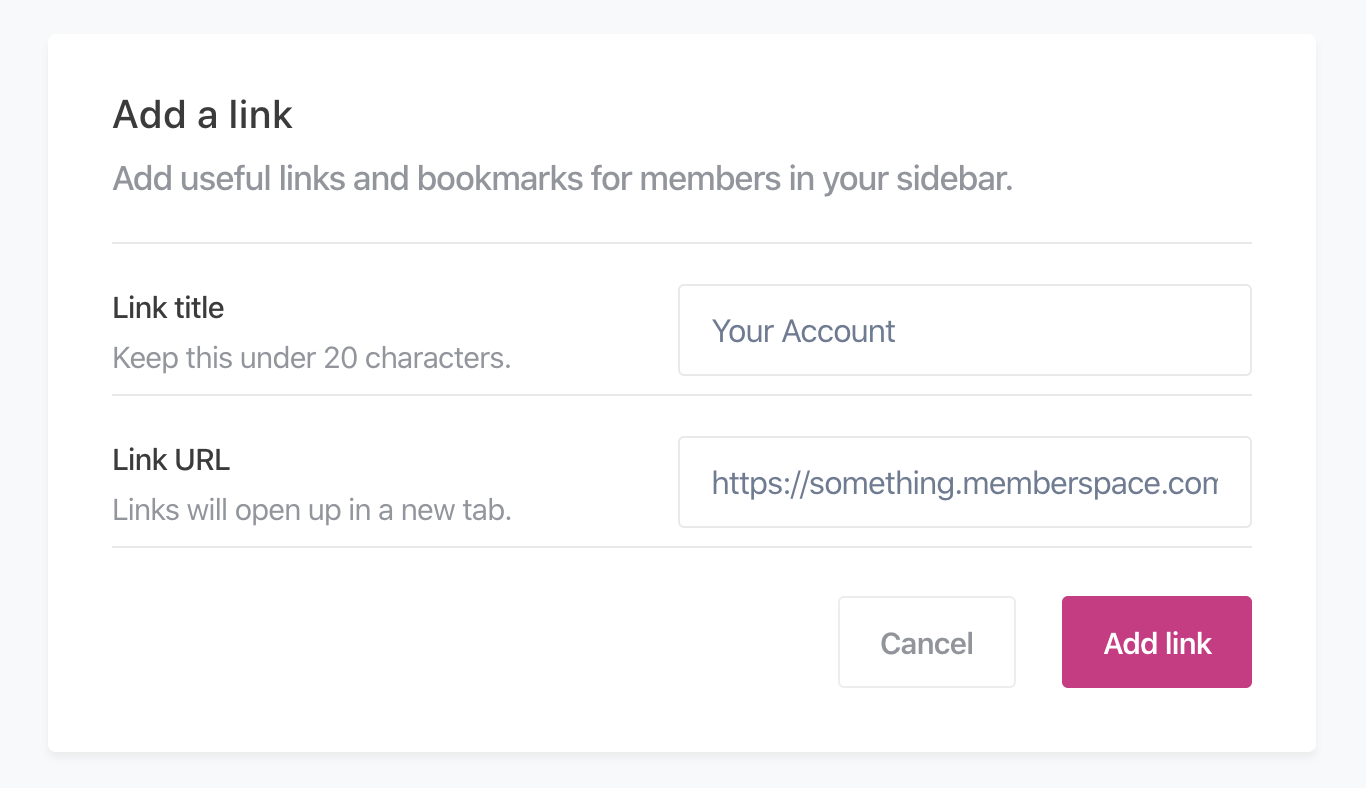
- Add a title (e.g. Your Account) and for the URL paste in what you copied previously:

- Then click 'Add link' and do a refresh of your Circle home page. Now when you click that link it should popup a login form.And for people who are already logged in as members (i.e. after they have signed up for your Member Plan) that same link will popup their account for them to easily view their billing details, change their password, cancel their subscription, etc.
- Make sure you follow all the steps in our How to integrate Circle guide.
- Now you can feel free to post your Member Plan's sign up link anywhere you want (email, social media, etc) so people can pay you and get access to your private Circle community and manage their account and billing details there all without needing an external website

.png)