Today we’re going to build a Status Page to keep track of page uptime using a new tool, Build on Standard Library. Build allows you to ship powerful application logic using a visual workflow editor, and then generates and hosts Node.js code for you automatically. We’ll be storing our data in Airtable — conveniently, Standard Library automatically handles authentication for your favorite SaaS apps as well! Let’s get started.
Our objective here is to create a Status Page, powered by Airtable as a central database, to track your website’s performance throughout the day, and over a rolling period of one week. This includes a visually pleasing webpage that displays the results.

What You’ll Need Beforehand
- 1x Standard Library Account — https://stdlib.com
- 1x Airtable Account — https://airtable.com
Step 1: Set up Your Airtable Base
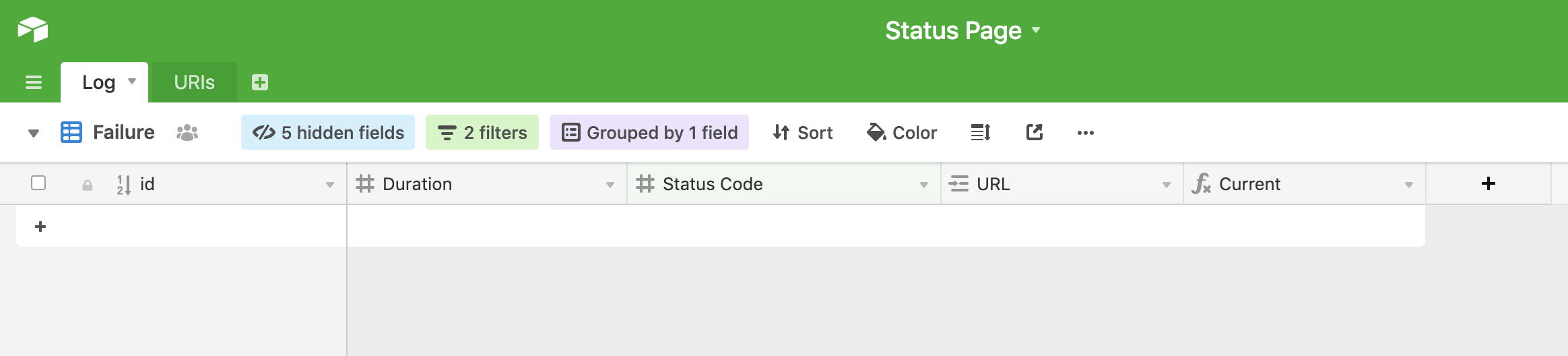
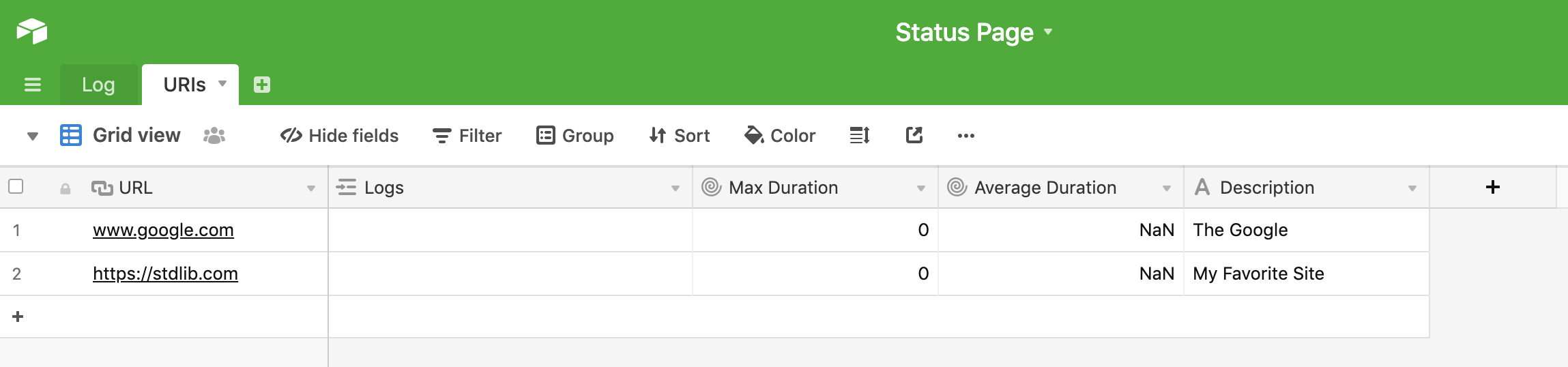
The first thing that we will need to do is set up our Airtable base to store the URLs that we want to monitor, and to format our tables so that we are gathering the correct information. We went ahead and set up a template that will track all of the necessary information. You can add the proper base to your workspace by clicking here. The resulting base should look like this:

Our main focus at this stage is on populating the URIs table with the web address of sites to be monitored. Input the URL in the first column, and a short description of what the site is in the last column. When you’re finished, it should look something like this:

Step 2: Build Your Workflow
Once you have your Base ready to go, navigate to https://build.stdlib.com to begin setting up your workflow. Click the Create New Project button from the left-hand menu, and select the following:
When This Event Happens
- Choose Scheduler → Pick Once a minute
This Workflow Will be Triggered
- Choose Airtable → Pick Select rows by querying a Base
- Choose HTTP → Pick Make an HTTP Request
- Choose Airtable → Pick Insert a Row Into a Base
Your setup should look like this:

So, what’s going on here? First, we are using Standard Library’s schedulerto define the event that we want to trigger our workflow. For this project, we want to perform our tasks once every minute, so choose this option from the dropdown menu. The actions that we want to perform are:
- Query our Airtable base and pull all of our URLs from the URI table. Then:
- Perform an HTTP call to each of those URLs, and record certain information about the response body, such as the status code and the duration of the request. Finally:
- Log that information into our Airtable base on the Log table.
That’s all that we need to do for now! Click on the Create Workflow button and move on to Step 3.
Step 3: Link Resources to Your Identity
Once you have set up your event and tasks, you will be presented with a screen asking you to Link Accounts to an Identity. You can think of your Identity or Identity Token as a keychain that tracks all of your API keys securely and allows you to authenticate yourself with Connector APIs on Standard Library. You will need to have completed Step 1 above before you will be able to perform this step.

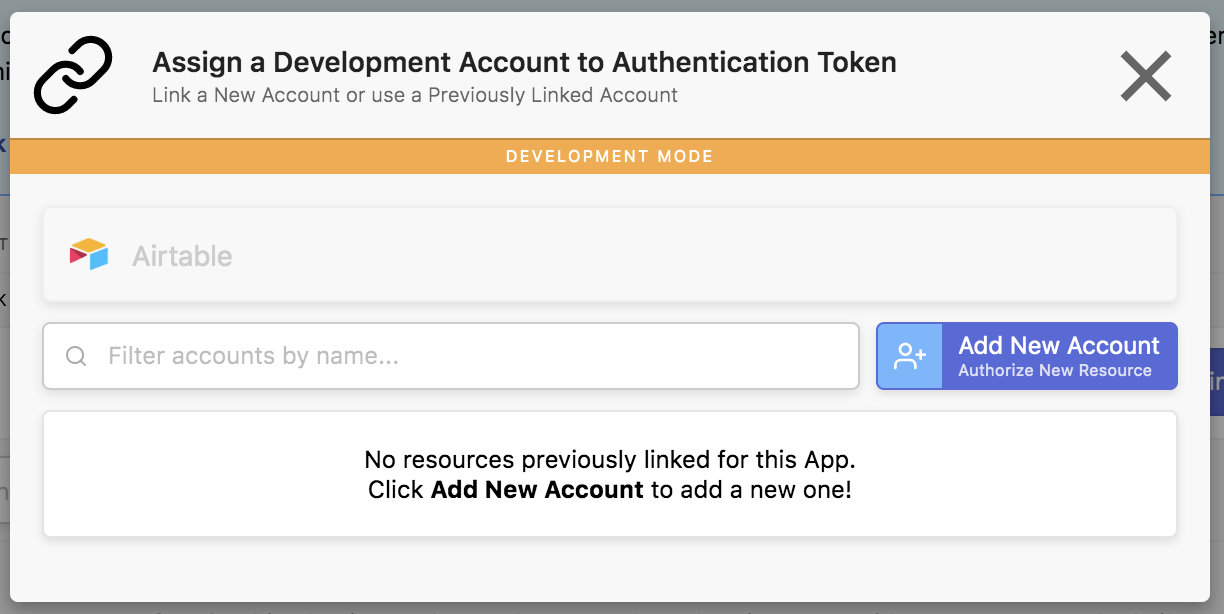
We can now click on the Link Account button inside of the Airtable box. This will bring up an additional dialog box:

If you have previously linked an Airtable account and base with your Standard Library account, that will show up here. However, if you have not, no worries! We can add new accounts on the fly. Click on Add New Account and you will be presented with the following screen:

Here you will need to input the email address associated with your Airtable account, as well as an API key. Simply visit airtable.com/account and follow the provided instructions to retrieve your API key. Once this is in place, feel free to click on the Finish button to proceed. In the next screen you will be presented with a menu listing all of your available bases that should look something like this:

Choose the base that we created from the template earlier, Status Page, and click Finish. In the following screen you should now see your Airtable base listed under Accounts Linked to this Identity. Congratulations! We are now ready to move on to the last step of this tutorial.
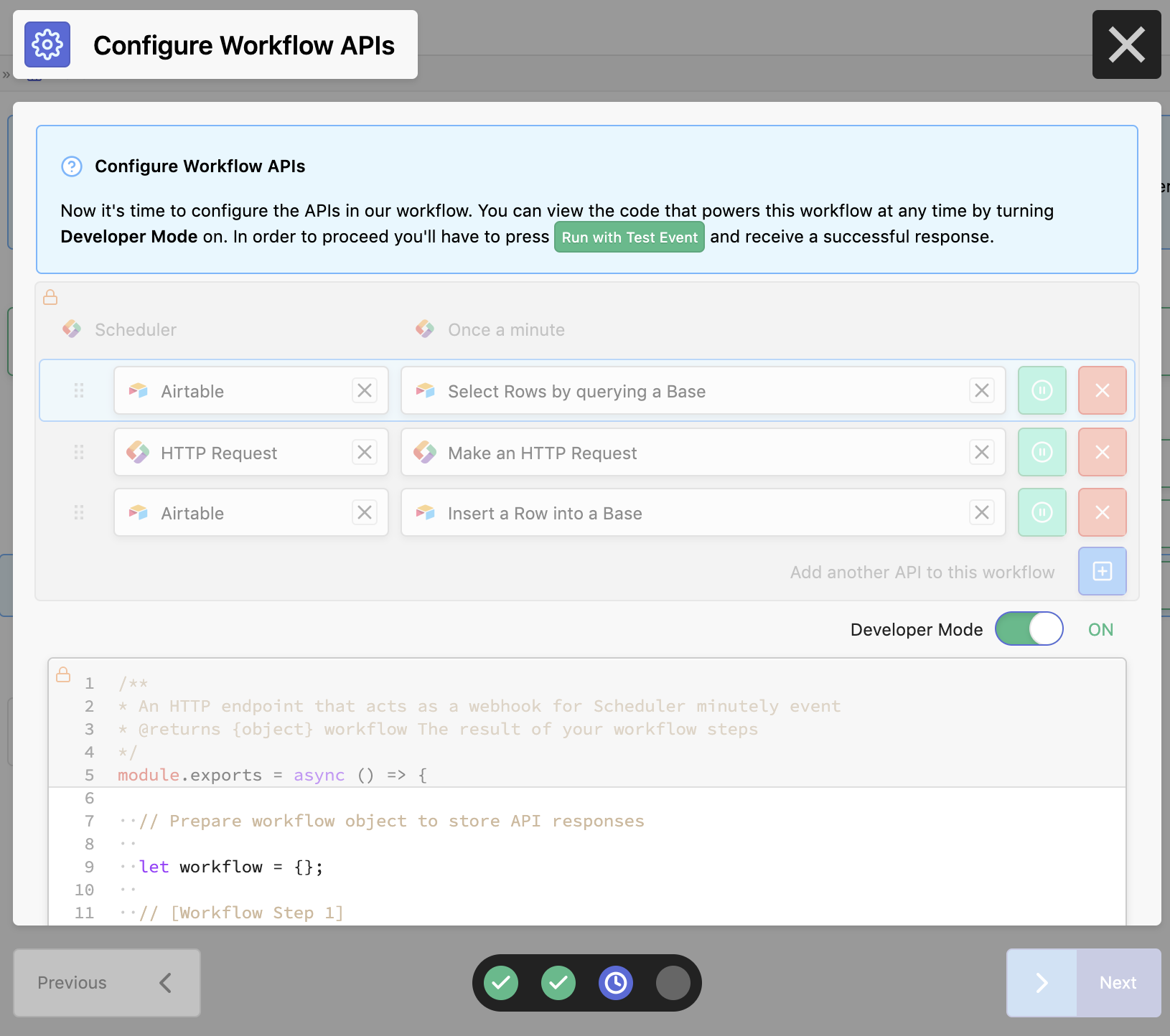
Step 4: Configure Your Workflow APIs
Now that we have our account linked to Standard Library, we can finish setting up our workflow. The pop-up provides an easy to use interface for making specific queries leveraging Standard Library and Airtable, but what we require for this particular application is a little bit more involved. If you click on Developer Mode, you can get a look at what these actions are doing under the hood. The resulting screen should look like this:

Replace everything in the text box (the greyed out areas will not be overwritten) with the following snippet:
if (new Date().getMinutes() % 10 !== 0) { return;}let workflow = {};// [Workflow Step 1]console.log(`Running airtable.query[@0.3.3].select()...`);workflow.selectQueryResult = await lib.airtable.query['@0.3.3'].select({ table: `URIs`, where: [ {} ], limit: { 'count': 0, 'offset': 0 }});// [Workflow Step 2]console.log(`Running http.request[@0.1.0]()...`);for(let row of workflow.selectQueryResult.rows) { workflow.response = await lib.http.request['@0.1.0']({ url: row.fields.URL, options: {} }).catch(err => { console.log(err); }); // [Workflow Step 3] if (!workflow.response) { continue; } console.log(`Running airtable.query[@0.3.3].insert()...`); workflow.insertQueryResult = await lib.airtable.query['@0.3.3'].insert({ table: `Log`, fields: { 'Duration': workflow.response.timings.phases.total, 'Status Code': workflow.response.statusCode, 'URL': [row.id] } }).catch(err => { console.log(err); });};// [Workflow Step 4]await lib.airtable.query['@0.3.3'].delete({ table: `Log`, where: [ { 'Current__not': `Yes` } ] });
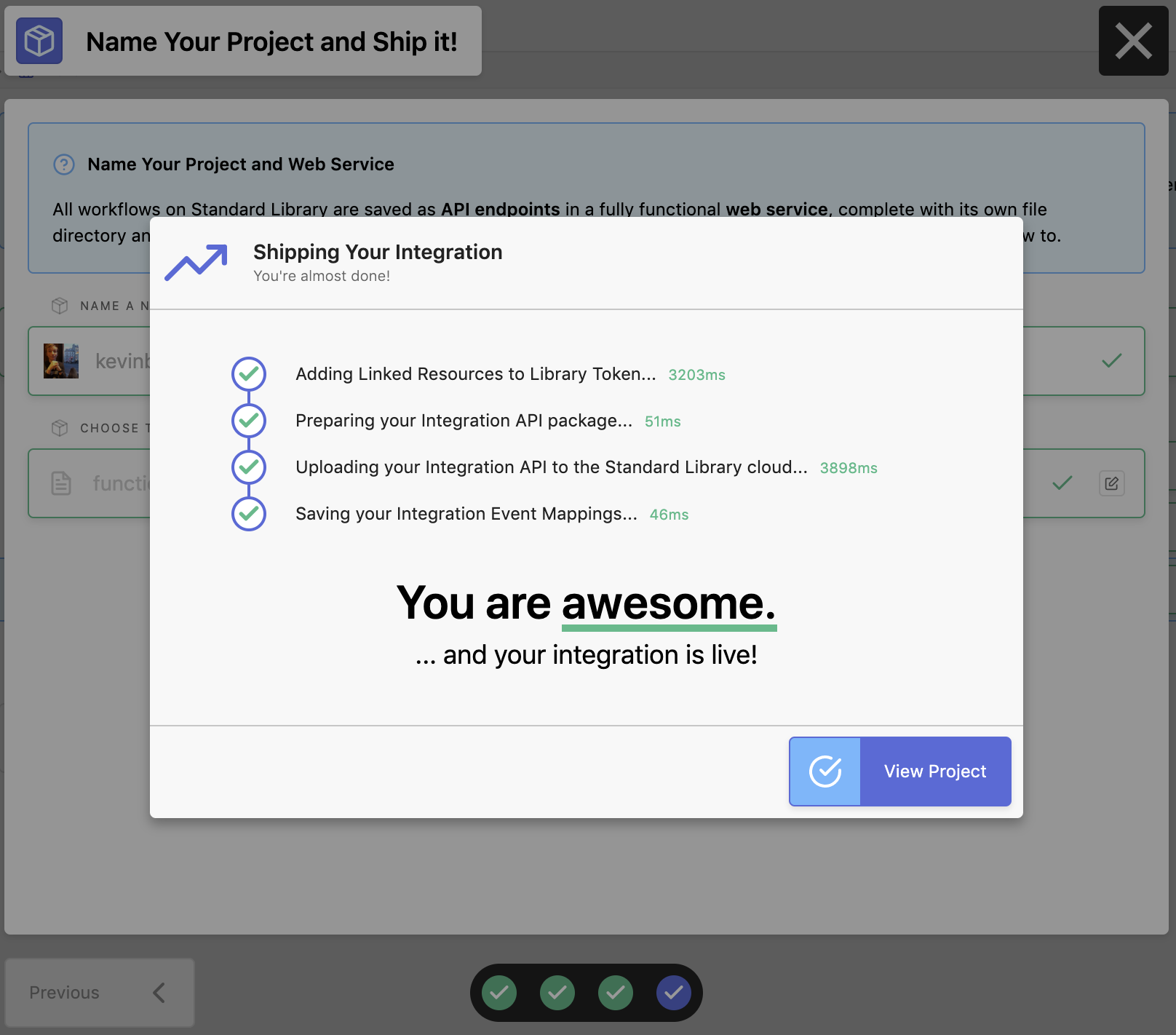
This code will drive all three of the tasks that we scheduled at the outset of our project. First we query the URIs table to gather the URLs we want to track. Then we perform an HTTP request to each of them and record the response in the Logs table. After you’ve clicked Run with Test Environment, the blue Next button will become active. Click on that to arrive at our final step — naming your project and shipping it. If all goes well, you should see the following:

Congrats, you can now track your website’s performance in one easy-to-navigate base on Airtable. Feel free to add as many URLs as you would like to keep track of.
Bonus — Launch Your Very Own Frontend!
What we have so far is a great way to get a feel for how things are running at a high level, but wouldn’t it be even better if we had some way to visualize this information? In this last section, we are going to put the finishing touches on our project and deploy a status page similar to those that we have built in previous projects.
When your base has collected enough data, navigate to this page, or visit the repository on GitHub and click on the Deploy button. You will find yourself on this page:

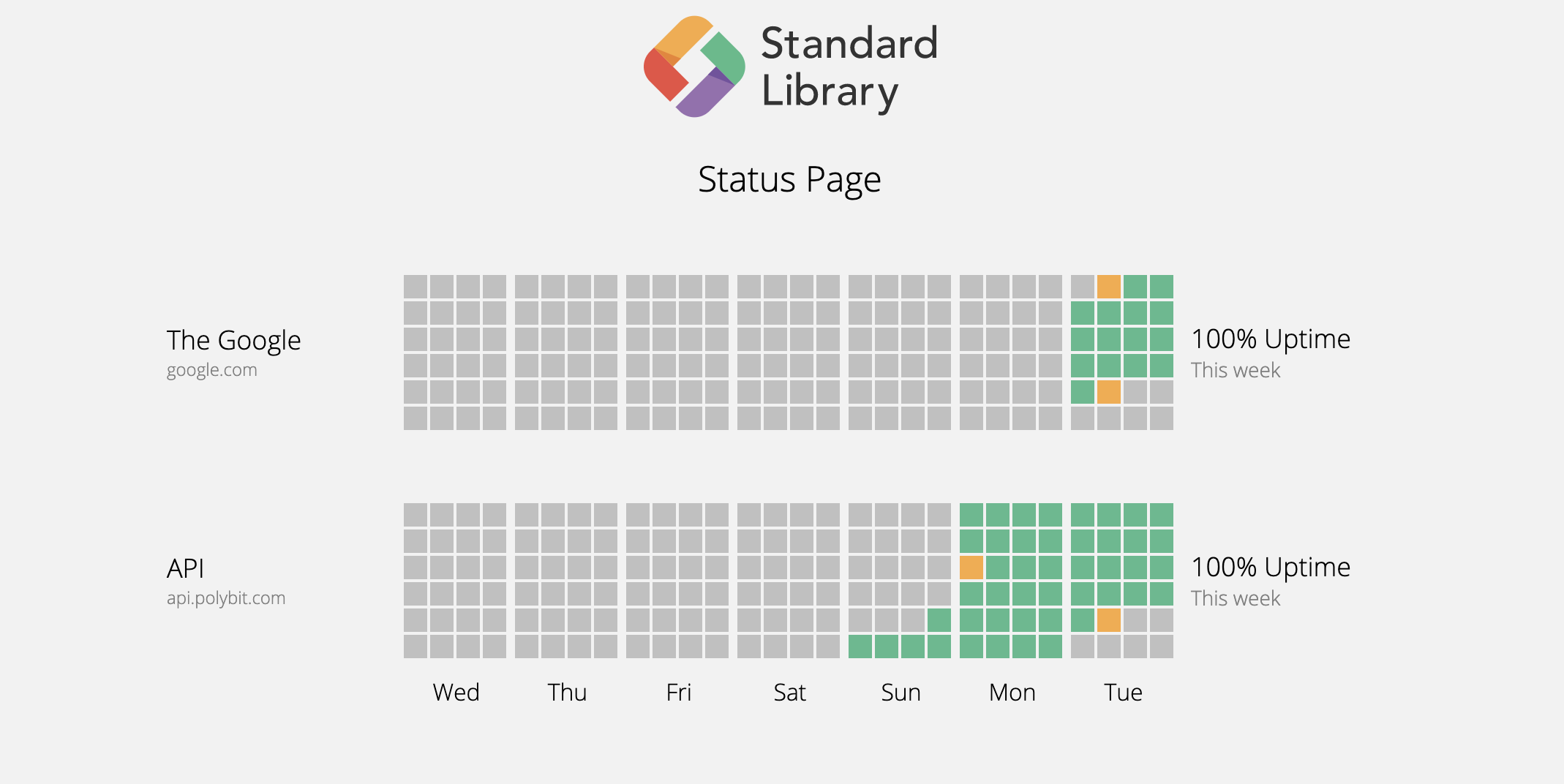
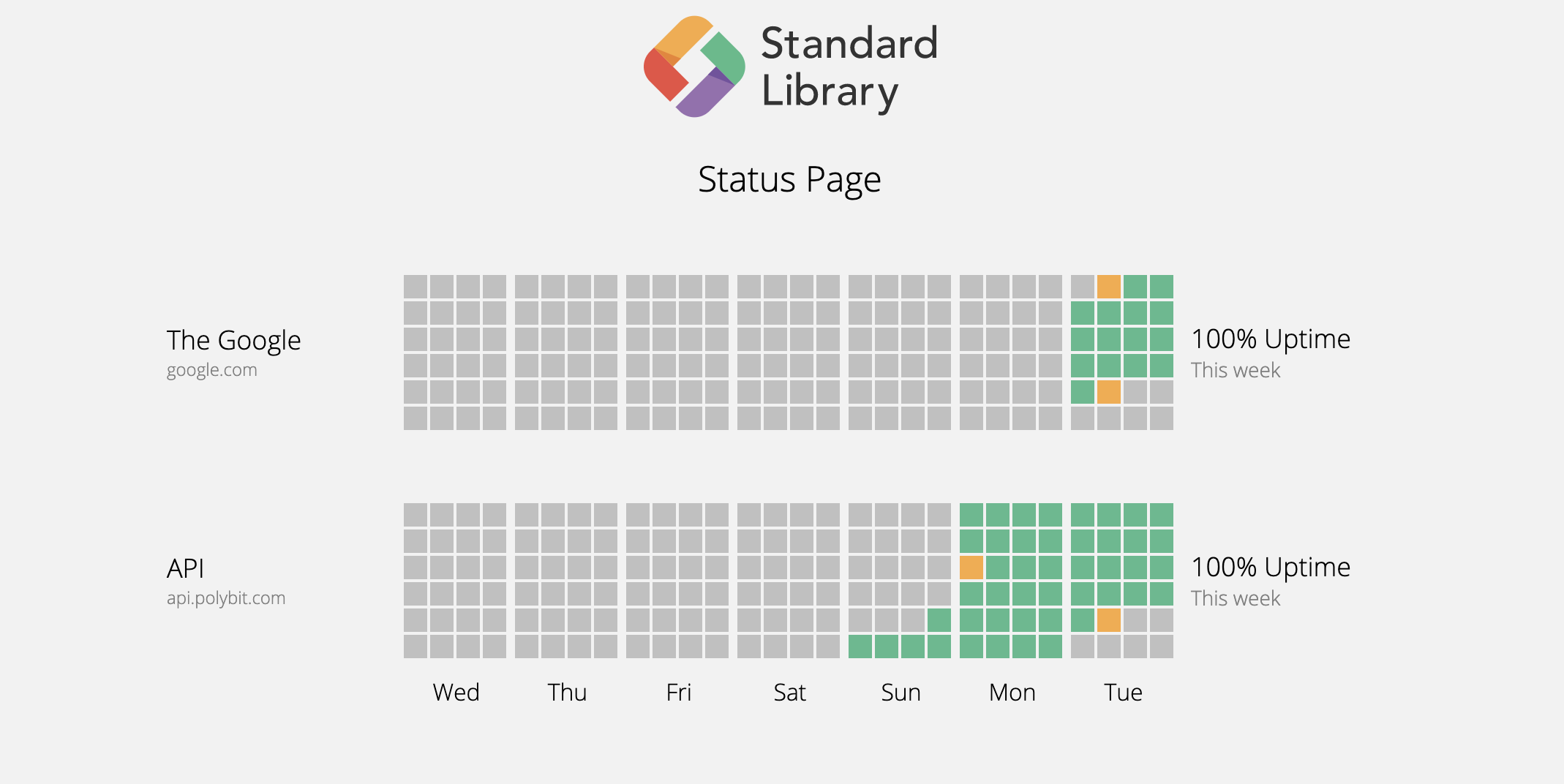
You have the option to provide a logo for your URL, as well as a field to provide a link to your homepage. You can also set your latency threshold (in milliseconds), which will be used to gauge your site’s performance. After you have filled in these variables, click on the Link Resource button and choose the Airtable base that you have been using to log your data (if using our template, this will be called Status Page). Click on Deploy, and you will now have a live status page like the one below!


You can visit your status page at any time by navigating to the following URL:
https://<Your-StdLib-Username>.api.stdlib.com/<Project-Name>@dev/

.png)
